
كيفية عمل إعادة توجيه متأخرة في ووردبريس إلى موقع آخر
أحيانًا قد تحتاج إلى إعادة توجيه زوار موقعك إلى صفحة أخرى بعد فترة زمنية معينة، سواء لتنبيههم بمحتوى مهم أو لتحويلهم إلى رابط خارجي. أحد الطرق البسيطة لتحقيق ذلك هي استخدام وسم الـ <meta> في رأس الصفحة. ولكن يجب أن تكون حذرًا عند استخدام هذه الطريقة لأنها قد تؤثر على سمعة موقعك في محركات البحث مثل جوجل.
الطريقة الأولى: استخدام وسم <meta> لإعادة التوجيه
يمكنك وضع الكود التالي في قسم الرأس (Head) للقالب الخاص بموقعك:
<meta http-equiv="refresh" content="5;url=https://google.com">- هذا الكود يقوم بإعادة التوجيه بعد 5 ثوانٍ إلى الرابط https://google.com.
- يمكنك تغيير الرقم 5 إلى أي عدد ثوانٍ ترغب فيها.
- يمكنك أيضًا تغيير الرابط إلى أي رابط تريد توجيه الزوار إليه.
كيف تضيف الكود في قالب ووردبريس:
- اذهب إلى لوحة تحكم ووردبريس.
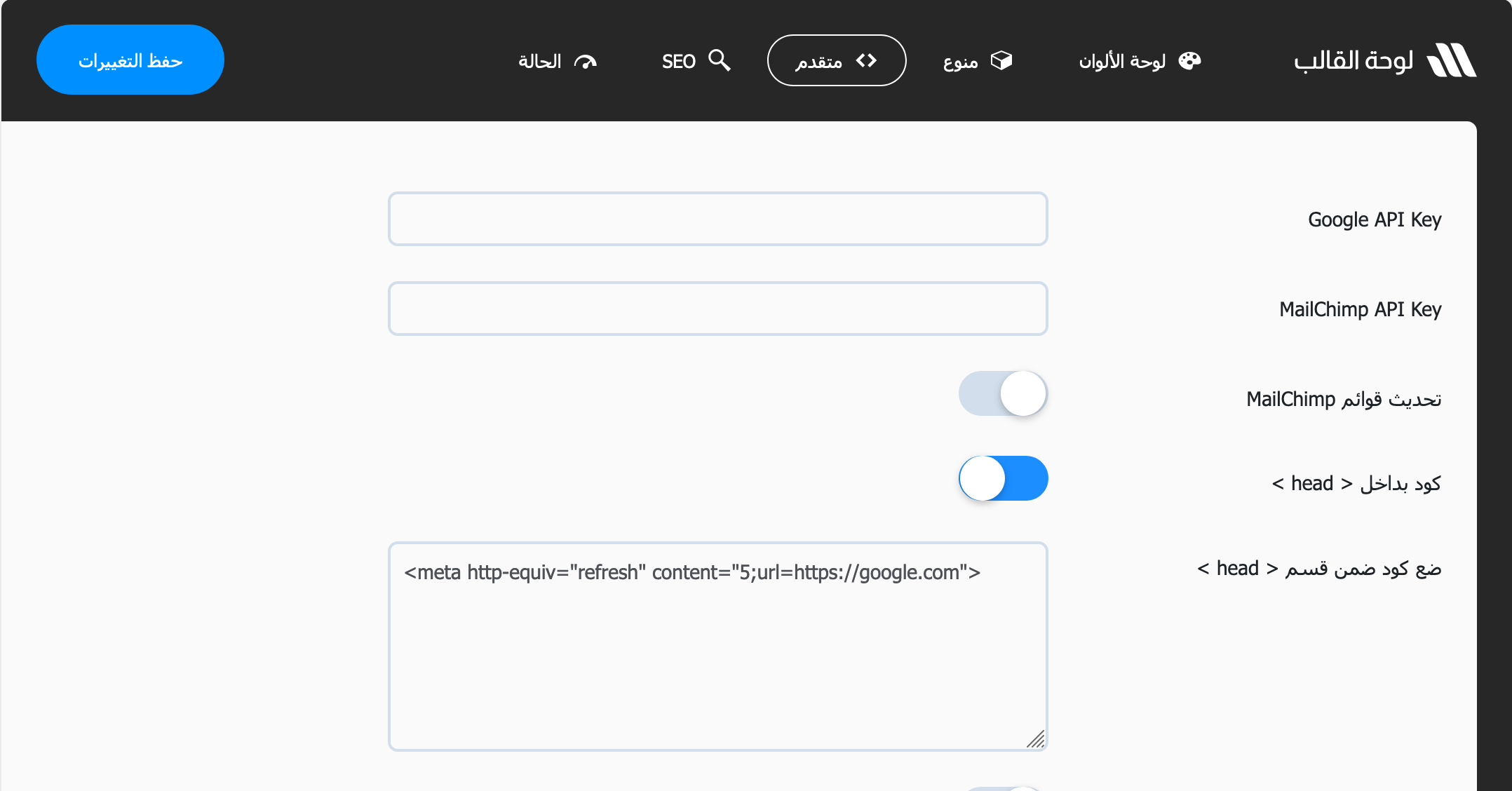
- مهارتي . لوحة القالب . متقدم
- فعل الاختيار: كود بداخل < head >
- وضع في الخانة الكود كما في الصورة التالية

الطريقة الثانية: بديل باستخدام JavaScript
إذا كنت تفضل استخدام JavaScript لمرونته أو لتجنب التأثير السلبي على SEO، يمكنك استخدام الكود التالي:
<script>
setTimeout(function() {
window.location.href = 'https://google.com';
}, 5000);
</script>- المدة: الكود أعلاه يقوم بإعادة التوجيه بعد 5 ثوانٍ. يمكنك تغيير 5000 (بالمللي ثانية) إلى المدة التي ترغب بها.
- الرابط: قم بتغيير الرابط إلى الوجهة المطلوبة.
الطريقة الثالثة: إعادة التوجيه بناءً على الصفحة المحددة باستخدام JavaScript
