تسريع الموقع، أكثر من ١٥ طريقة للحصول على ووردبريس أسرع في دقائق

من أكثر الأسئلة شيوعاً فيما يتعلق بالمواقع هو كيفية تسريع الموقع؟ في هذه المقالة سأتطرق لأفضل الطرق للحصول على موقع آمن، وسريع.
موقعك سريع وأداؤه رائع وتطمح إلى الأفضل، أو موقعك بطيء ويحتاج تسريع وضبط. في كلا الحالين هذه المقالة لك! اعتمدها كمرجع تعود إليه؛ فقد جمعت بين الطرق المتقدمة والسهلة لتختار منها المناسب والممكن. لا أرى داعياً لتطبيقها كلها على موقع واحد ولكن تطبيق بعضها سيُحدثُ فرقاً ملموساً في أداء موقعك. استمتع!
هل مهم أن يكون موقعي سريعاً؟
- هناك دراسة تؤكد أن سرعة الموقع هي الميزة الثانية الأهم بعد أمان الموقع لدي مستخدمي الانترنت.
- شركة أمازون وجدت أن سرعة الموقع لها أثر على المبيعات؛ فالعائدات أعلى بنسبة 1% لكل 100 جزء من الثانية.
والآن، ماهي أفضل طرق تسريع ووردبريس؟
اختر استضافة قوية

الطرق والخطوات المتوفرة في هذه المقالة تم تطبيقها على استضافة بلوهوست
عندك موقع قليل المحتويات (شوية صفحات على شوية مقالات…) واشتريت قالب احترافي (طبعاً: قالب مهارتي)، وفي موقعك الجميل والناجح قمت بتنصيب إضافات ووردبريس اخترتها بعناية، والنتيجة إحباط!!! موقع بطيء وثقيل عند الفتح والتصفح. واجهة الموقع بطيئة، ولوحة تحكم ووردبريس بطيئة، ايش المشكلة؟
أغلب المشكلات تبدأ من الاستضافة، فأغلب الاستضافات لاتقدم المتطلبات التي يحتاجها ووردبريس ليعمل بالشكل الصحيح.
كثير من شركات الاستضافة تعلن على مواقعها أنها تدعم ووردبريس لكنها للأسف تقدم باقات ضعيفة الذاكرة أو الباندويث، أو توفر سيرفرات قديمة بإصدارات منتهية الصلاحية لـ PHP و MYSQL، أو تقوم بتقسيم السيرفر الواحد على مئات المشتركين وآلاف المواقع، ولك أن تتوقع الناتج: موقع ضعيف الموارد، وثقيل التصفح.
متطلبات ووردبريس الرسمية*
– إصدار PHP 7.0 أو مابعده
– إصدار MySQL 5.6 أو مابعده
– دعم لـ https (يعني إمكانية تنصيب شهادة SSL في المستقبل)
– أضف إلى ذلك ذاكرة فعلية للسيرفر لا تقل عن 128 ويفضل أن تكون 256 أو 512 ميجابايت أو أكثر
بإمكانك إرسال المواصفات أعلاه لشركة الاستضافة الحالية، أو التي تفكر بالحجز لديهم وتستفسر عن تواجد هذه المتطلبات.
* المواصفات أعلاه هي وقت كتابة هذه المقالة من الموقع الرسمي لووردبريس. المصدر
كيف أتعرف على إصدار PHP و الذاكرة الحالية المتاحة لموقعي؟
بسيطة، قم بتنصيب هذه الإضافة المجانية وتفعيلها على موقعك:
Server IP & Memory Usage Display
بعد التفعيل، ستجد معلومات في التذييل في لوحة التحكم تبدأ بكلمة Memory

