
كيفية بناء مواقع ووردبريس بتنسيقات قالب مهارتي
في مهارتي، نسعى دائمًا إلى تطوير المواقع الإلكترونية وتقديم قوالب احترافية تساعدك في تصميم موقعك بشكل يعكس رُؤيتك وأهداف علامتك التجارية، اقرأ أيضًا: كيف تحصل على استضافة ودومين في دقائق. سنتعلم اليوم خطوات تحميل أحد التنسيقات الجاهزة من مهارتي والتعديل عليه لبناء موقعنا
اختيار ألوان موقعك
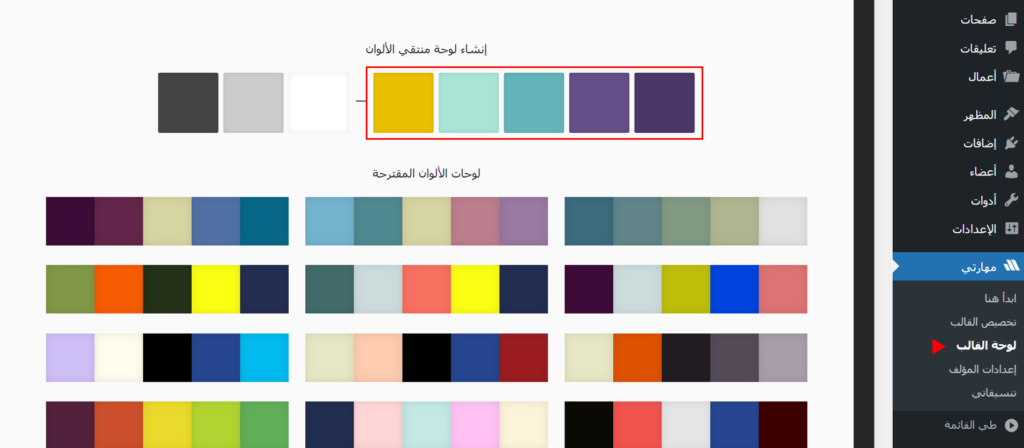
قبل البدء بتطبيق التنسيق سنقوم بإضافة أكواد الألوان إلى “لوحة القالب” ليساعدنا لاحقًا في اختيار اللون المطلوب، ولا ننسى الضغط بعد ذلك على “حفظ التغييرات”. 
إنشاء الصفحة الرئيسية لموقعك
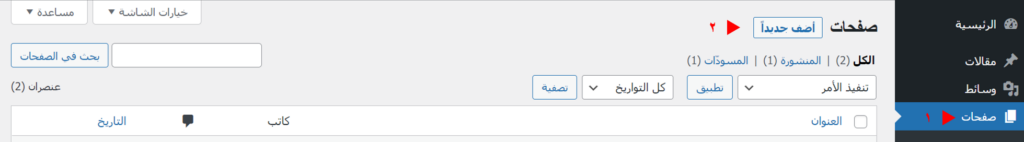
الآن سنقوم بالذهاب إلى “صفحات” ثم إنشاء صفحة جديدة، وبالإمكان اختيار أحد الصفحات السابقة لتطبيق التنسيق عليها. 
تصاميم جاهزة لموقعك
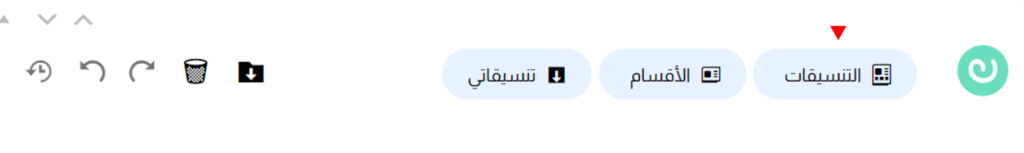
سنرى أن هناك عدد كبير من التنسيقات التي توفر تصاميم جاهزة للموقع، يمكنك الاختيار منها. بعد إنشاء الصفحة نقوم بإضافة عنوان للصفحة، ثم الضغط على “استخدم مؤلف الصفحات”. شاهد: فيديو يشرح كيفية التعامل مع مؤلف الصفحات في قالب مهارتي اضغط الآن على زر “التنسيقات” لعرض التنسيقات الجاهزة التي يوفرها لنا قالب مهارتي. 
تطبيق تنسيق جاهز لموقعك
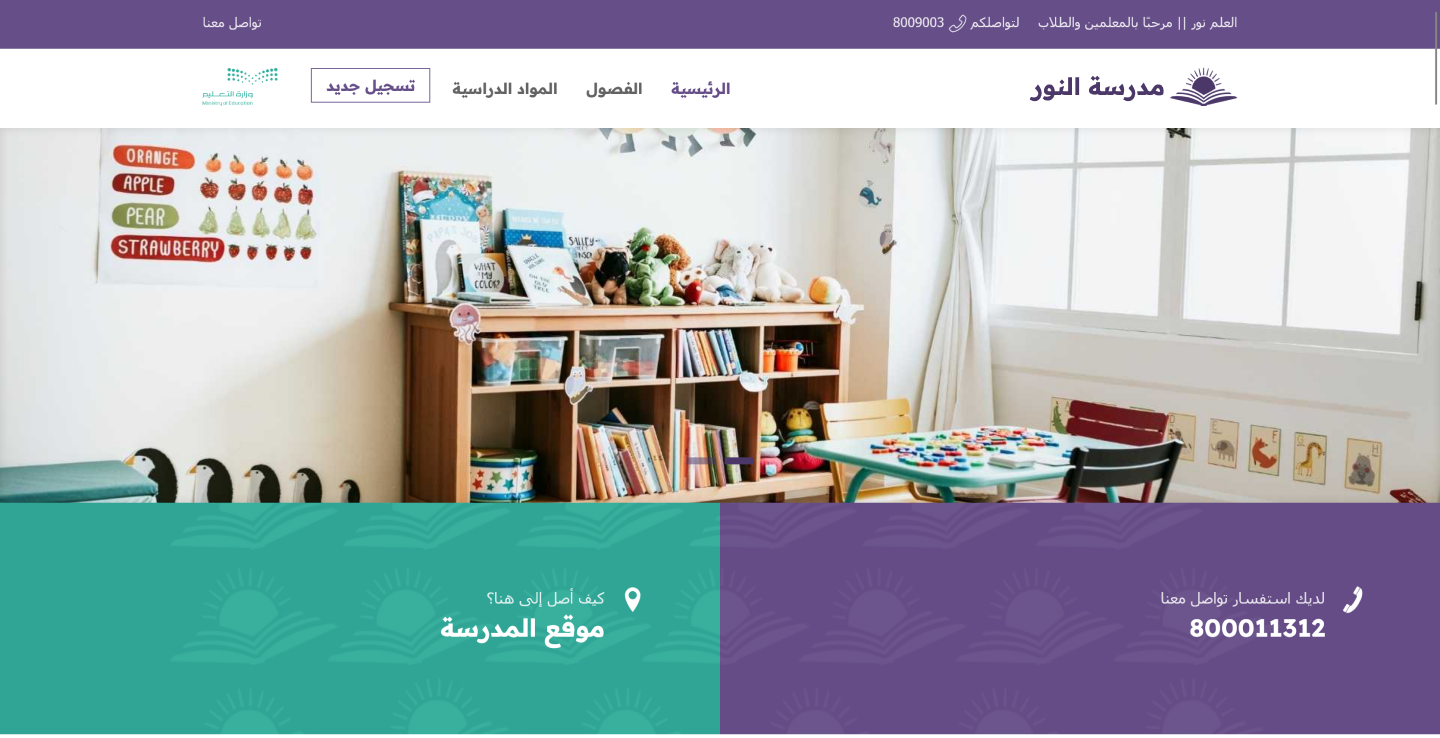
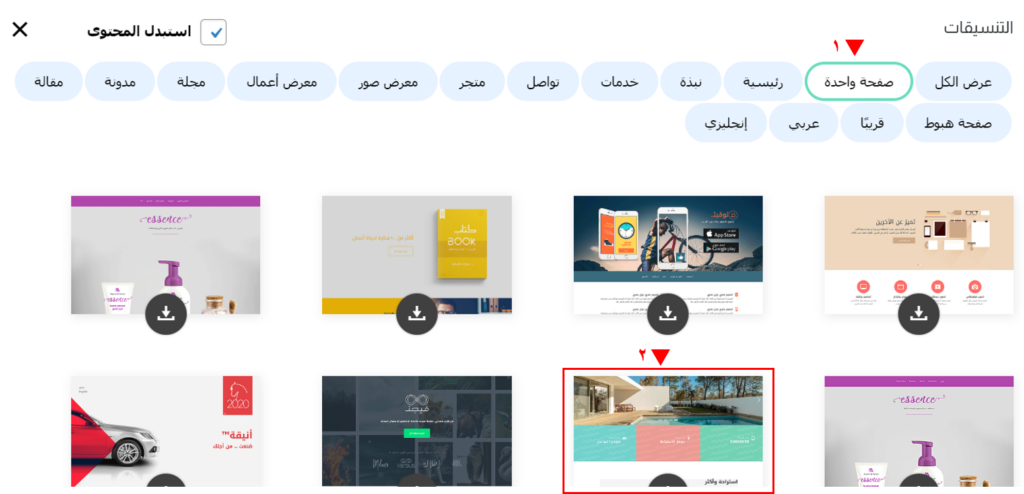
سنطبق في درس اليوم “تنسيق ذو صفحة واحدة”، يتناسب مع المشاريع والمواقع التي لا تتطلب عدة صفحات، فقط صفحة واحدة يُعرض فيها المميزات وبعض المعلومات عن المشروع وطرق التواصل. سنقوم بتطبيق التنسيق لموقع “استراحة”. 
