تعرف على إضافة نموذج الاتصال Contact Form 7

مطالعتك لهذه المقالة ترجّح لي أنك من مستخدمي ووردبريس، أيًّا كان الأمر فأنت تعلم أن من أساسات أي موقع وجود صفحة “اتصل بنا” ونحن هنا لنشرح كيفية بناء تلك الصفحة باحترافية مع واحدة من أفضل إضافات ووردبريس.
إنها إضافة Contact Form 7 وهي مجانية بالكامل، متوفرة بـ 60 لغة تقريبًا، يستعملها أكثر من 5 ملايين موقع، في يومٍ واحد من أيام نوفمبر 2019 تم تنصيبها في أكثر من 770 ألف موقع!، يتم تحديثها وتطويرها باستمرار، توجد عشرات الإضافات الخارجية تزودها بمهام إضافية، أحيانًا نكتبها CF7. والجميل أنها مدعومة بشكل ممتاز في قالب مهارتي.
فكرة استخدام الإضافة باختصار كالآتي:
- نقوم ببناء نموذج الاتصال المطلوب، ونموذج الرسالة التي ستصلنا على البريد الإلكتروني.
- نقوم بإدراج النموذج في الصفحة المخصصة له في الموقع، ندرجة من خلال كود قصير خاص به، أو من خلال مكون “نموذج تواصل 7” الموجود ضمن مكونات مؤلف الصفحات من مهارتي.
- ننشر الصفحة للزائرين، ونبدأ باستقبال رسائلهم من خلال هذا النموذج على عنوان البريد الإلكتروني الخاص بنا.
وقبل أن نبدأ في شرح الإضافة لا بد أن تقوم بتنصيبها على موقعك، هذا الدليل سيساعدك على إتمام تلك الخطوة: مرجعك الشامل لتنصيب إضافات ووردبريس
بناء نموذج اتصال بإضافة Contact Form 7
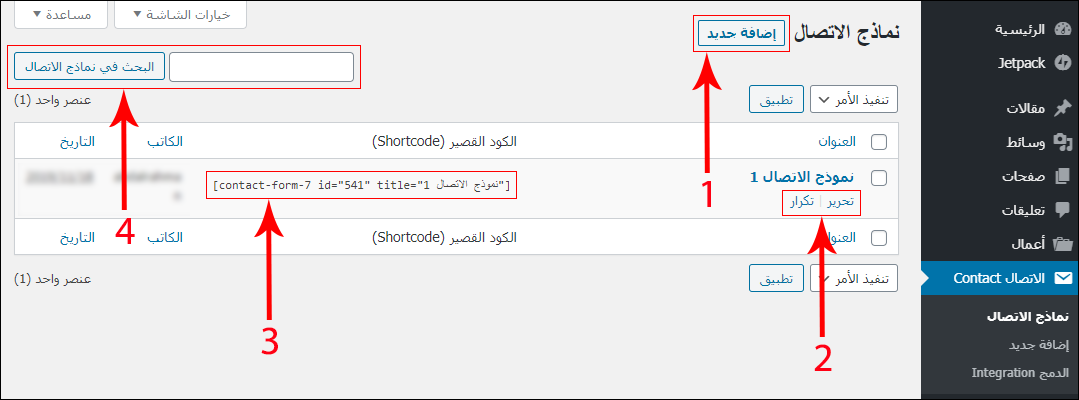
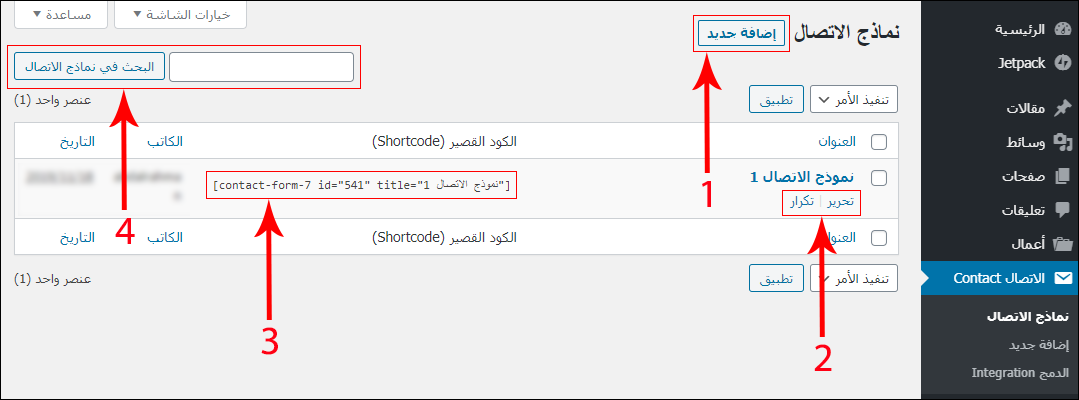
انتقل إلى لوحة تحكم ووردبريس > الاتصال Contact > نماذج الاتصال، هناك يمكنك رؤية نماذج الاتصال الموجودة لديك، حيث يمكنك إنشاء أكثر من نموذج، وبشكل افتراضي فإنك ستجد نموذجًا بسيطًا بمجرد تثبيت الإضافة.

