أسرار صفحات الهبوط، وأمثلة جاهزة للتحميل + تنسيق جديد

ماهو سر انتشار صفحات الهبوط؟
عندما يكون لديك مُنتج فإنك تريد عمليات شراء أكثر، وعندما يكون عندك نشرة بريدية فأنت ترغب باشتراكات أكثر، أو تحميلات أكثر لكتابك الإلكتروني. التسويق مكلف من ناحية الجهد والوقت والتكلفة المادية، والحصول على أكبر كم من التفاعل هو ماتطمح إليه.
أطلقت موقعك، وعملت إشهار وتسويق للموقع، واتبعت كل الخطوات والنصائح، لكن الزوار يأتون إلى موقعك ويرحلون بدون تفاعل، لماذا؟
السبب عدة أمور، غالباً أهمُّها وجود مايشتت الزائر أو يأخذه خارج موقعك، على سبيل المثال لا الحصر: وجود روابط خارجية أو روابط لمواقع التواصل أو صفحات أخرى في موقعك ليست مخدومة من ناحية المحتوى أو المظهر. طبعاً لا غنى لأي موقع ناجح من روابط لمواقع أخرى أو روابط لمواقع التواصل الاجتماعي لكن عندما يكون هدفك الأول – على سبيل المثال – هو اشتراك الزائر في نشرتك البريدية فأنت بحاجة إلى طريقة أكثر تركيزاً لتحقيق هذا الهدف.
من هنا تأتي فكرة صفحات الهبوط، فهي حل أنيق وعملي لتحويل عدد أكبر من الزوار إلى مشتركين، عملاء، أو متابعين.
في هذه المقالة سنتعرف على مواصفات صفحات الهبوط الناجحة وأمثلة عملية وخطوات رائعة والكثير، استمر بالقراءة
باختصار، ماهي صفحات الهبوط؟
هي أي صفحة تخدم هدف محدد بدون أي إلهاء أو تشتيت و تحوي زر واضح أو نموذج يدعو الزائر إلى التفاعل، عندما يقوم الزائر بالتفاعل المطلوب، فإنه ينتقل إلى الخطوة التالية (اشتراك، تسجيل، شراء). هذا النوع من الصفحات اسمها بالإنجليزي “Landing Pages”.
خطأ شائع
سمعت بعض المهتمين بالمواقع يطلقون تعبير “صفحات الهبوط” على كل صفحة في الموقع، وهذا خطأ شائع. فالصفحات في موقعك هي مجرد صفحات مالم تحوي المواصفات التي ستجدها في هذه المقالة، وجود هذه المواصفات تنقل الصفحة من كونها مجرد صفحة إلى صفحة هبوط.
واقع مرير
إن كنت مصمم مواقع، قد يأتيك عميل ويطلب منك صفحات هبوط، وتسأله ماهي محتوياتها؟ فيقول لك صفحة هبوط رئيسية وصفحة هبوط للتواصل … الخ. للأسف هذا خطأ في فهم ماهية صفحات الهبوط، لأننا لو جعلنا كل صفحات الموقع صفحات هبوط فإن النتيجة تساوي موقع غير مترابط وضعيف البناء، فالترابط مهم ليبقى الزائر في الموقع أطول وقت ممكن.
لذلك لابد أن توعي عميلك وتوضح له أن هذه الصفحات مجرد صفحات وأن صفحات الهبوط شيء مختلف. ولا يمكن أن تكون كل صفحات الموقع صفحات هبوط.
ماهي أنواع صفحات الهبوط؟
- صفحة إقناع – فأنت تقنع الزائر بالشراء أو الاشتراك في الموقع بالضغط على زر ينقله إلى المنطقة المستهدفة في موقعك على سبيل المثال: سلة الشراء أو معلومات الدفع. هذا النوع اسمه بالانجليزي (Click Through Landing Pages).
- صفحة استجداء – فأنت تطلب من الزائر أن يضع معلوماته أو بياناته، مثل: أن يسجل بريده الإلكتروني للاشتراك في نشرتك البريدية. أو يضع رقم هاتفه، أو ملء نموذج استبيان. أحيانا يسمى هذا النوع بصفحات السكويز وبالإنجليزي (Lead generation landing pages).