كل سيرفر يختلف عن الآخر، لكن المعلومات ستكون شبيهة بالتالي:
Memory: 32 of 64 MB (50%) | WP LIMIT: 40 MB | IP ************** | PHP 5.5.38 @64BitOS
سأحاول توضيح ماذا تعني هذه المعلومات – من اليسار لليمين-:
Memory: 32 of 64 MB (50%)
القسم الأول للذاكرة العامة على موقعك. هذا الموقع مثلاً يستهلك حالياً 50% من الذاكرة المتاحة له من قبل شركة الاستضافة وهي: 64 ميجابيات فقط! تذكَّر أننا نحتاج على الأقل 128 ميجابايت
WP LIMIT: 40 MB
القسم الثاني للذاكرة المتاحة لووردبريس، هذه القيمة الافتراضية وهي ضعيفة جداً، في الخطوة التالية ستجد خطوات سهلة لرفعها
IP
القسم الثالث الآيبي الخاص بالسيرفر
PHP 5.5.38
القسم الرابع إصدار PHP لاحظ أن هذا الإصدار قديم، من متطلبات ووردبريس أن يكون 7 فما فوق
@64BitOS
القسم الخامس متعلق بنظام لينوكس
لنفرض أن المعلومات أعلاه أو ما يشابهها هي لموقعك، وقتها اطلب من استضافتك ترقية موقعك بذاكرة أعلى وفي نفس الوقت تحديث إصدار PHP لتحصل على أداء أفضل لموقعك.
إن قامت شركة الاستضافة بالاستجابة لك وعمل ترقية لسيرفرك؛ ستلاحظ أن القيم تغيرت في تذييل موقعك.
ارفع ذاكرة ووردبريس

لرفع ذاكرة ووردبريس الداخلية لابد أن تكون لديك ذاكرة كافية على سيرفرك (راجع الخطوات السابقة لمعلومات أكثر)
لرفع ذاكرة ووردبريس الداخلية، جرب هذا الحل الرائع:
- ابحث عن الملف wp-config.php والذي تجده في جذر موقعك، يمكنك الوصول إليه باستخدام cPanel أو FTP
- (مهم) خذ نسخة احتياطية من الملف قبل التعديل عليه واحتفظ بها على جهازك
- افتح الملف wp-config.php في برنامج المفكرة أو برنامج تحرير أكواد مثل Brackets
- قريب من نهاية الملف، ابحث بالتحديد عن الجملة التالية، أرجو مراعاة أن الجملة الظاهرة لك تعتمد على لغة الملف عربية أو انجليزية أو فرنسية:
/* هذا هو المطلوب، توقف عن التعديل! نتمنى لك التوفيق. */ /* That's all, stop editing! Happy blogging. */ /* C’est tout, ne touchez pas à ce qui suit ! */
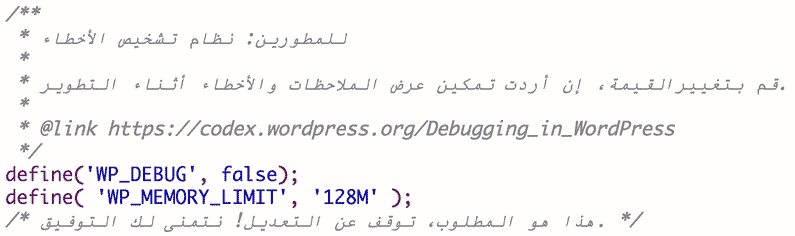
- انسخ السطر التالي وألصقه قبل الجملة المذكروة أعلاه.
define( 'WP_MEMORY_LIMIT', '128M' );
القيمة (128) يمكنك رفعها إلى 256 أو 510 حسب المتوفر لسيرفرك (راجع النقطة السابقة لمعلومات أكثر عن الذاكرة المتاحة لموقعك)

- احفظ الملف وارفعه على سيرفرك.
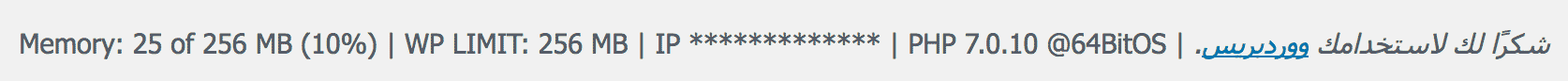
لاحظ القيم تغيرت في تذييل الموقع بعد عمل كل الخطوات بنجاح:

قد يكون هناك فروقات بسيطة في إصدار PHP طالما كان الإصدار رقم 7 فمافوق، فهذا ممتاز. بعد الانتهاء يمكنك تعطيل إضافة ” Server IP & Memory Usage Display “ فأنت لا تحتاجها.
اختر قالب ووردبريس احترافي