- إضافة نموذج جديد لنقوم ببناء تفاصيله حسب رغبتنا.
- تحرير : أي إدخال تعديلات على هذا النموذج، أو تكرار: أي إنشاء نسخة جديدة مطابقة لهذا النموذج.
- الكود القصير الخاص بالنموذج، نستخدمه لإدراج النموذج في المكان المطلوب.
- محرك بحث ضمن النماذج، وهو مفيد عند وجود نماذج كثيرة لديك.
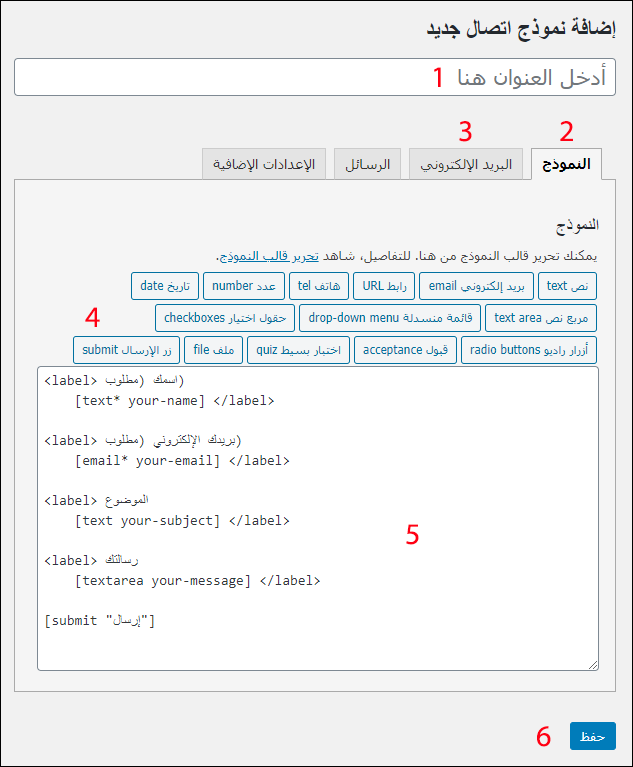
اضغط “إضافة جديد” لإضافة نموذج جديد والبدء بتحريره، وكما في الصورة التالية ستبدو النافذة الجديدة.

- عنوان النموذج: حيث يمكنك تمييزه عن بقية النماذج بسهولة، مع العلم بأنه لا يظهر لزائر الموقع.
- تبويب “النموذج“: من خلاله نقوم ببناء النموذج من خلال إضافة وحذف الحقول وترتيبها في الأماكن المطلوبة.
- تبويب “البريد الإلكتروني“: من خلاله نقوم ببناء رسالة البريد الإلكتروني التي ستصلنا عندما يقوم زائر باستخدام النموذج.
- العناصر المختلفة التي نستخدمها في بناء النموذج، وسيتم شرحها بالتفصيل.