التعديل على عارض الشرائح (السلايدر)
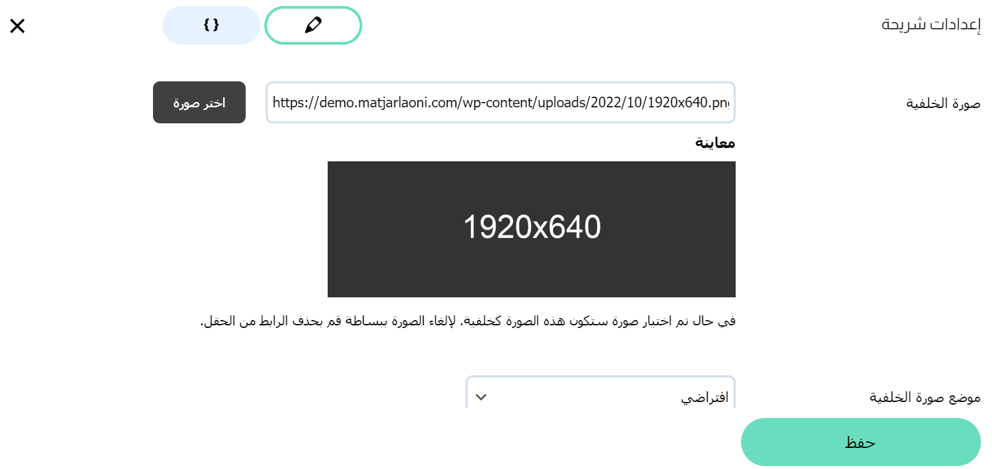
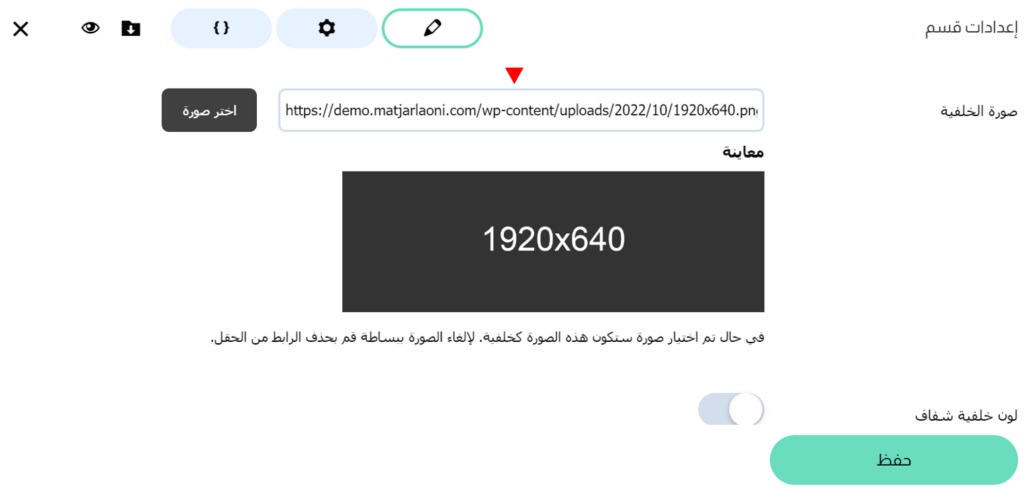
في القسم الأول ادخل لإعدادات مكون عارض الشرائح سنقوم بتغيير صورة الخلفية للشريحة الأولى  ونضبط مقاسات الصورة حسب رغبتك. كاقتراح، ممكن تعتمد على المقاسات التالية 1920 في 640 بيكسل. نكرر الخطوة في الشرائح الأخرى، وسنقوم بحذف الشرائح التي لا نحتاج إليها. ثم “حفظ التغييرات”.
ونضبط مقاسات الصورة حسب رغبتك. كاقتراح، ممكن تعتمد على المقاسات التالية 1920 في 640 بيكسل. نكرر الخطوة في الشرائح الأخرى، وسنقوم بحذف الشرائح التي لا نحتاج إليها. ثم “حفظ التغييرات”.
التعديل على الأقسام
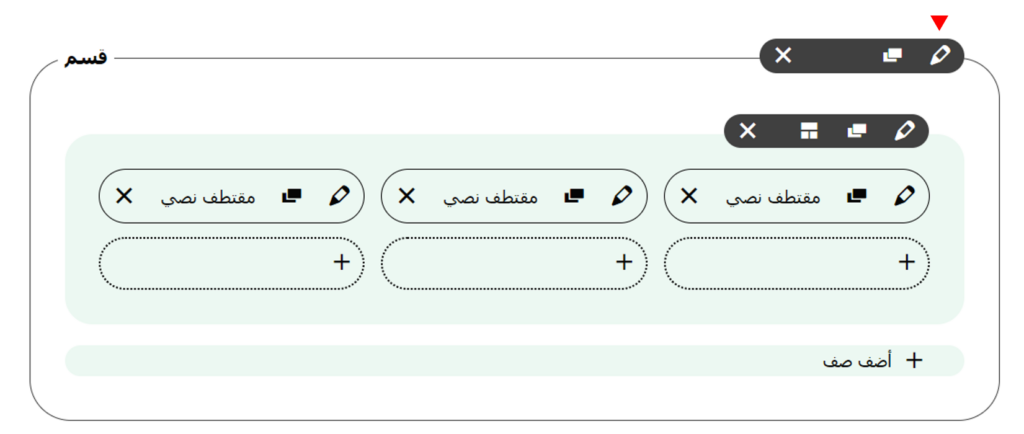
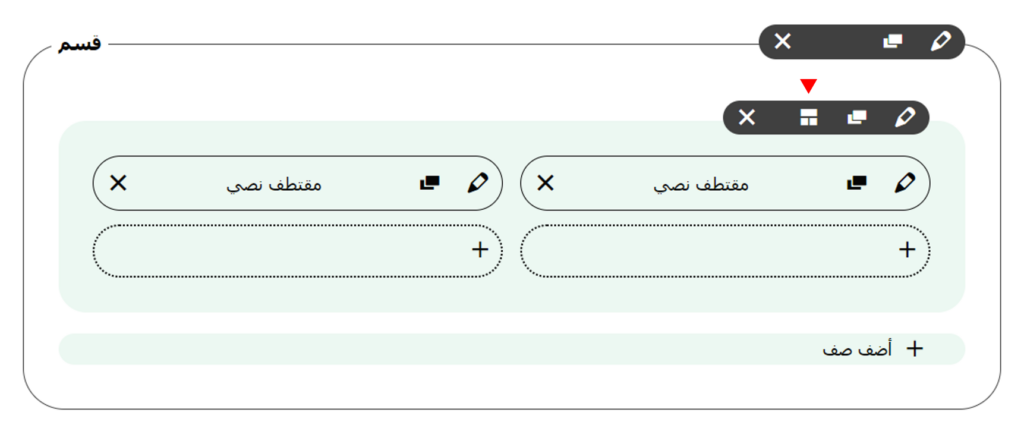
ننتقل إلى القسم الثاني والذي يحوي مجموعة مكونات “مقتطف نصي”، و بدايةً سنقوم بتغيير خلفية القسم. ادخل لإعدادات القسم. ويمكنك اختيار اللون المرغوب.  ثم تغيير شكل الأعمدة إلى عمودين بالضغط على الزر الموضح في الصورة، ثم حذف المقتطف الثالث.