القالب له أثر على سرعة موقعك؛ لأن الاعتماد عليه سيكون كبيراً لعرض محتوى موقعك. اختر قالب ووردبريس قوي، تقدمه شركة أو فريق أو مطور يهتم بتحديثه وتطويره باستمرار؛ لتحصل على موقع احترافي، وفي نفس الوقت تحصل على المميزات التي تطمح لها.
مثال عملي:
معظم قوالب ووردبريس عندما تقدم دعم للغة العربية أو اللغات التي تبدأ من اتجاه اليمين أو مايسمى (RTL: Right to Left) فإنها تستدعي ملف ستايل إضافي خاص بهذا الاتجاه. هذا الملف يقوم بعكس اتجاه التصاميم والنصوص لتتناسب مع اللغة العربية. في قالب مهارتي وإضافات مهارتي يتم استدعاء ملف ستايل واحد فقط، هذا الملف يحوي التنسيقات الخاصة بالاتجاه المتناسب مع اللغة العربية، وملف آخر مستقل يستم استدعاؤه عندما يكون الموقع ذو اتجاه يسار أو مايمسى (LTR: Left to right).
النتيجة: تم الاستغناء عن ملفات كثيرة قد يزيد حجم الملف الواحد منها عن 300kb (مايعادل صورة كبيرة الحجم). كل هذه الملفات ستزيد من الوقت الذي يأخذه الموقع عند الفتح.
أرجو مراعاة أن بعض القوالب تقوم بتحميل الكثير من الصور الصغيرة والملفات المتعددة في كل مرة يقوم زائر بفتح موقعك، وهذا ما لا تجده في قالب احترافي.
هل تعلم؟
- نحن نستخدم قالب مهارتي لمواقعنا كلها بما في ذلك الموقع الرسمي وهذه المدونة.
حدد عدد المراجعات

في كل مرة تقوم فيها بالتعديل على مقالة أو صفحة، ووردبريس يقوم تلقائياً بحفظ مراجعة: وهي نسخة احتياطية يمكنك العودة إليها في حال احتجت إلى ذلك. في بعض الأحيان قد تتجمع هذه المراجعات لتصبح حملاً ثقيلاً على السيرفر، مالحل؟ قلل عدد هذه المراجعات إلى اثنين أو ثلاثة فقط.

ضع الكود التالي في ملف wp-config.php والذي يمكنك الوصول إليه عن طريق cPanel أو FTP
define( 'WP_POST_REVISIONS', 3 );
الرقم (3) يعني أنه يتم الاحتفاظ بآخر ثلاث مراجعات فقط.
احذف الإضافات الغير مهمة

كلنا نحب الإضافات فهي تضيف مميزات جديدة ورائعة لمواقعنا، لكن إذا وقع الاختيار بين موقع سريع وموقع يحوي عشرين إضافة، فالإجابة معروفة!
لاحظ أنك تفقد زوار كلما تأخر موقعك في الفتح؛ لذلك خذ لك فنجان قهوة وحاول تضع المميزات المهمة لموقعك في قائمة، والمميزات الفرعية وذات الأهمية الأقل في قائمة أخرى وحاول أن لايزيد عدد الإضافات عن عشرة – كلما قلت الإضافات كلما كان الموقع أسرع، لماذا؟
غالباً، كل إضافة تضيف ملفات ستايل وجافا وخطوط وأكواد وغيرذلك، هذه الملفات يتم استدعاؤها بشكل منفرد في كل مرة يزور موقعك زائر، أو يتم فتح صفحة ولك أن تتخيل العبء. علاوة على أن كثرة الإضافات في غالب الأمر لا تعني موقع أفضل بل في كثير من الأحيان هذه الإضافات تتعارض مع بعضها أو توفر مميزات غير مهمة تلهي الزائر وتشتته عن المحتوى الخاص بك، أو تجعل إدارة موقعك أصعب وتستهلك منك وقت لصيانتها وتحديثها وضبط إعداداتها.
اختر إضافات موثوقة وتمت برمجتها بعناية وفي نفس الوقت حاول أن تكون على قدر الحاجة فقط.
مثال عملي:
لديك موقعين واحد يحوي متجر إلكتروني والآخر مدونة تقنية أو صحيفة إلكترونية.
الموقع الأول: سيحتاج إلى إضافة ووكومرس وإضافة مهارتي – دعم المتاجر
الموقع الثاني: لن يحتاج إلى الإضافتين أعلاه، وتفعليهم سيجعل موقعك أبطء بدون حاجة.
مثال آخر:
موقعك على استضافة متواضعة وتلاحظ بطء نوعا ما، ولديك إضافة خاصة بالسلايدر، وقتها أقترح عليك تستغني عن هذه الإضافة لأن أغلب إضافات السلايدر تحتاج إلى موارد عالية. ممكن تكتفي بالسلايدر (عارض الشرائح) المضمن مع قالب موقعك.
احذف المحتويات التي لا ترغب بها