- ساحة العمل حيث الأكواد والعناصر المستخدمة فعلًا في النموذج الحالي، وفيها يمكن استخدام أكواد المنطقة رقم 1 أو أكواد HTML.
- حفظ النموذج ليظهر ضمن النماذج التي أشرنا إليها في البداية.
والآن وقت بناء محتوى النموذج في المنطقة رقم5 ومن أجل ذلك إليك شرح العناصر المتوفرة في المنطقة رقم 4 حيث نتناول كل عنصر مع توضيح البيانات التي يتاح لزوار موقعك كتابتها عنده.
- نص: يتم إدراج حقل بمساحة سطر واحد يتيح كتابة نص عادي، يشمل الحروف والأرقام والعلامات.
- بريد إلكتروني: يتم إدراج حقل بمساحة سطر واحد لكتابة بريد إلكتروني، سيتم رفض أي مدخلات سوى حروف وأرقام إنجليزية تشمل علامة @ والنقطة . بحيث يكون الناتج هو عنوان بريد إلكتروني صحيح.
- رابط: حقل بمساحة سطر واحد لكتابة رابط URL، وبناء عليه فلن يقبل هذا الحقل سوى روابط ويب دون نصوص أخرى أو مسافات.
- هاتف: حقل لكتابة أرقام الهواتف، ولا يقبل ما عداها من بيانات.
- عدد: حقل يقبل فقط كتابة الأرقام الموجبة أو السالبة، ويوجد به أزرار للأعلى والأسفل لتوليد الأرقام عند الضغط عليها.
- تاريخ: حقل لا يقبل مدخلات سوى اليوم والشهر والسنة، ويعرض تقويمًا يمكن اختيار التاريخ منه.
- مربع نص: مثل العنصر رقم 1 “نص” إلا أن هذا يمتد ليشغل عدة أسطر بدلًا من سطر واحد.
- قائمة منسدلة: قائمة تشمل العديد من الخيارات، عند الضغط عليها تظهر الخيارات لاختيار بعضها، سواء كان خيارًا واحدًا أو أكثر بحسب ما تتيحه أنت في إعداداتها.
- حقول اختيار: خيارات متعددة يتم عرضها في سطر واحد، أو عدة أسطر إذا كانت الخيارات كثيرة، ويمكن للزائر وضع علامة صح أمام العديد من هذه الخيارات في نفس الوقت، ومؤخرًا تمت إضافة خيار “جعل حقول الاختيار حصرية” لجعل هذا النوع من المدخلات يقبل خيارًا واحدًا فقط.
- أزرار راديو: مثل “حقول اختيار” إلا أنها افتراضيًّا لا تقبل سوى اختيار شيء واحد، وعند اختيار الثاني يتم إلغاء الأول تلقائيًّا.
- قبول: يمَكّنك من كتابة شروط ينبغي أن يوافق عليها المستخدم قبل إرسال رسالته لك، ولن يقوم النموذج بالإرسال قبل وضع علامة صح أمام تلك الشروط.
- اختبار بسيط: نوع من الحماية ضد الرسائل غير الهامة، حيث يمكنك إضافة سؤالين مع تحديد إجابة كل سؤال، وفي كل مرة يدخل مستخدم للصفحة التي فيها نموذجك سيعرض عليه النموذج أحد هذه الأسئلة بشكل عشوائي، ويجب على المستخدم أن يجيب عليه بشكل صحيح ليتمكن من إرسال رسالته لك.
- ملف: حقل خاص بإرسال مرفقات ضمن الرسالة، حيث يمكنك السماح للمستخدم بإرسال أنواع معينة من الملفات، وبأحجام محددة.
- زر الإرسال: هذا هو آخر عنصر وأهم عنصر، هو زر “إرسال” الذي يضغطه المستخدم بعد إكمال تعبئة الحقول، ويمكنك وضع كلمة إرسال أو كلمة أخرى مناسبة للنموذج، ضع ما تريد في حقل “وسم”.
تنبيه: غالب العناصر السابقة تشمل خيارات مخصصة، توجد هذه الخيارات في كل أو بعض العناصر، وهي مذكورة باللغة العربية مع تعليقات توضح ما هي، فانتبه لها واطلع عليها لتحقيق المزيد من الفائدة.