ثم تغيير شكل الأعمدة إلى عمودين بالضغط على الزر الموضح في الصورة، ثم حذف المقتطف الثالث. 
التعديل على محتويات القسم
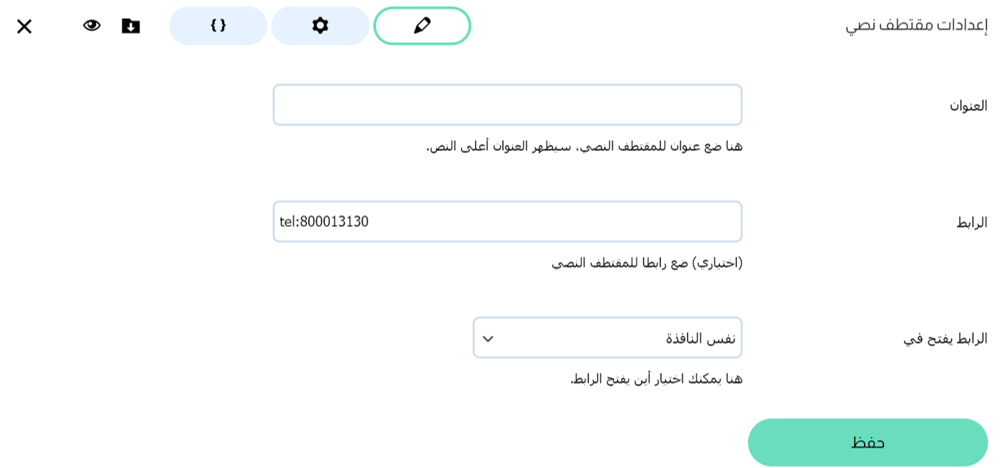
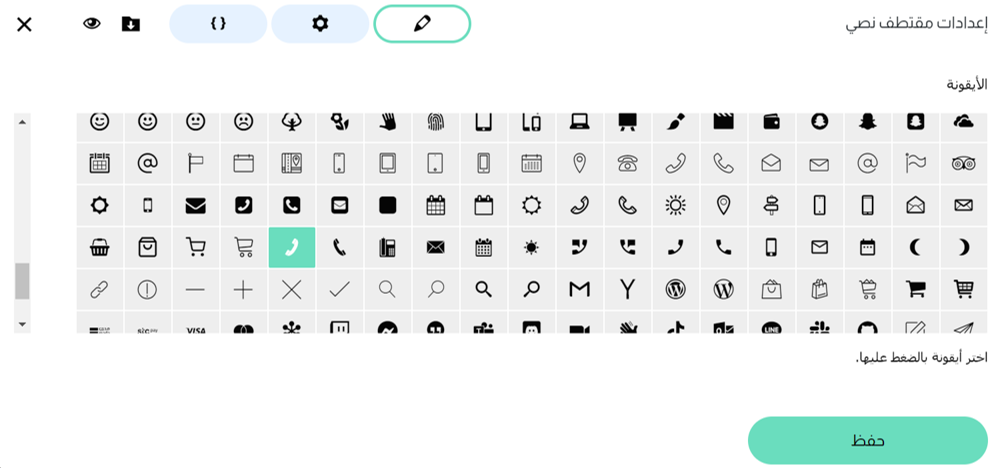
لانزال في القسم الثاني، وسنقوم بالتعديل على المكونات. ننتقل إلى المقتطف النصي الأول، لتغيير رقم الهاتف في الخانة  ويمكننا اختيار شكل أيقونة أخرى للهاتف أو أي أيقونة نراها أنسب.
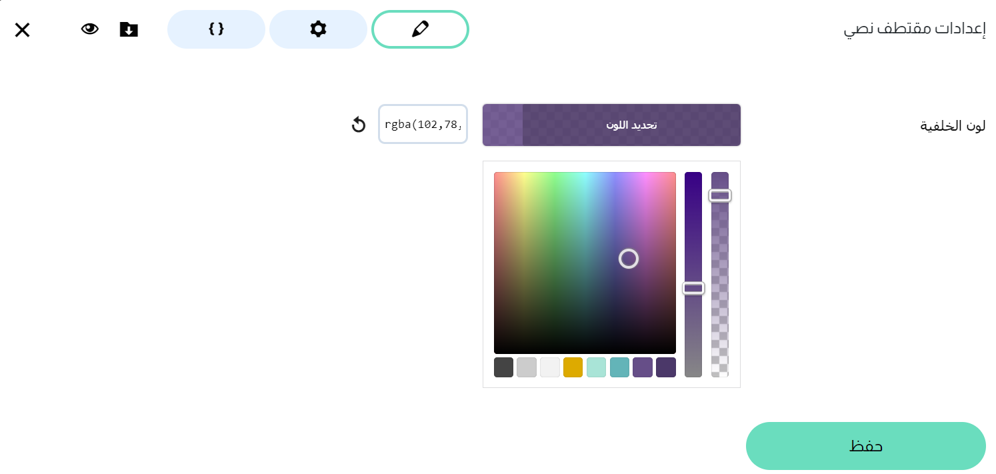
ويمكننا اختيار شكل أيقونة أخرى للهاتف أو أي أيقونة نراها أنسب.  وتغيير لون الخلفية يتم من هذه الخانة.
وتغيير لون الخلفية يتم من هذه الخانة.  ثم كتابة المحتوى وأخيرًا “حفظ التعديلات”، سنقوم بتكرار الخطوات للمقتطف النصي الآخر.
ثم كتابة المحتوى وأخيرًا “حفظ التعديلات”، سنقوم بتكرار الخطوات للمقتطف النصي الآخر.
استخدام أيقونة أو صورة للمقتطفات النصية
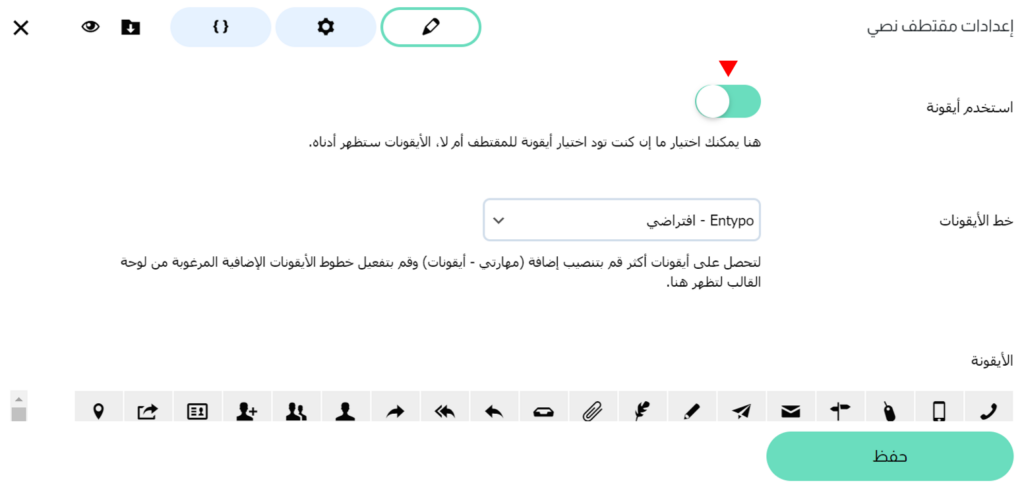
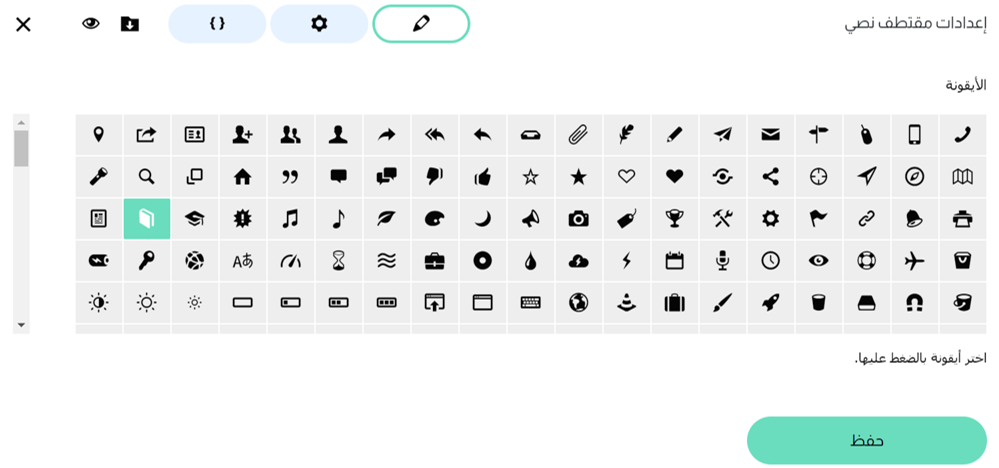
ننتقل إلى القسم الثالث ونقوم بتعديل النص، ثم ننتقل لتعديل المقتطفات النصية. نبدأ في المقتطف النصي الأول، نغير العنوان. في هذا التطبيق سنقوم باستخدام أيقونة بدل الصورة، بسهولة وبمجرد تفعيل الخيار أمام أيقونة ستظهر لنا الإعدادات الخاصة بها.  سنختار شكل الأيقونة المرغوبة.