محتويات موقعك رائعة وذات جودة عالية، لكن تحتاج إلى قليل من التنظيم!
لديك صفحات ومقالات وتصنيفات وتعليقات لا ترغب بها أو لا تحتاجها، احذفها مباشرة لتحافظ على موقعك سريع ومرتب. هذه النقطة مهمة لأنك ستقلل من حجم الموقع، وستتلافى فرصة انتشار صفحات ومحتويات غير مرغوبة على محركات البحث.
مثال عملي:
لديك المقالة الافتراضية: ”أهلاً بالعالم“ ولم تحذفها … لمدة شهور وفجأة تجدها في نتائج بحث جوجل لموقعك! ببساطة احذف أي محتوى لا تحتاجه أو غير مرغوب به مباشرة.
اقترح استخدم ميزة “حفظ المسودة” أثناء إنشاء الصفحات والمقالات قبل نشرها.
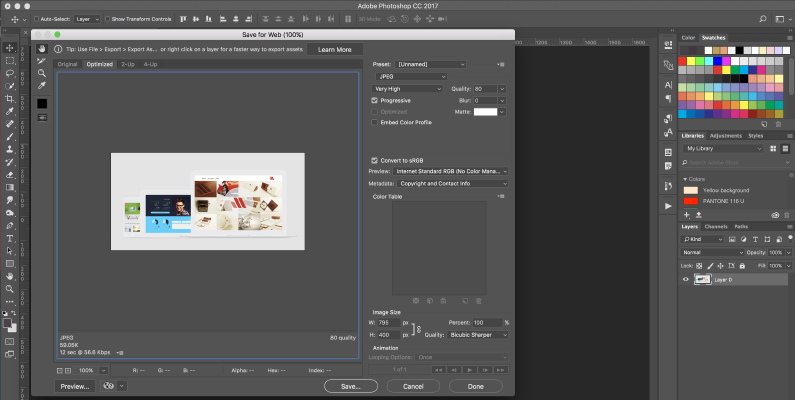
تصغير أحجام الصور

يستحسن حفظ الصور بأحجام مناسبة للويب؛ فالصور عندما تكون بأحجام كبيرة أو بأحجامها الأصلية من الكاميرا أوالهاتف ستأخذ وقت طويل لفتحها وبالتالي موقع أبطء أثناء التصفح.
جميل أن تستخدم برنامج لتحرير الصور يساعدك على حفظ الصور بأحجام مناسبة و إمكانية اقتطاعها أو التعديل عليها. يمكنك البحث في الويب عن أدوات لتعديل أحجام الصور أو يمكنك استخدام تطبيق على جهاز الهاتف أو التابلت. أداة Tinypng أحد الأمثلة لهذه الخدمات.
اختر الامتداد المناسب للصور png أو jpg

من الطرق الجميلة للحصول على أحجام ممتازة للصور هو استخدام الامتداد المناسب لنوعية الصورة:
jpg
مناسب للصورة متعددة الألوان، مثل: الصور التي التقطتها بالكاميرا، أو الهاتف، أو الصور التي حصلت عليها أو اشتريتها من الويب.
png
مناسب للصور ذات الألوان المحددة مثل لون واحد أو لونين، مثل: الشعارات، أو الأيقونات أو الزخارف فهذا يحافظ على دقتها وفي نفس الوقت حجمها يكون صغير جداً.
استخدم ميزة Jetpack Photon

هذه الميزة متوفرة من خلال تنصيب إضافة Jetpack وتقوم باستضافة كل الصور التي ترفعها إلى موقعك من خلال مكتبة الوسائط، بحيث يتم عرضها باستخدام سيرفرات ووردبريس
اقتراحي، إن كان موقعك يحوي صور كثيرة بحيث يعتمد على عرض الصور بشكل أساسي واستضافتك بطيئة أو صغيرة الحجم فممكن تستفيد من ميزة Jetpack photon، أما إن كان لديك سيرفر ممتاز أو الصور ليست كثيرة فلا داعي لتنصيب الإضافة فموقعك سكيون أسرع بدونها.
ارفع ملفات الفيديو على يوتيوب أو فيميو

إن أردت عرض فيديو أو أكثر على موقعم، فيستحسن استخدام مواقع مثل YouTube أو vimeo لرفع الفيديوهات عليها. بجانب الانتشار الذي سيحققه الفيديو الخاص بك على هذه المواقع فإن لديهم سيرفرات ضخمة وستعرض الفيديو بشكل أسرع وبالتالي أقل عبء على موارد سيرفرك.
بعد رفع الفيديو على يوتيوب أو فيميو يمكنك أخذ الرابط الخاص بالفيديو واستخدامه في موقعك بأكثر من طريقة وفي أكثر من موضع:
- محرر النصوص
- مكون فيديو أو مكون عارض الفيديو (من خلال إضافة مؤلف الصفحات)
- مكون عارض الشرائح
- مقالة فيديو
نحن نستخدم خدمة vimeo plus لعرض الفيديوهات على مواقعنا بطريقة احترافية.
استخدم شبكات توصيل المحتوى CDN