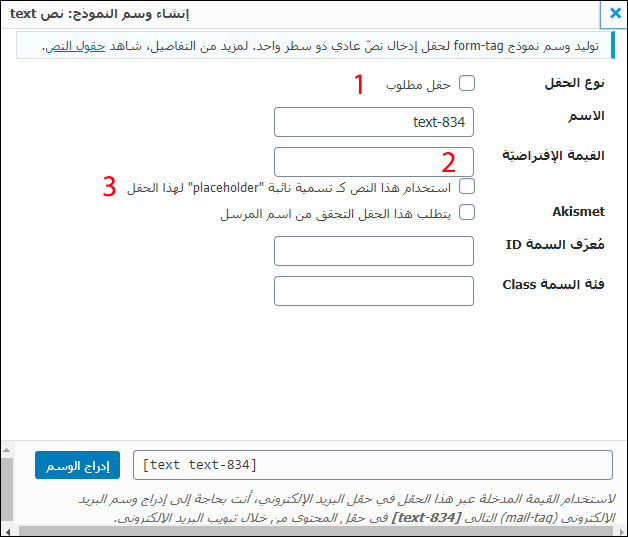
وإليك بعض تلك الخيارات الشائعة:

- نوع الحقل: ضع علامة صح أمام “حقل مطلوب” إذا كنت ترغب في عدم استلام الرسالة دون تعبئة هذا الحقل.
- القيمة الافتراضية: اكتب قيمة تظهر بشكل افتراضي داخل هذا الحقل إن كنت ترى ضرورة ذلك، وأنها مثلًا تساعد المستخدمين بشكل كبير بحيث توفر عليهم الكتابة، وفي نفس الوقت تتيح لمن لا تناسبه هذه الإجابة كتابة شيء آخر.
- ضع علامة صح أمام (استخدام هذا النص كـ تسمية نائبة “placeholder” لهذا الحقل) إذا كنت ترغب في ظهور هذا النص داخل الحقل كعنوان إرشادي.
بناء رسالة الإيميل التي ستصلنا عندما يقوم المستخدم باستعمال النموذج
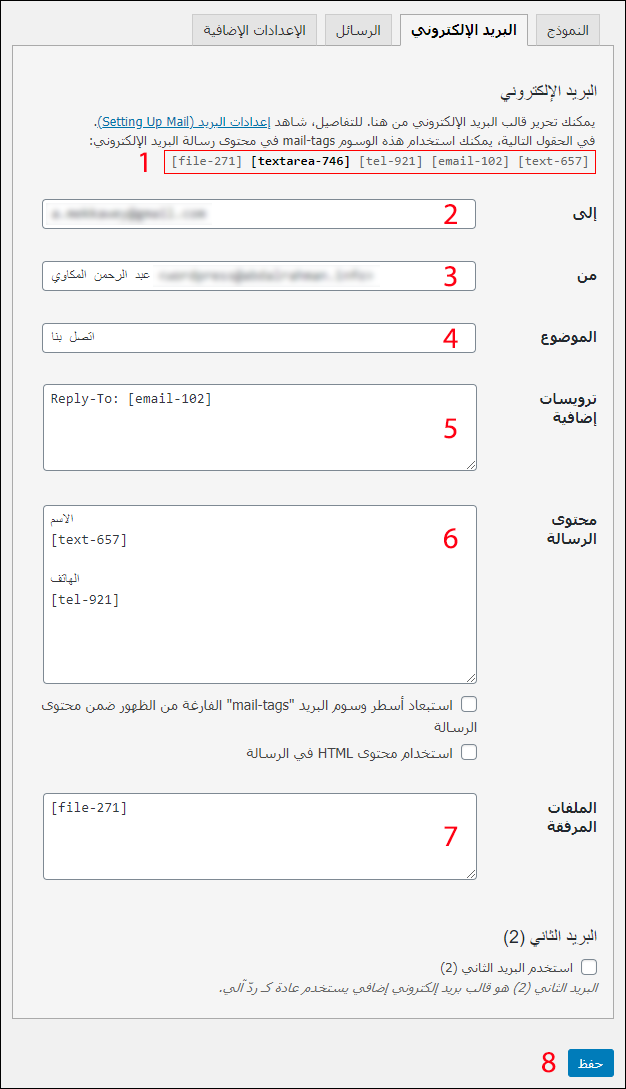
انتقل إلى تبويب “البريد الإلكتروني” المشار إليه برقم 3 في الصورة قبل السابقة، وهناك ستجد قريبًا من التالي

- أكواد العناصر التي تم استخدامها في بناء النموذج في المرحلة السابقة، يتم ظهورها في هذا المكان بشكل تلقائي فور حفظ نموذج الاتصال، ولذلك أنصح بحفظ النموذج قبل الانتقال إلى هذه المرحلة.