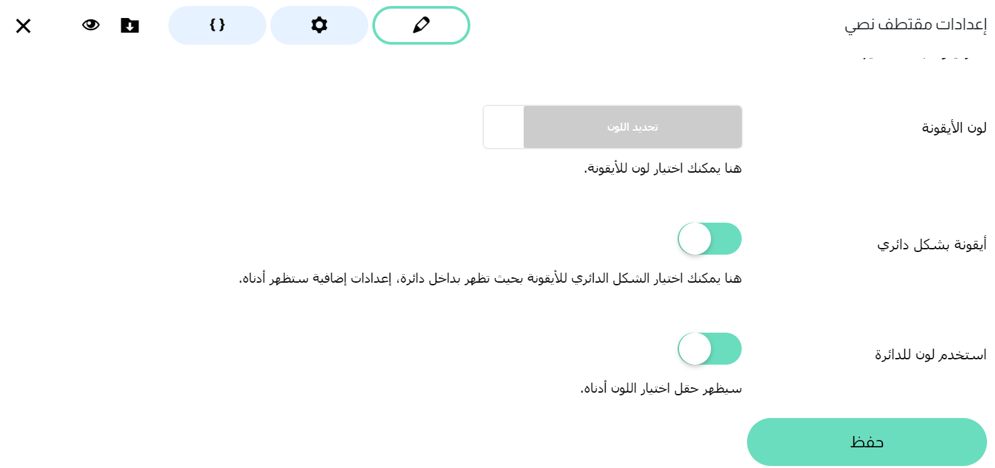
سنختار شكل الأيقونة المرغوبة.  وبعدها نحدد لون الأيقونة ونُفعّل أيقونة بشكل دائري، ثم تحديد لون للدائرة.
وبعدها نحدد لون الأيقونة ونُفعّل أيقونة بشكل دائري، ثم تحديد لون للدائرة.  بعد ذلك سنقوم بتغيير المحتوى أسفل عنوان المقتطف، ثم “حفظ”. سنقوم بتكرار الخطوات في المقتطفات الأخرى، وبإمكاننا تكرار هذا المقتطف والتعديل عليه بشكل أسرع.
بعد ذلك سنقوم بتغيير المحتوى أسفل عنوان المقتطف، ثم “حفظ”. سنقوم بتكرار الخطوات في المقتطفات الأخرى، وبإمكاننا تكرار هذا المقتطف والتعديل عليه بشكل أسرع.
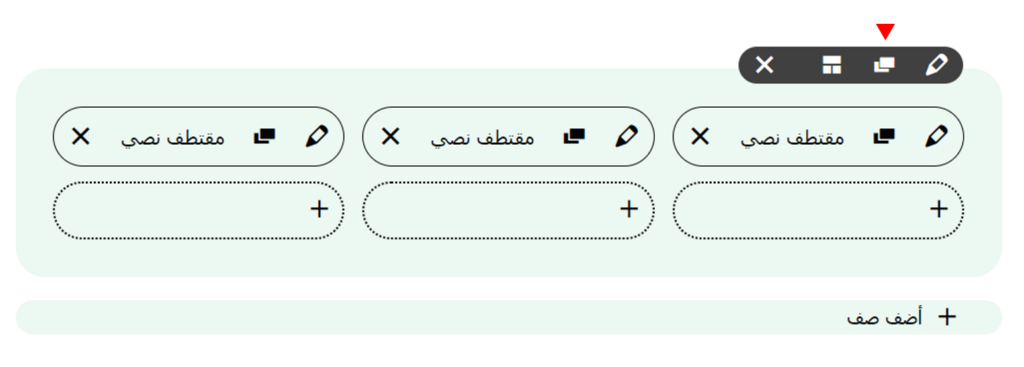
نسخ الصف والتعديل عليه
بإمكاننا نسخ الصف والتعديل عليه بالضغط على الزر الموضح في الصورة. 
إضافة معرض صور لموقعك
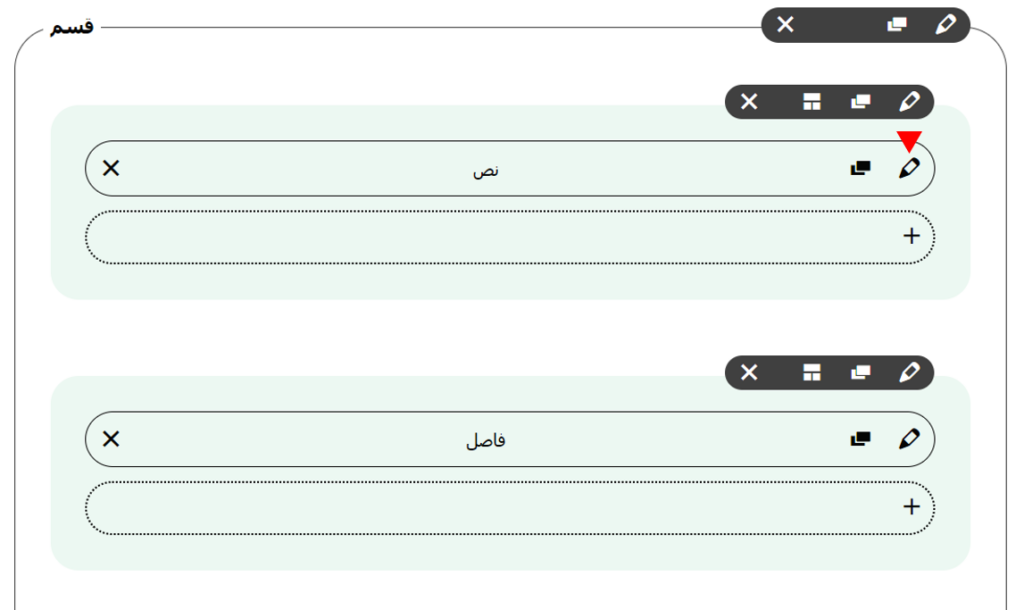
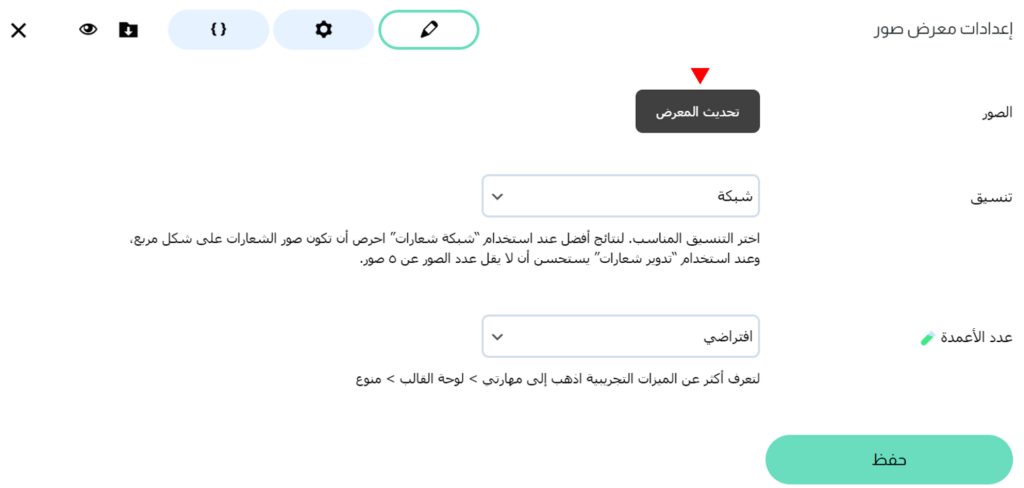
ننتقل إلى القسم الرابع، بدايةً ستجد مكون نص يمكنك التعديل عليه بالدخول للإعدادات.  ننتقل بعدها إلى مكون معرض الصور ونقوم بالضغط على تحديث المعرض لإضافة الصور.
