كشف وإصلاح مشاكل ووردبريس بسرعة
إصلاح مشاكل ووردبريس يبدأ بعمل debug للكشف عن الأخطاء البرمجية، وعندما تتعرف على المشكلة فهذه أول خطوة في العثور على حل. بل إن الحل يكون سهلاً في أغلب الأحيان؛ تقوم بتعطيل الإضافة أو البرمجية ويعود موقعك لحالته الطبيعية.
إن طلبت المساعدة من أي مطور فغالباً هو يقوم بهذه الخطوة للكشف عن الأخطاء. اختصر وقتك وتعلمها لتحل أي مشاكل تواجهها في موقعك بسرعة. هذه أداة مهمة في حقيبة المطور ولا يستغني عنها صاحب ومصمم الموقع.
طريقة عمل debug لأخطاء ووردبريس
أخطاء ووردبريس تنقسم إلى أخطاء PHP وأخطاء Java كل واحد منها له طريقة خاصة في الكشف، سأستعرض معك خطوات واضحة لتقوم بها بنفسك بدءاً من اليوم.
كيفية كشف أخطاء PHP في ووردبريس

ادخل لملفات موقعك من خلال cpanel أو ftp ستجد ملف wp-config.php يستحسن الاحتفاظ بنسخة احتياطية للملف قبل البدء.
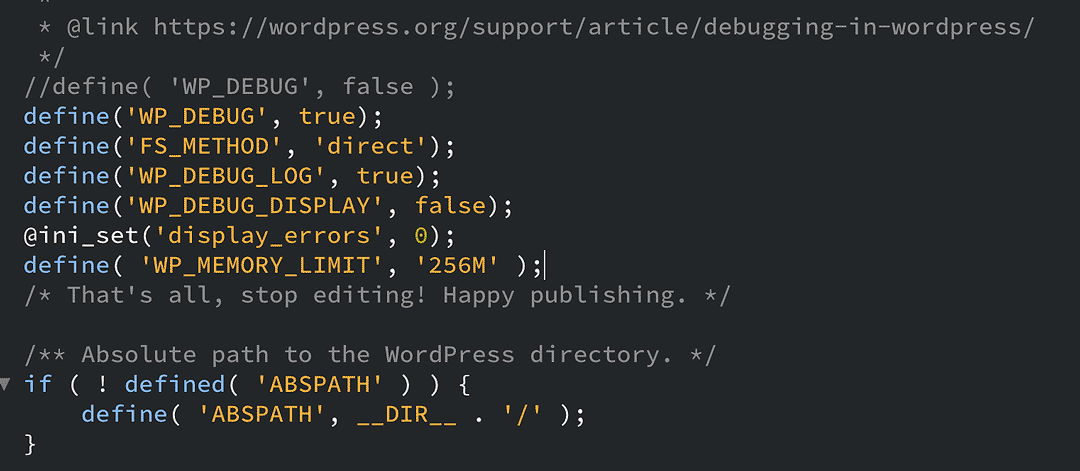
الآن افتح ملف wp-config.php في المفكرة أو محرر أكواد انزل للأسفل وضع الكود التالي:
define('WP_DEBUG', true);
define('FS_METHOD', 'direct');
define('WP_DEBUG_LOG', true);
define('WP_DEBUG_DISPLAY', false);
@ini_set('display_errors', 0);
ملاحظات هامة:
- من المهم أن تعطل السطر الخاص ب debug الموجود مسبقاً كما في الصورة أعلاه
- هذا الكود يعرض الأخطاء في ملف بدلاً من عرضها في واجهة الموقع وهذه ميزة.
- بعد الانتهاء احذف الكود وأعد سطر debug الافتراضي كما كان، لتقليل استهلاك موارد الموقع بدون حاجة.
قراءة ملف debug.log للتعرف على أخطاء ووردبريس
بعد وضع الكود بالطريقة الصحيحة، الآن انتقل لواجهة موقعك وقم بزيارة وتحديث عدة صفحات، بعدها افتح لوحة التحكم وافتح عدة صفحات، وإن كان هناك خلل أو مشكلة حالياً فمن المهم أن تحاول عمل الخطوات التي تؤدي لظهور الخل. باختصار نحن نحاول أن نعطي ووردبريس فرصة ليسجل أكبر قدر من الأخطاء في ملف لنستطيع قراءته والتعرف على المشكلة إن وجدت.
ووردبريس سيقوم بإنشاء ملف اسمه debug.log في مجلد wp-content
إن دخلت للمجلد ولم تجد الملف فغالباً هذا يعني أن موقعك لايحوي أخطاء PHP وهذا خبر سار.
إن وجدت الملف افتحه لقراءته، ستجد سطور تبدأ بتاريخ ووقت تسجيل المشكلة وقد تجد أنواع من الرسائل منها التنبيهات والأخطاء. كل واحد من هذه الرسائل له معناه الخاص.