منها ما هو باللون الرمادي: وهذا تم استخدامه في مكان ما في الحقول التالية، بمعنى آخر: هو ضمن البيانات التي ستصلك على الإيميل.
ومنها ما هو باللون الأسود: وهذا لم تقم باستخدامه في أي من الحقول التالية، بمعنى آخر: إن لم تتدارك الأمر وتضعه في المكان الذي تريد، فستضيع تلك المعلومات عندما يضغط المستخدم زر “إرسال” ولن تصلك على البريد أو في أي مكان آخر.
لذلك تأكد قبل الاعتماد النهائي للنموذج أن كافة الأكواد باللون الرمادي، وأنه ليس فيها شيئًا باللون الأسود إلا إذا كانت لك رغبة في ذلك لسبب ما!
- اكتب عنوان البريد الإلكتروني الذي تريد وصول الرسالة عليه عندما يقوم أحد المستخدمين باستعمال النموذج.
- عندما تصل الرسالة بريدك الإلكتروني، ترغب أن ترى أن لك رسالة من أين؟ اكتب النص الذي تريد، والبريد الذي تريد.
- اكتب هنا عنوان الرسالة التي ستصلك.
- حال رغبتك في ضغط زر “رد” في بريدك الإلكتروني لتبدأ عملية التواصل مع المستخدم الذي راسلك، ضع الكود كما تراه في الصورة، مع الأخذ في الاعتبار أن الرقم 102 يتغير مع كل إنشاء .. فعندك سيكون مختلفًا عن الصورة.
- محتوى الرسالة التي ستصلك على بريدك الإلكتروني.
- إذا استخدمت عنصر “ملف” أثناء بناء النموذج، ضع معرّف هذا العنصر في الملفات المرفقة كما بالصورة، حتى تصلك مرفقات المستخدم مع الرسالة على البريد الإلكتروني.
- لا تنس ضغط زر “حفظ” لاعتماد التعديلات التي أجريتها.
الحقول ذوات الأرقام (4 و 6) تقبل كتابة نصوص عادية + أكواد من المنطقة رقم 1، وهذا هو المبدأ الرئيس في بناء محتوى الرسالة التي ستصلك على البريد الإلكتروني.
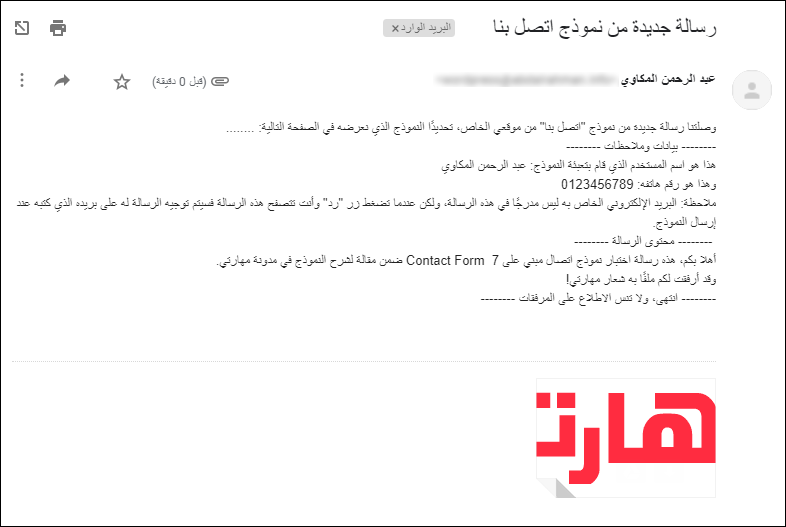
انتقل إلى المنطقة رقم 6 وابدأ الكتابة، -إليك اقتراح لا إلزام فيه إلا أن تنسخ الكود من منطقة رقم 1 وتلصقه في أي مكان تريد ضمن الكلام- ولتكتب ما يلي مثلًا:
وصلتنا رسالة جديدة من نموذج “اتصل بنا” من موقعي الخاص، تحديدًا النموذج الذي نعرضه في الصفحة التالية: ……..