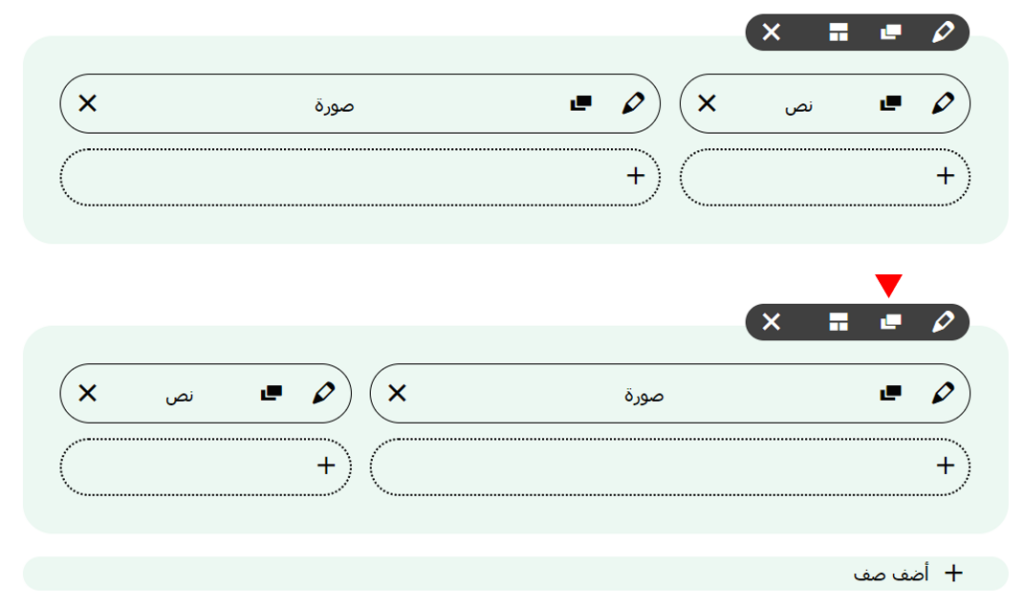
ننتقل بعدها إلى مكون معرض الصور ونقوم بالضغط على تحديث المعرض لإضافة الصور.  التالي، سننتقل إلى مكون نص وصورة لتغييرها، وبإمكاننا تكرار الصف لإضافة نصوص وصور أخرى بما يتناسب مع فكرة الموقع.
التالي، سننتقل إلى مكون نص وصورة لتغييرها، وبإمكاننا تكرار الصف لإضافة نصوص وصور أخرى بما يتناسب مع فكرة الموقع. 
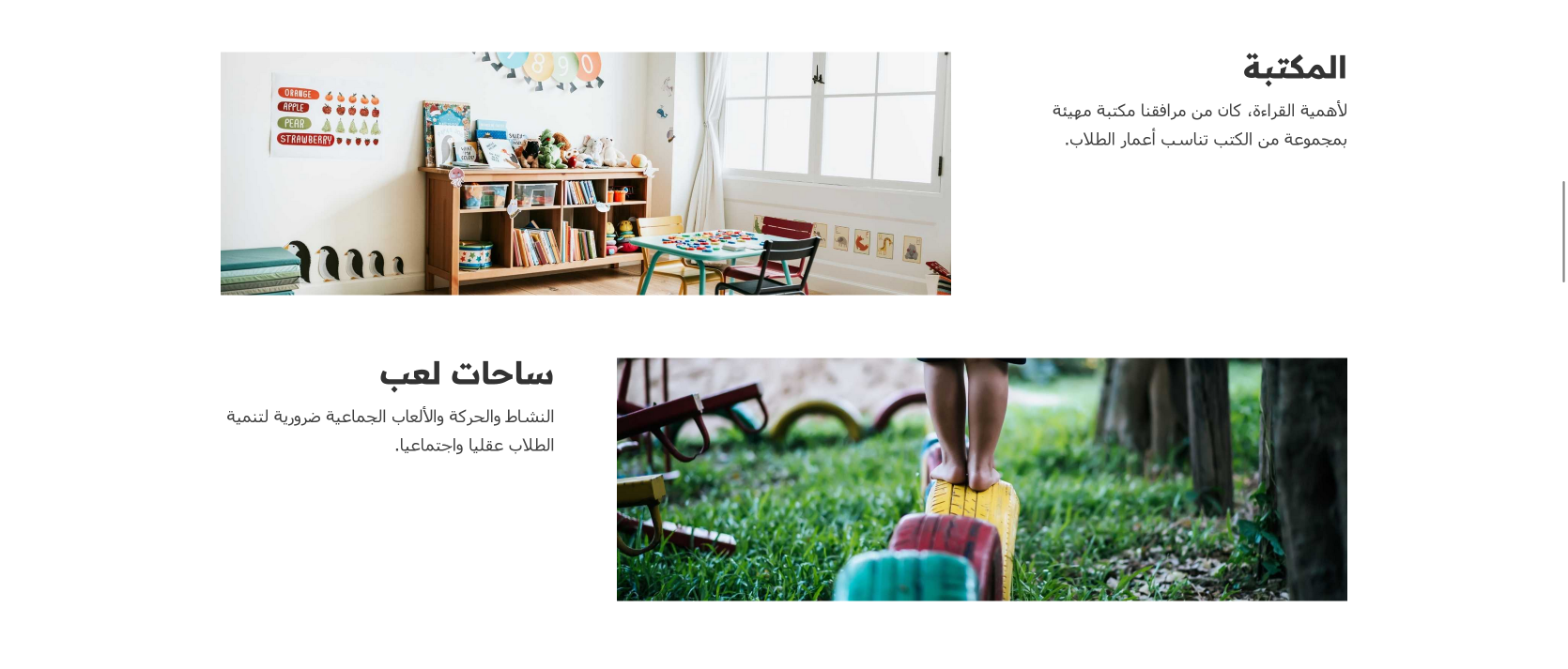
بعد التعديل على هذا القسم أصبح بهذا الشكل 👇

والآن نستكمل عملنا …
إضافة وإعداد جدول الأسعار
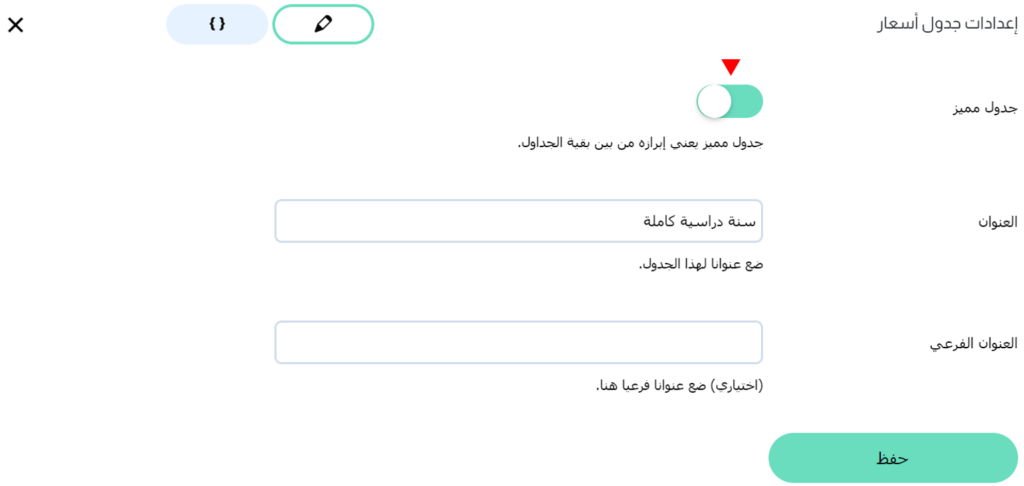
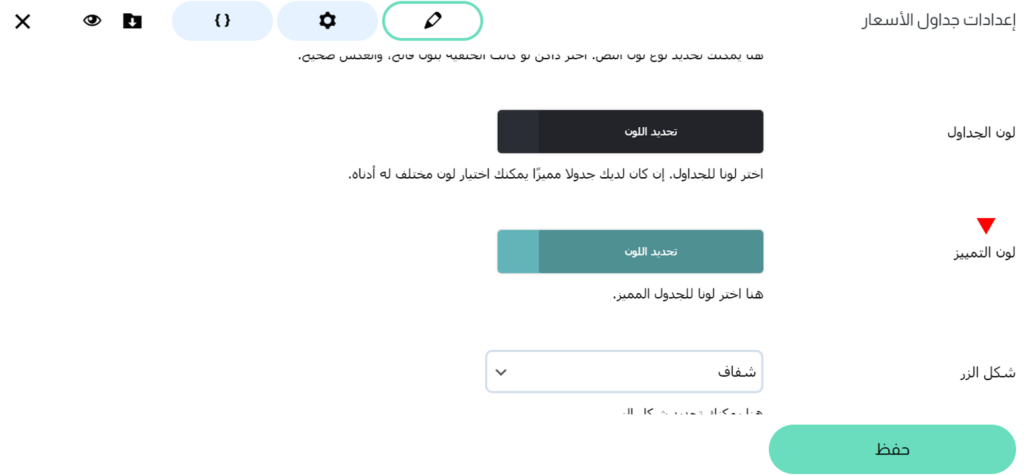
ننتقل إلى القسم الخامس لإعداد جدول الأسعار، قبل ذلك سنغير عنوان القسم، ثم سننتقل إلى مكون جدول الأسعار، سنكتفي فقط في هذا التطبيق بجدولين وسأجعل الجدول الأول مميز  نغير لون التمييز من هنا:
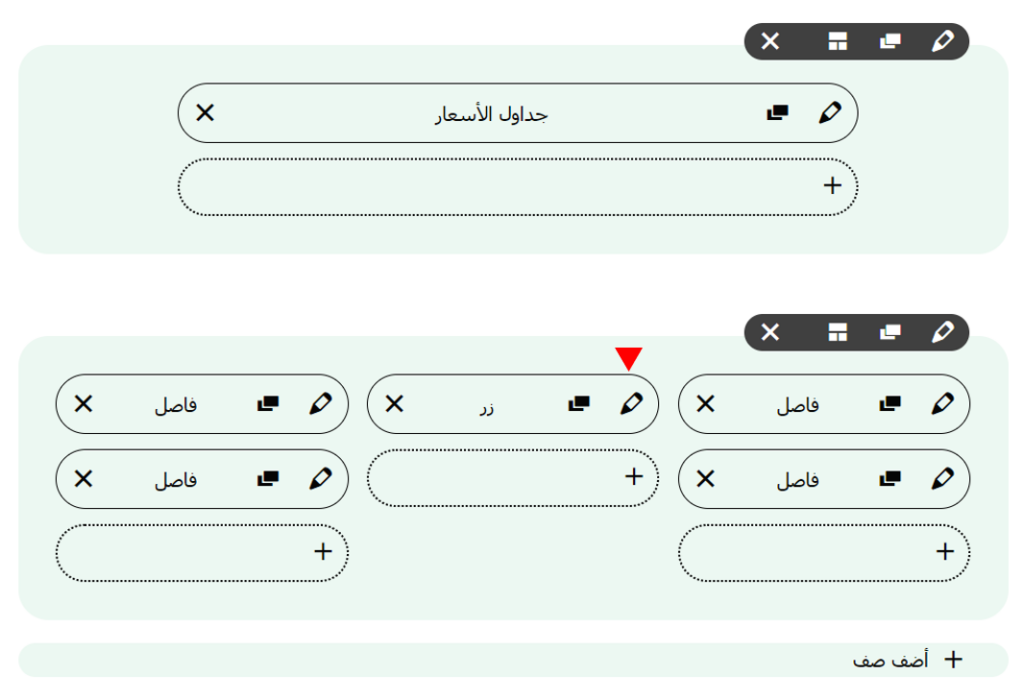
نغير لون التمييز من هنا:  ننتقل بعد ذلك إلى مكون زر وندخل للإعدادات ونغير الاختيارات التالية: رقم التواصل والنص ولون الزر.
ننتقل بعد ذلك إلى مكون زر وندخل للإعدادات ونغير الاختيارات التالية: رقم التواصل والنص ولون الزر. 
إعداد شهادات العملاء
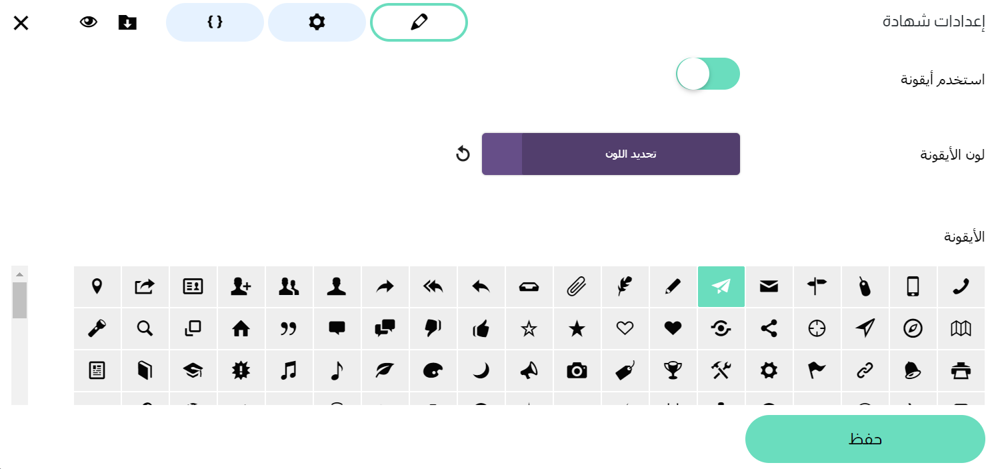
ننتقل إلى القسم السادس “رأيكم يهمنا”، ندخل لكل مكون ونقوم بتغيير الأيقونة في أعلى كل تعليق واللون وكذلك محتوى التعليق. 
إضافة معلومات التواصل
القسم السابع يحوي معلومات التواصل، بداية سنغير النص في الأعلى بالدخول لمكون نص، ثم ننتقل إلى مكون النص الثاني والذي يحوي الوصف، ثم مكون زر الذي يحوي رابط الموقع، ثم مكون زر الاتصال. الصورة في الوسط ستكون صورة مصغرة لخريطة الموقع وبإمكانك الاستغناء عنها.