هذا الحل قد يكون مكلفاً لأغلب المواقع، في حال كان الموقع يستهدف جمهوراً عالمياً من مناطق متعددة حول العالم، وفي نفس الوقت يحتوي على ميديا أو منتجات كثيرة، وقتها شبكات توصيل المحتوى ستسرع تصفح موقعك بنسبة كبيرة، وذلك بتوفير موقعك للزوار في كل منطقة من سيرفر قريب لهم وبالتالي سرعة الموقع ستكون أفضل. كبديل ممكن تستخدم خدمة Sucuri وهي خدمة حماية رائعة تشمل الحماية ضد الاختراق والفايروسات وغيرها من المميزات ومن ضمنها خدمة الـ CDN.
حسن قاعدة بيانات موقعك
استخدام إضافات تحسين قاعدة البيانات خطوة ممتازة، لكن دائماً أنصح بأخذ نسخة احتياطية من قاعدة البيانات من خلال cPanel أو phpMyAdmin أو باستخدام إضافة النسخ الاحتياطي BackupBuddy الرائعة.
الإضافة التالية تقوم بحذف البيانات المهملة، أو المحتويات التلقائية وتنظيف قاعدة البيانات بضغطة زر واحدة. شخصياً، قمتُ باستخدام WP-Optimize أكثر من مرة بدون مشاكل، لكن أنبه على أهمية أخذ نسخة احتياطية قبل القيام بمثل هذه الخطوات.
WP-Optimize

استخدم إضافة ذاكرة مؤقتة (Cache)
هذه الخطوة من أكثر الطرق انتشاراً لتسريع مواقع ووردبريس إلا أنها ليست الأفضل! استمر بالقراءة لتعرف أكثر.
لا أنصح باستخدام إضافة كاش إن كان موقعك صغير الحجم أو يحتوي على صفحات بسيطة، لأن هذه الإضافات تحتاج إلى موارد كبيرة من سيرفرك لتعمل بشكل صحيح. يعني تحتاج تأخذ من طاقة السيرفر لتعطيك نتائج ممتازة في تسريع تصفح الموقع.
تذكر: إضافات أقل تعني موقع أسرع و مشاكل أقل.
المهمة التي تقوم بها إضافات الكاش هي بتوفير محتويات موقعك بشكل ثابت (Static)، وتقوم بحفظ نسخة من موقعك في الذاكرة المؤقتة أو المخبأة (Cache) للسيرفر أو المستعرض وبالتالي يتم توصيل موقعك للزوار بصورة أسرع.
من إضافات الكاش الشهيرة:
WP Rocket

وب روكيت إضافة مدفوعة يقدمها فريق مطورين فرنسي، بناء على شهادات الكثير توفر هذه الإضافة أسرع كاش وفي نفس الوقت إعدادت قليلة، مما يجعلها سهلة الإعداد.
W3 Total Cache

هذه أقوى إضافة متوفرة للكاش وهي متاحة مجاناً من خلال مكتبة ووردبريس. المشكلة الوحيدة في نظري أن هذه الإضافة تحوي إعدادات كثيرة أغلبها متقدمة مما يجعلها صعبة التعامل أو تحتاج وقت كبير لإعدادها.
WP Super Cache

إضافة سوبر كاش هي أكثر إضافات الكاش تحميلاً من مكتبة ووردبريس، مايقارب الـ ١٥ مليون تحميل حتى الآن إلا أن بعض مستخدميها يشتكون من تعارضها مع إضافات أخرى.
WP Fastest Cache
إضافة فاستست كاش كاسمها سريعة التطور، فمطوريها يقومون باستمرار بتطويرها وإضافة تعديلات وتحسينات لأداء أفضل، الإضافة مجانية ومتوفرة من خلال مكتبة ووردبريس.
Autoptimize
حقيقةً لم أقم بتجربة إضافة أوتوأوبتمايز، ولكن يبدو لي أنها تحقق نجاح واسع، يمكنك تجربتها واستخدامها مجاناً على موقعك.
مهم: استخدم إضافة كاش واحدة فقط، استخدام أكثر من إضافة سيؤذي موقعك. يستحسن أخذ نسخة احتياطية من الموقع.
تحسين ملفات CSS و JS