——– بيانات وملاحظات ——–
هذا هو اسم المستخدم الذي قام بتعبئة النموذج: [text-657]
وهذا هو رقم هاتفه: [tel-921]
ملاحظة: البريد الإلكتروني الخاص به ليس مدرجًا في هذه الرسالة، ولكن عندما تضغط زر “رد” وأنت تتصفح هذه الرسالة فسيتم توجيه الرسالة له على بريده الذي كتبه عند إرسال النموذج.
——– محتوى الرسالة ——–
[textarea-746]
——– انتهى، ولا تنس الاطلاع على المرفقات ——–
وإليك الصور لتوضح ما قمنا به بشكل عملي فيما يتعلق بعرض النموذج
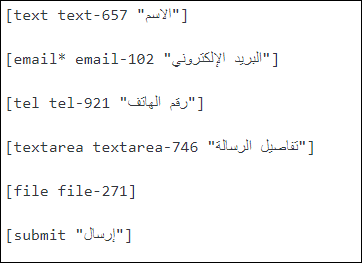
- صورة من ساحة العمل في تبويب “النموذج”
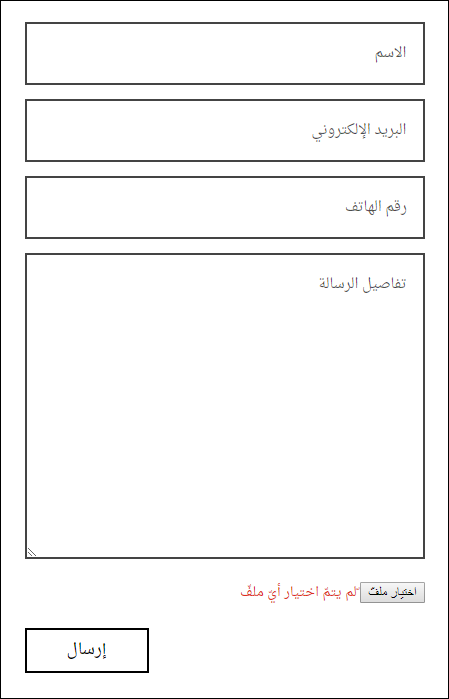
- صورة من النموذج كما يظهر على صفحات الموقع.
وهنا ما قمنا به فيما يتعلق برسالة البريد الإلكتروني
- صورة من محتوى الرسالة في تبويب “البريد الإلكتروني”
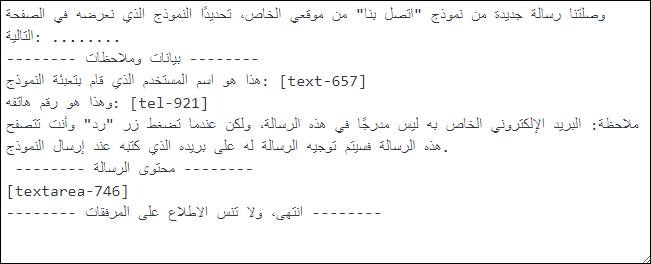
- صورة من داخل بريدي الإلكتروني بعدما قمت باستخدام النموذج، وهذه النتيجة التي وصلتني.