أيقونات شبكات التواصل
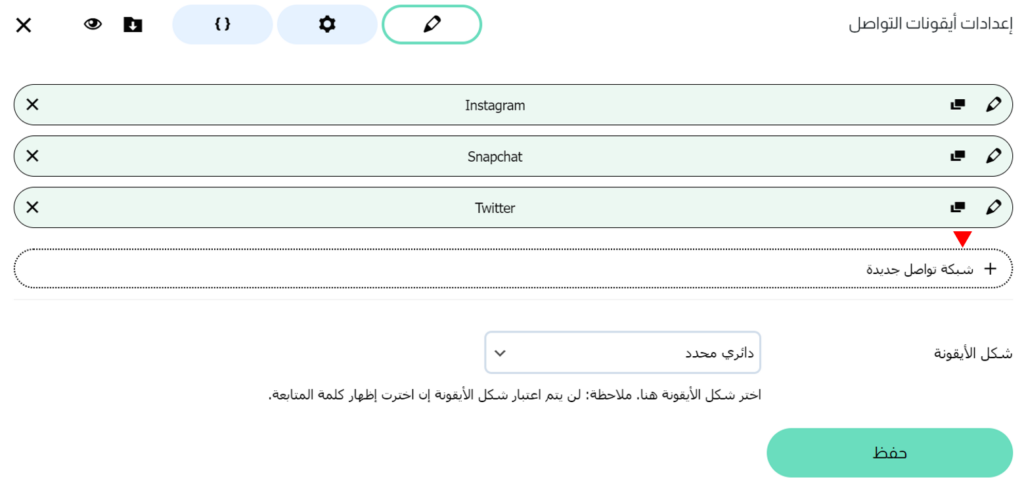
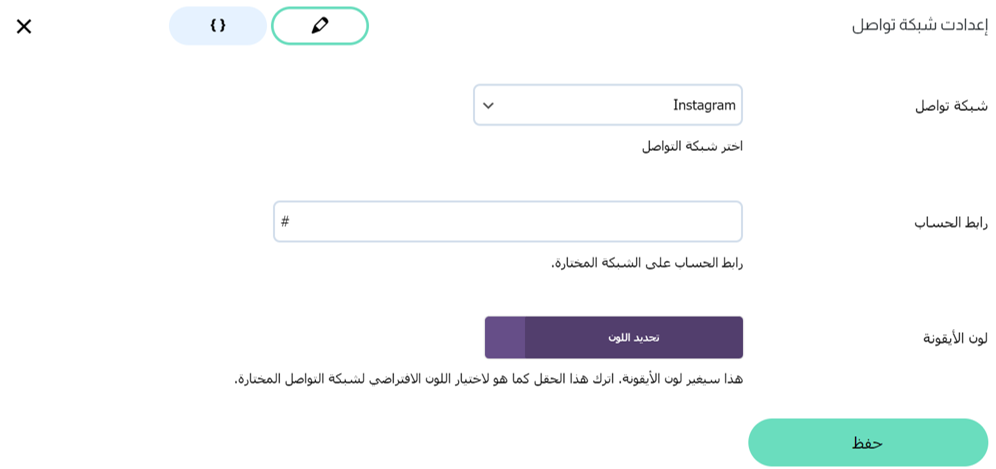
لانزال في قسم التواصل، سنقوم الآن بالتعديل على أيقونات التواصل، وبإمكانك حذف أو إضافة شبكة تواصل.  ندخل على كل أيقونة تواصل لوضع الرابط وتغيير لون الأيقونة.
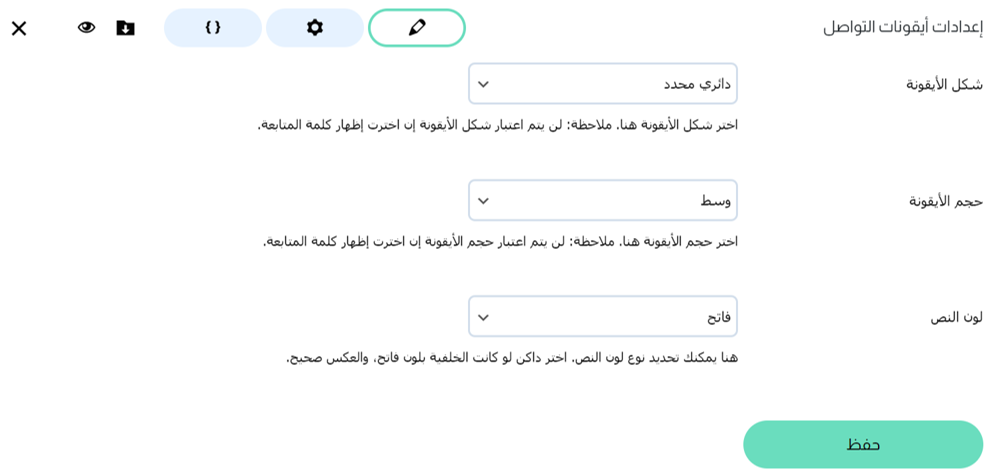
ندخل على كل أيقونة تواصل لوضع الرابط وتغيير لون الأيقونة.  نكرر الخطوات على أيقونات الشبكات الأخرى، و ننتقل إلى الأسفل في إعدادات أيقونات التواصل لاختيار شكل الأيقونة “دائري محدد” وحجم الأيقونة “وسط” ثم “حفظ”.
نكرر الخطوات على أيقونات الشبكات الأخرى، و ننتقل إلى الأسفل في إعدادات أيقونات التواصل لاختيار شكل الأيقونة “دائري محدد” وحجم الأيقونة “وسط” ثم “حفظ”. 
إعداد نموذج تواصل
القسم الثامن وهو نموذج التواصل سنحذف خلفية القسم من هنا:  ثم نحذف رابط الصورة من الخانة، بعد ذلك اختيار لون للخلفية.
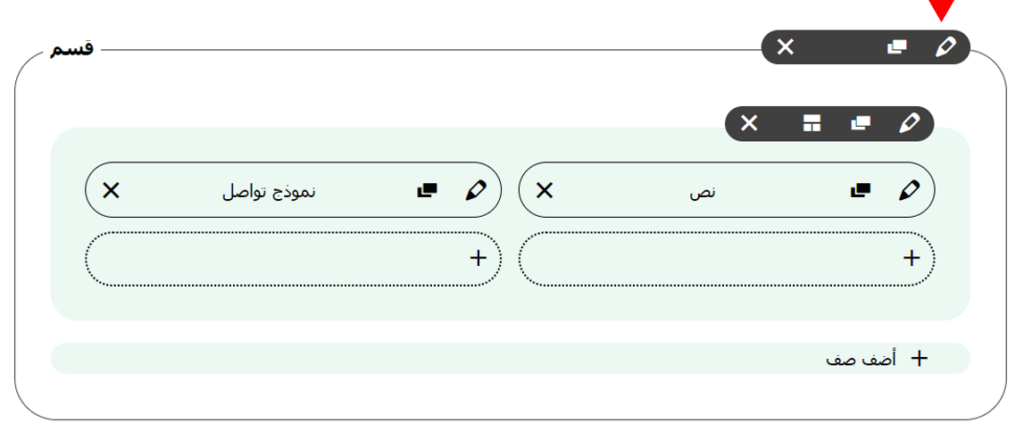
ثم نحذف رابط الصورة من الخانة، بعد ذلك اختيار لون للخلفية.  سنجعل الصف ثلاثة أعمدة، ونموذج التواصل في المنتصف كما في الصورة. وبعد ذلك بالدخول إلى إعدادات مكون نموذج تواصل، سنجد خانة للبريد الذي ستصل عليه الرسائل وبعض الاختيارات الأخرى.
سنجعل الصف ثلاثة أعمدة، ونموذج التواصل في المنتصف كما في الصورة. وبعد ذلك بالدخول إلى إعدادات مكون نموذج تواصل، سنجد خانة للبريد الذي ستصل عليه الرسائل وبعض الاختيارات الأخرى. 