كيفية كشف أخطاء جافا و اجاكس في ووردبريس
هذه تتم من خلال المستعرض وبالتحديد في الكونسول (Console)، استخدم مستعرض Firefox أو Chrome
يمكنك الدخول لكونسول فايرفوكس بالطرق التالية:
- في ماك بالضغط على Cmd + Opt + K
- في ويندوز Ctrl + Shift + K
- أو من خلال القائمة
Web Developer > Web Console
في منطقة الكونسل هناك تبويبات مختلفة التي تهملك لأخطاء جافا هي تبويب error و XHR
كيف أحل مشاكل ووردبريس بسرعة؟
عندما تعرف كيفية عمل debug لبرمجيات موقعك فأنت تعرف مصدر الخلل ويمكنك تعطيل البرمجية أو الإضافة مباشرة مما يسرع عودة موقعك لوضعه الطبيعي، ويمكنك مشاركة رسالة الخطأ مع المطور أو شركة الاستضافة ليقوموا باللازم.
كيف أعطل الإضافة بدون الدخول للوحة التحكم؟
أحياناً المشكلة التي تواجهها تجعل الموقع لايفتح، أو لايمكنك دخول لوحة التحكم لتتمكن من تعطيل الإضافات. الحل السريع هو بالدخول ل cpanel أو ftp وحذف مجلد الإضافة التي تسبب المشكلة. أنصح بأخذ نسخة احتياطية قبل الحذف لتعود إليه إن احتجت ذلك.
كيف تحمي موقعك من المشاكل؟
- استخدم استضافة متوافقة مع ووردبريس، وتوفر موارد كافية لموقعك
- استخدم قالب احترافي موثوق ومدعوم
- استخدم إضافات موثوقة ومتوافقة مع إصدار ووردبريس
- حافظ على موقعك محدث دائماً (ووردبريس، القالب، الإضافات)
- استخدم الإضافات التي تحتاجها فقط
- لاتضع أكواد من مصادر غير معروفة في موقعك

جميل الموضوع وموضح ببساطة، سعيد بالتكامل الرائع بين المدونة وقناة يوتيوب
شكراً عبدالرحمن،
سعيد بملاحظتك، صدقت حرصت أن يكون الموضوع واضح للجميع.
يستحق ان يكون موقع مهارتي المرجع الأول العربي للوردبريس.
بُوركت جهودكم .. وإلى الأمام
تسلم صديقي أنس،
بوجود أمثالك من المبدعين.
السلام عليكم ورحمة الله.
شهادة لله كل ما قاله هدا الاخ الخبير صحيح كل مادكره لكم بخصوص السيو وتصميم الموقع طرق الشرح يدل على انه خبير في شغله انضرو تصميم الموقع وسرعته ماشاء الله وتنسيق المحتوى لقد جعلنا نكمل قراة المقال كامل ثم الاشتراك…
تابع اخي الكريم نحن معك.
اخي الكريم هل قالب مهارتي من تصميمكم
هل يدعم اللغات الاجنبية
هل يثم تحديته بانتضام.
ملاحضة فقط الصورة في المقال لا استطيع تكبيرها على الهاتف الدكي لانها لاتضهر بشكل جيد عدا دالك ماشاء الله وتبارك الله.
وعليكم السلام ورحمة الله وبركاته،
الله يسعدك أخي عز ويبارك فيك، شكراً لكلماتك الجميلة
– نعم نحن نصمم ونقدم لكم قالب مهارتي
– نعم يدعم اللغات
– ويتم تحديثه باستمرار
إن كان لديك أي استفسار يسعدنا تواصلك معنا هنا، أو من خلال الدعم:
https://mharty.com/contact/
الله يعطيك العافية
سعيد بمرورك يوسف
متألق دائماً أخي أ.عصام
تبارك الرحمن
هلا وغلا بصديقي زياد،
المتألق أنت و تعليقك الجميل
بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاته
الأخ الحبيب قمت بعمل ما طلبت في الفيديو المسمى( كشف واصلاح مشاكل ووردبريس بسرعة) وقمت بوضع الأكواد كما أشرت ، ولكن للأسف تحولت السرعة إلى دون ذلك و كذلك أصبح الموقع لا يقبل أي إضافة وتوقف الخادم، فحاولت توجيه الدومين وبعدة محاولات توقف الموقع بالكامل، وطلبت من موقع Spotibo أن يظهر السبب فأرسل لي هذه الرسائل
Hi ابراهيم,
your SEO monitoring has detected 1 fixed issue and 1 error:
لذلك أرجو المساعدة لأنني ليس لدي خبرة في البرمجة ، أرجو التوضيح بشكل مبسط لأن المدونة متوقفة الآن تماماً
ولكم جزيل الشكر
وعليكم السلام، هلا ابراهيم
إن كنت مشترك معنا فضلا افتح تذكرة،
أو أقترح تتواصل مباشرة مع استضافتك فهذا تخصصهم.
الأداة التي استخدمتها للكشف عن الموقع متعلقة بمحركات البحث وليست متعلقة بمشاكل المواقع.
موضوع رائع فقد علمني اشياء جديدة
مع تحياتى سوق يلاشاري
شكراً لك
هل تقدم جيست بوست ؟ و بكم السعر ؟
لدي مشكله في موقعي في وورد بريس و هي عدم ظهور الصور