بعض إضافات الكاش السابق ذكرها توفر ميزة تحسين وضغط لملفات الستايل. في حال كنت مطوراً لقالبك الخاص أو إضافاتك وبرمجياتك وتود استخدام أدوات لضغط الملفات وتحسينها يدوياً، يمكنك الاستفادة من الخدمات التالية:
CSS Minifier – زيارة الموقع
CSS Compressor – زيارة الموقع
Minify – JavaScript and CSS minifier – زيارة الموقع
JSCompress – The JavaScript Compression Tool – زيارة الموقع
UglifyJS: Online JavaScript minifier – زيارة الموقع
ابتعد عن الإعلانات

حقيقةً، لدي عتب على كثير من أصحاب المواقع العربية، يضع إعلانات على موقعه ليحصل على عائد لايكاد يذكر أو دولارات بسيطة لا تغطي تكاليف الاستضافة، ولا تجلب أي عائد معنوي أو مادي، بل:
- الإعلانات تسرق الزوار من موقعك
- تشتت ذهن الزوار عن محتوى موقعك
- تجعل موقع يظهر بمظهر غير احترافي
- جهد ووقت في تركيبها على الموقع
- أحياناً هذه الإعلانات تحوي مالا يرضي الله عز وجل – مصدر
- وبالطبع، هذه الإعلانات ستبطء من سرعة موقعك!
نعم، لأن هذه الإعلانات يتم استدعاؤها في كل مرة يقوم الزائر بفتح صفحة أو يتم زيارة موقعك، بالإضافة إلى أكواد التتبع الخاصة بهذه الإعلانات.
يستحسن عند استخدام الإعلانات أن تكون ضمن موقع فيه محتوى ضخم، ويستقبل زوار بأعداد كبيرة، ومهم جداً أن يتم ضبطها والتأكد من نوعية الإعلانات المعروضة، وأخيراً تأكد من وضعها في أماكن أنيقة غير مزعجة لزوار موقعك.
فيما يلي اقتراحات بديلة للإعلانات:
- التسويق بالمحتوى (مقالات مدفوعة أو منشن في مقالة .. الخ)
- إعلانات متبادلة بين مواقع ذات صلة، بوضع بنرات نصية أو صور
- الترويج من خلال نظام الإحالة ( affiliates)
- عرض منتجاتك وخدماتك الخاصة (مثل الاستشارات، والكتب الإلكترونية)
- بناء قائمة بريدية ناجحة والتسويق من خلالها لمنتاجاتك أو لروابط الإحالة
اجعل موقعك محدثاً باستمرار

في رأيي من أهم الخطوات التي تحتاج عملها باستمرار هو تحديث برمجيات موقعك (ووردبريس، القالب، والإضافات) هذه البرمجيات عندما تكون محدثة ومتوافقة فإنها توفر البيئة المناسبة والآمنة لموقع ذي أداء رائع.
هل أحتاج إلى فحص سرعة موقعي؟
بالتأكيد، لكن تذكر أن الأدوات المتوفرة على الويب هي تلقائية وليست مخصصة لكل موقع على حدة فكل موقع فيه مايجعله مختلفاً عن الموقع الآخر من ناحية الحجم وترتيب الصفحات والمحتوى وكذلك اللغة؛ مما يجعل هذه الأدوات غير دقيقة، وفي كثير من الأحيان تعمل لك رعب بدون داعي.
من الملاحظات التي يطرحونها عليك ماهو ممكن ومنها ماهو مستحيل، من خبرتي إن طبقت بعض الخطوات السابق ذكرها فأنت على الطريق الصحيح للحصول على موقع سريع وآمن.
لدي عزم أن تكون هذه المقالة محطة ممتازة لكل مايتعلق بتسريع المواقع ويتم تحديثها باستمرار. إن كانت لديك أي طريقة أو فكرة جربتها شاركها معنا في تعليق.