إضافة أزرار المشاركة
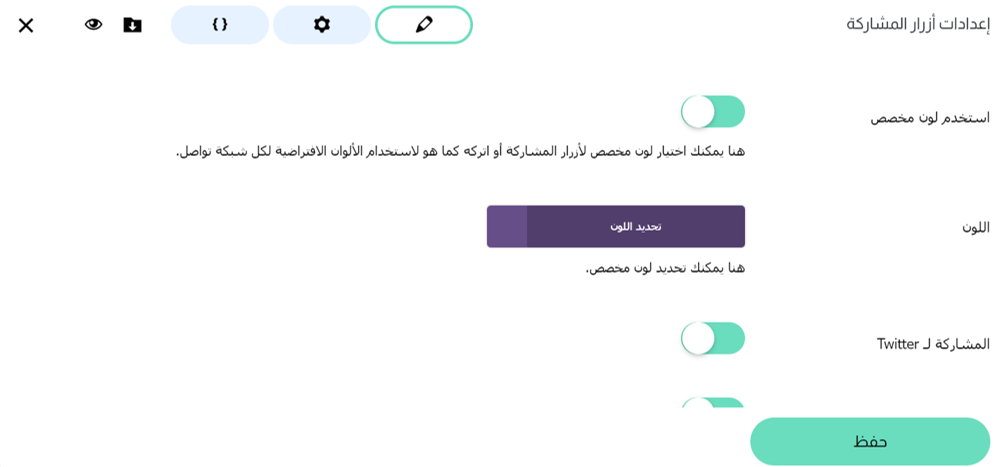
ننتقل الآن إلى القسم الأخير في الصفحة والذي يحوي أزرار المشاركة نقوم بالتعديل على نص القسم، وتغيير لون أزرار المشاركة، وتفعيل وسائل التواصل التي نرغب بها. ثم الضغط على “حفظ” 
حفظ ونشر الصفحة
بعد الانتهاء من إعداد محتويات الصفحة، الآن يمكننا نشر الصفحة بالضغط على زر “نشر”. رائع! انتهينا من تنسيق الصفحة. تابع الخطوات التالية لتنسيق أعلى وأسفل الموقع
فائدة
من الخطوات المهمة أن لا ننسى الضغط على “حفظ مسودة” أو “تحديث” بين الفينة والأخرى لنحفظ التعديلات التي نقوم بها
تخصيص القالب
ننتقل إلى “مهارتي” ثم “تخصيص القالب” 
اختيار شعار موقعك
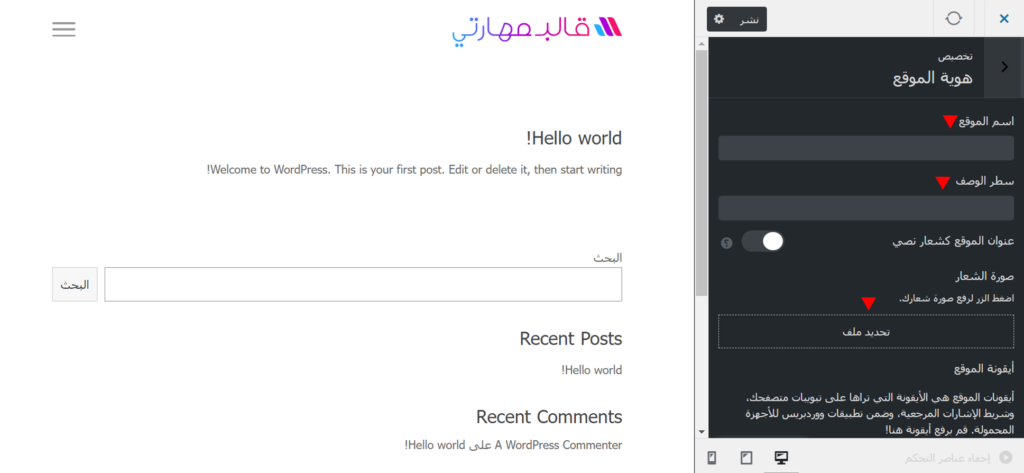
سنبدأ في هوية الموقع، سنضيف اسم الموقع ووصف له “اختياري” ثم نقوم برفع الشعار بصيغة png وبدون وجود هوامش فارغة حول الشعار. شاهد: تعلم تصميم شعار وأيقونة باستخدام فيجما 
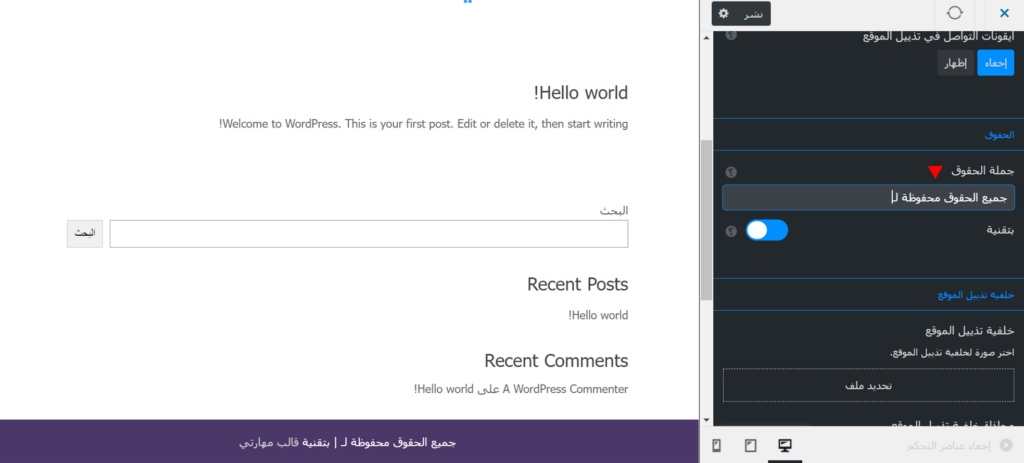
إضافة جملة الحقوق في تذييل موقعك
في تخصيص القالب سننتقل إلى قسم تذييل الموقع ونقوم بإضافة جملة الحقوق في الخانة المخصصة. 
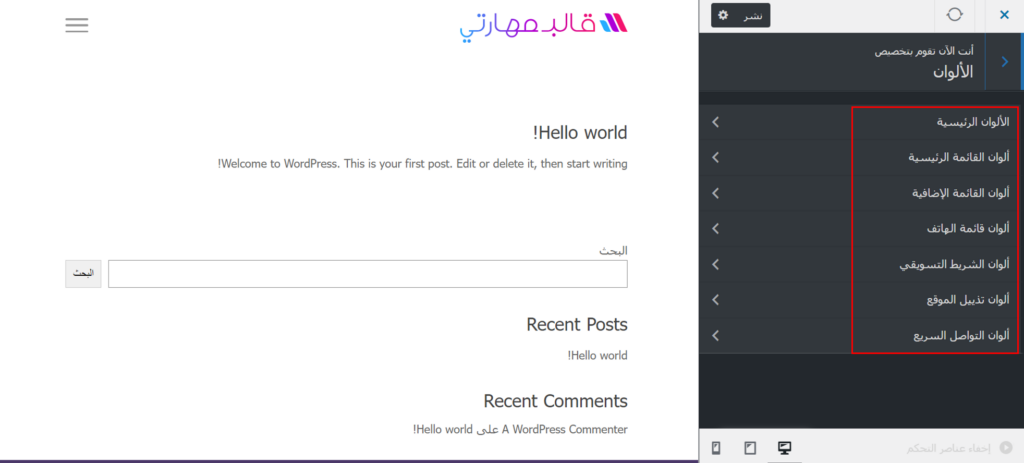
تخصيص ألوان موقعك
ننتقل بعد ذلك إلى الألوان وتغيير الألوان، سنعتمد على لوحة الألوان التي اخترناها مسبقًا في لوحة القالب. 
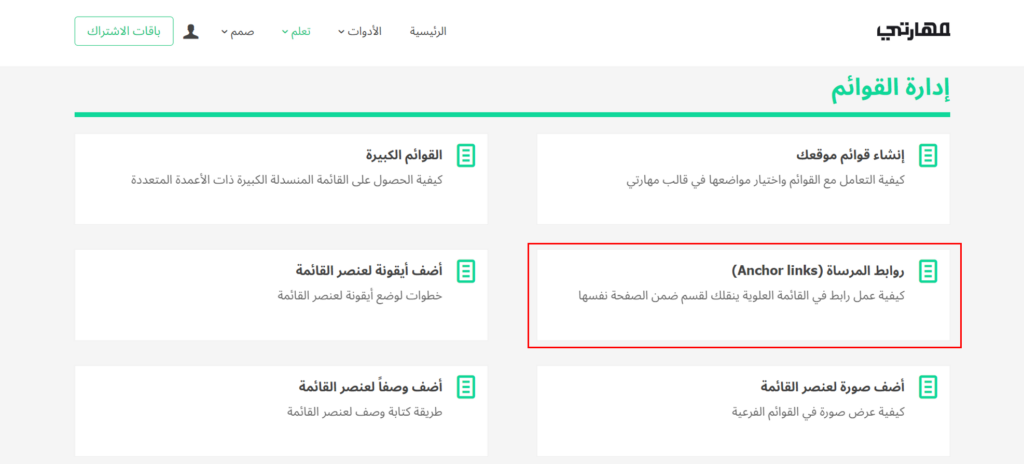
إنشاء قائمة الموقع و روابط تنقلك للأقسام
بالنسبة إلى القائمة الرئيسية استخدمنا “روابط المرساة” بمجرد الضغط على أي رابط سينقلنا إلى قسم ضمن الصفحة. هنا ستجد شرح مفصل لروابط المرساة 
وأخيرًا كما رأيت، عملية تصميم موقع بأحد التصاميم الجاهزة من مهارتي مهمًة ممتعة، أقترح التخطيط الجيّد والإعداد قبل البدء بالتصميم هذا أيضًا سيختصر وقتك. خذ جولة على مركز التعلم، للارتقاء بمهاراتك وأدواتك في التصميم بمجموعة من الفيديوهات التعليمية والمحتويات المفيدة والممتعة. و للمزيد حول تصميم المواقع قم بالاطّلاع على محتويات مدونة مهارتي.
شاركنا بتعليقك 💭