إذا كنت ترغب في إعادة التوجيه من الصفحة الرئيسية / وكذلك من صفحة معينة مثل /contact/، يمكنك استخدام الكود التالي:
<script>
if (window.location.pathname === '/contact/') {
setTimeout(function() {
window.location.href = 'https://google.com';
}, 3000);
}
</script>- التحقق من الصفحة: هذا الكود يتحقق إذا كانت الصفحة الحالية صفحة معينة مثل (
'/contact/')، ويمكنك استبداله بـ ('/') لاستهداف الصفحة الرئيسية - تأخير التوجيه: باستخدام
setTimeout، يتم تأخير التوجيه لمدة 3 ثوانٍ (3000 مللي ثانية). - التوجيه: بعد التأخير، يتم توجيه الزائر إلى الرابط المحدد (
'https://google.com').
متى تحتاج إلى إعادة التوجيه المتأخرة؟
- إعلام الزائر: لإعطاء الزائر وقتًا لقراءة رسالة أو معلومة مهمة قبل التوجيه.
- انتقال سلس: لضمان تجربة مستخدم أفضل عند الانتقال من صفحة لأخرى.
- اختبارات A/B: لتوجيه الزوار بناءً على نتائج أو شروط معينة.
ملاحظات هامة
- SEO: استخدام وسم
<meta>لإعادة التوجيه يمكن أن يؤثر سلبًا على ترتيب موقعك في محركات البحث، لذا استخدمه بحذر. - تجربة المستخدم: تأكد من أن إعادة التوجيه لا تسبب إزعاجًا للزوار أو تؤدي إلى تجربة مستخدم سلبية.
باستخدام هذه الطرق بشكل مدروس، يمكنك تحقيق إعادة التوجيه المتأخرة بطريقة فعّالة ومفيدة لموقعك.
بهذا نكون قد انتهينا من شرح كيفية عمل إعادة توجيه متأخرة في ووردبريس إلى موقع آخر. نأمل أن يكون هذا الدليل قد ساعدك في تنفيذ هذه الخاصية بسهولة في موقعك. إذا كانت لديك أي استفسارات أو تحتاج إلى مساعدة إضافية، فلا تتردد في طرحها.


شكرًا (مهارتي الذكي) على مقالتك الثانية ✨