ما أقدر أتخيل الوورد برس بدونك أخ عصام
سلمت الأنامل على كتابة هذه التدوينة
وفقك الله ونور طريقك
الله يسعدك عبدالعزيز! شكراً
آمين وإياك يارب
مقالة ممتازة ورائعة منك أخي عصام، استمر وبالتوفيق لك ولفريقك الرائع 🙂
شكراً، عبدالرحمن
الأخ عصام .. مطلوب موقع شبيه ب […]
كيف لك أن تساعدنا .؟؟؟
هلا صالح،
لا أرى مايمنع من استخدام قالب مهارتي للموقع المذكور، خاصية البحث متوفرة من خلال مكون بحث بعرض كامل في مؤلف الصفحات.
إن كنت ترغب بالبحث المتقدم والمخصص ستحتاج إلى العثور على إضافة أو برمجية لتحقيقها
يا اخي انته بكل بساطة مُبدع!
انا اشتريت قبل سنة قالب مهارتي، وحسب وجهة نظري الشخصية ونسبة للإمكانات والاضافات اللي فيه هو افضل قالب بالوطن العربي لين اللحظة هذي،،،
فقط عندي اقتراح بسيط لو اضفته تكون ما قصرت الا وهو؛
بصفحات الهبوط المفروض انك تخصصها من داخل منصة الورد بريس، انا ودي اذا تقدر تخلي الميزة هذي ممكنة عبر واجهة الموقع بطريقة الاخذ والافلات كمربعات […]
شكراً لك عزيزي وافي، أسعدتني كلماتك الجميلة
وصلني اقتراحك، الأفضل تفتح تذكرة دعم فني بنوع “اقتراح” ليتم دراسته وتنفيذه إن أمكن.
انتم رائعون
جربت اول و ثاني خطوة
و الفرق وااااضح جدا
الف شكر لكم
نعم الخطوات الأولى والثانية مهمة، سعيد أنك لاحظت الفرق
أسعدني مرورك الكريم، عزيزي عمرو
بارك الله فيك يابطل.
المقال اكثر من رائع وسلمت يداك.
البطل أنت صديقي ثامر
دائماً سباق، الله يسلمك ويديم المحبة
شكرا اخ عصام ونريد منكم اضافة لادراج ملفات الاكسل والبحث فيها من خلال الموقع لكي تخدم نحن في استعراض نتائج الطلبة او البحث عن معلومات موظفين ارجوا التفكير في هذه الاضافة لما لها صدى وثالب مهاراتي لو اضيفة له هذه الاضافه سيكون ذو مهارة وقوة عالية بحول الله
تحياتي
العفو أحمد، أسعدني مرورك
ممكن توفر ملفات أكسل و PDF وغيرها بسهولة برفعها في مكتبة الوسائط. لا أعرف طريقة تمكنك من البحث في محتويات ملفات أكسل من خلال الموقع.
الأفضل أن تفتح تذكرة دعم فني بنوع “اقتراح” ليتم دراسة ومناقشة اقتراحك.
مقال رائع من شخص أروع
أدامك الله على رأس هرم الووردبريس في العالم العربي أخي عصام
مع تمنياتي لك بمزيد من التوفيق والتألق
أهلاً ومرحباً باسم، مرورك الجميل أسعدني جداً
ربي يرفع قدرك ويسعدك – بعض ماعندكم!
قالب مهارتي فكرته مهارة في حد زاتها
شكرا الماهر عصام علي القالب فقد وفرت لنا ساعات وحللت لنا مشكلات وخلقت لنا مستقبل حماسي في الوردبريس
وشكرا للمقالة الرائعة التي تعلمت فيها الكثر
شكرا لك ولفريق مهارتي
شكراً سيد، الله يسعدك
جزيل الشكر لك استاذ عصام وبارك فيك وزادك من العلم
في انتظار المذيد
العفو أبو آدم،
مرورك الرائع أسعدني
مبدع ما شاء الله عليك الى الامام اتمنالك الموفقية
شكراً لمرورك الجميل نوفل
اخ عصام مجهود تشكر علية
انا عندي موقع تسوق كل شيء يعمل بطريقة ممتازة ولاكن عن اختبار سرعة الموقع في PageSpeed Insights يعطي رسالة ان الموقع بطيء بعض الاقات متوسط يوجد بعض الاشياء يجب تعديلها انا حاولت تقريبا بتركيب بعض الاضافات المساعدة بسب خبرتي بسيطة في الووربريس ومازالت المشكلة قائمة
ارجو زيارة الموقع وتوجيهي
تقبل احترامي
العفو عزيزي ناصر
أولاً استخدم قالب ممتاز كقالب مهارتي.
وأيضاً أنصحك أن لا تركز كثير على أداة البيج سبيد، وحاول تستفيد من المعلومات المذكورة في هذه المقالة.