قارن بين الصورة الأولى والثانية، وقارن بين الثالثة والرابعة لترى كيف تسير الأمور عندما يتم التطبيق بشكل صحيح، وإلى هنا نصل إلى المرحلة المهمة لنختم مقالة اليوم، وهي:
كيفية إدراج النموذج في الصفحة المخصصة له في الموقع
لم يتبقَ لنا سوى خطوة واحدة لإظهار نموذج الاتصال الخاص على موقعنا الإلكتروني، وهنا سنذكر طريقتين:
الأولى: بعد حفظ نموذج الاتصال ننسخ الكود المختصر المقابل له، كما هو موضح في رقم 3 بالصورة.

ونقوم بلصقه في الصفحة التي نريد إظهاره فيها، ثم نقوم بنشر الصفحة.
الطريقة الثانية: عن طريق مكون مؤلف الصفحات ضمن قالب مهارتي.
- افتح الصفحة المطلوبة وقم بتفعيل مؤلف الصفحات.
- في المكان المطلوب اضغط “أضف مكون” واختر المكون “نموذج تواصل 7” وستجد نافذة لاختيار النموذج المطلوب، والتحكم بمظهره بحيث ينسجم مع تصميم موقعك بكل سهولة، ثم اضغط “حفظ” وانشر الصفحة لتكون جاهزة للعمل.
وبهذه الخطوة تكون قد أضفت نموذج اتصال احترافي إلى موقعك، مع التحكم الكامل بخصائصه بسهولة ويُسر، دون الدخول في متاهة أكواد البرمجة، وإليكم بعض المعلومات الإضافية والتنبيهات:
- يمكن إدراج نماذج الاتصال في صفحة أو مقالة أو ودجت.
- ضمن النموذج يمكنك كتابة نصوص عادية، وكذلك استخدام HTML لإضافة الصور وما إلى ذلك، ولا يقتصر الأمر على الأكواد المتوفرة فقط.
- احرص في الاختبار البسيط أن تكون الأسئلة ذات إجابة متفق عليها، وأرشد المستخدم حال الاحتياج لإجابة خاصة. مثلًا عند السؤال: كم عدد أصابع اليد الواحدة؟ هل هي خمسة أم خمس أم 5 ؟ تجنب هذا النوع من الأسئلة قدر الإمكان، وفي حال الضرورة أرشد المستخدم حتى يتمكن من متابعة التواصل معك.
نتمنى لكم دائمًا أيامًا سهلة وسعيدة مع قالب مهارتي والإضافات الرائعة التي يدعمها من أجل مواقعكم الراقية، شاركونا تعليقاتكم ولا تنس نشر هذه المقالة للفائدة.





مشكور أ. زياد .. شرح لطيف وموفق..
بارك الله في جهودكم..
على عيني تعليقك اللطيف أخي أ.رائد، وتشرفت بقرائتكم لكلماتي .
يعطيك العافية اخوي زياد..
وطبعا هناك امور اخرى مفيدة ممكن تذكرها مثل استخدام خاصية تحويل المستخدم الى صفحة خاصة مثلا بعد استكمال نموذج التواصل، ويحتاج بذلك استخدام خاصية الحقول الاضافية في نفس الاضافة.
لكن يعطيك العافية، اختيار موفق لاضافة رائعة جدا..
الله يعافيك ياغالي، بالفعل هي إضافة ذات استخدامات واسعة، شكراً لك على هذه اللفتة الجميلة، أخي محمد الحبيب.
شرح رائع ووافي 👍
بارك الله فيك أستاذ زياد
استمر !
الحمد لله أنني وفقتُ لهذا، وما توفيق إلا بالله
تحياتي الحارة أخي أ.محمد الحبيب
جُهد مميز أخي زياد، وننتظر منكم المزيد …
بارك الله بكم أخي أيمن، دعمكم الجميل يحمس الهمم 🙂
بارك الله فيك
استخدمتها لتو وفادتني كثيرا مشكور.
شكراً على شرح الإضافة بهذا الأسلوب السلس 🍃
ماشاء الله عليك متميز ومبدع دائماً وشرح وافي وكافي
ولكن عندي سؤال
هل ممكن اضافة تاريخ بداية ونهاية في النموذج