جزاك الله خيرا
وإياك صديقي حامد
سلمت يداك ياصديقي على المعلومات القيمة التي ذكرتها
شرح مفصل وبسيط وله مدلول قيم
سلمت يداك
مقاله رائعه .. ومن وجهة نظرى . أن اهم العوامل هى الاستضافة
شكرا جزيلاً . استفدت كثيراً
صحيح، استضافة ممتازة تساعد على نجاح الموقع.
شكرا لك شارح وافي ما شاء الله 🙂
العفو مصطفى، أسعدني تعليقك
مقالة متميزة مهندس عصام
ماشاء الله شرح وافي ، فعلا أنا أواجه مشكلة في الخطوة الثالثة وهي أن القالب إتجاهه الإفتراضي من اليسار لليمين حسب لغة الموقع ( الإنجليزية ) فيكون سريع جدا وعندما قمت بتغيير لغة الموقع لـ ( العربية ) ليكون بالتالي اتجاهه من اليمين لليسار أصبح بطيء جداً ، أعتقد كما ذكرت انه يتم استدعاء ملف لتغيير الإتجاهات ، كيف أعالج هذه المشكلة ؟
هلا بو يزن
هذا عمل الشركة أو الشخص الذي صمم قالب موقعك. تواصل معهم وإن شاء الله يفيدونك.
تمنياتي لك بكل التوفيق
راااااااااااائع جدا
شكراً علاء
مع الشكر والتقدير
مقال مهم وبه معلومات جيدة وحفظت موقع سيادتكم في المفضلة عندي
لكن أريد متخصص مثل حضراتكم في تحسين سرعة موقعي علي الجوال
وهو / https://www.doaah.com/
أنا استخدم قالب صحيفة المدفوع ، هل هناك قالب اخباري افضل ام انه قالب جيد
ارجو الاهتمام بالموضوع ، فالمشكلة تتمثل عندي في سرعة الموقع علي الموبايل لكن سطح المكتب جيد
مع الشكر والتقدير
د. أحمد شكراً لك ولتعليقك الجميل
سعيد أن المقالة أعجبتك. هذه النقاط ممتازة وستصنع فرقاً واضحاً على كل موقع
بصراحة قرائت المقال كامل. اعتقد غطى اغلب الامور وتم ذكر البلجنز الب بتهم المواضيع بشكل ممتاز.
انا زائر جديد . فب حال لديك قناة على اليوتيوب ارجوا تزويدي بها لمتابعتك.
انا عندي موقع كبير جدا وصور كثيرة ومشكلة البطء بتواجهني والاغلب من نفس الهوست الحالي سيء.
عن تجربتي السابقه مع روكت . عمل مشاكل للموقع.
واحيانا تجبر على اضافة بلجن معين لاهميتة وتكتشف انك قمت بتثبيت اكثر من ٤٠ بلجنز.
اتمنى لك كل التوفيق اخ عصام
شكراً لك صديقي توفيق على تعليقك جميل و المفيد
صدقت بخصوص تثبيت ٤٠ إضافة في البحث عن الإضافة المناسبة 🙂
مقال رائع شكرا لك
استخدم شركة استضافة تعتبر قوية و هي siteground
وقالب بابليشر هل قالب مهارتي أفضل منه عندما عاينت demos لم أجد فيها ما يشبه موقعي!!
لا استخدم اضافات كتيرة و استعنت ب اضافة smush و w3 total cache … ولا زال الوضع على ما هو عليه مع تغيير بسيط هل من اقتراح ؟؟
العفو سناء
غالباً سرعة الموقع تعتمد على مواصفات السيرفر
أيضاً تقليل الإضافات يساعد كثيراً.
بالتوفيق
ممتاز جدا . مقالة احترافية
مقال ممتاز شامل ومرتب
أحسنت النشر أخي
شكرا لك يامبدع
اخي ممكن توضيح طريقة تسريع الموقع مثلا بعض المؤسسات الحكومية تنشر رابط للتقديم على وظائف او ماشابه ذلك وبسبب العدد الكبير من المتقدمين يصبح ثقيل جدا ممكن طريقة لتسريع فتح الموقع والتقديم بسرعة وشكرا لك.
العفو محمد، الله يسعدك.
للأسف هذا متعلق بالموقع نفسه، إن قدرت تواصل معهم عن البطء الذي تواجهه لعل ولعسى يقومون باللازم.
السلام عليكم
ممكن سؤال بسيط انا مبرمج بايثون واريد ان اضع كودي على موقعي الوردبريس
ممكن تفيدني كيف
وعليكم السلام
للأسف ليس لدي معلومات كافية عن بايثون وكيفية تضمينه في موقع ووردبريس.