ماهي أهم مواصفات صفحات الهبوط؟
وصلنا للنقطة الأهم وهي المواصفات التي تميز صفحات الهبوط عن غيرها من صفحات الموقع:
- خالية من الإلهاء
صفحة الهبوط لاتحوي روابط كثيرة – وبالتحديد الروابط الخارجية – فالصفحة تكاد تخلو من عناصر التشتيت التي ستجعل الزائر يأخذ منحى آخر أو يغادر الموقع إلى موقع آخر أو صفحة أخرى لاتريدها أنت. - مركزة ومستقلة
صفحة الهبوط لابد أن تكون مستقلة بذاتها قدر الإمكان فالمعلومات موزونة وكافية ليجد الزائر كل مايبحث عنه أو يتساءل عنه حول الخدمة، العرض، أو المنتج الذي تقدمه. - زر اتخاذ القرار (مربع تسويقي)
يعتمد على الهدف من صفحة الهبوط لكن لا تكاد تخلو صفحة هبوط احترافية من زر كبير وواضح يجعل الزائر يتخذ القرار للانتقال للخطوة التالية سواء بالشراء أو تسجيل بريده الإلكتروني أو التواصل معك أو أي هدف وضعته للصفحة.
هل تقدم صفحات الهبوط نتائج رائعة؟
نعم! نسبة تحقيقك للهدف ستكون أعلى؛ لأنك ببساطة ستوظف كل المواصفات التي ذكرناها آنفاً.
مثال عملي
لديك كتاب إلكتروني جديد وتود التسويق له من خلال موقعك أو مدونتك، الهدف هو أن يقوم الزوار بتحميل الكتاب، بدلاً من تحميل كتابك الإلكتروني الزوار يضغطون على روابط التواصل الاجتماعي في الشريط الجانبي أو على عنوان مقالة أخرى في موقعك أو رابط لموقع آخر في أحد المقالات… في المقابل، تخيل وجود صفحة هبوط مستقلة كل تركيزها على عرض مواصفات الكتاب ومالذي سيحصل عليه الزائر باقتناء كتابك، بالإضافة إلى زر للتحميل أو طلب الكتاب واضح وسهل الوصول إليه؛ فإن النتيجة ستكون بلا شك أفضل وأكثر فاعلية.
مثال آخر، في موقع شركتك تود أن تحصد عدد أكبر من المشتركين في النشرة البريدية، ضع نموذج الاشتراك في النشرة في صفحة هبوط وضع مزايا الاشتراك في النشرة بطريقة مرتبة وجاذبة. واجعل الصفحة مركزة لتحقيق هذا الهدف. وعندما تسوق للموقع على شبكات التواصل فإنك عندما تشارك رابط صفحة الهبوط، ستجد أن النتيجة أفضل بكثير من مجرد نموذج في صفحة أو مقالة أخرى. طبعاً لو جمعت بين الاثنين فهذا رائع.
ماهي استخدامات صفحات الهبوط؟
ليس هناك حدود لمايمكنك تقديمه من خلال صفحة الهبوط، هنا جمعت لك مجموعة من الأفكار:
- طلب خدمة
- اشتراك في النشرة البريدية
- اشتراك في الموقع
- تحميل كتاب إلكتروني
- تحميل تطبيق
- مشاهدة فيديو
- شراء منتج
- تجربة مجانية (Free trial)
- صفحة قريباً (لموقع، منتج جديد … الخ)
- قسيمة خصم أو عرض خاص
- طلب تبرع
- تسويق لمنتجات (الإحالة – Affiliates)
كيف تصمم صفحة هبوط في موقعك؟
أفضل طريقة لتصميم صفحات موقعك هو التخطيط المسبق، اطرح أسئلة وناقشها مع فريقك أو اكتبها وعدل عليها:
أول سؤال تطرحه هو، هل ممكن نستغني عن القائمة والروابط في أعلى الموقع؟
إن كانت القائمة الرئيسية ليست بتلك الأهمية لصفحة الهبوط، أو قد تشتت الزائر فيستحسن الاستغناء عنها، في قالب مهارتي مثلاً لديك أكثر من طريقة وشكل لإخفاء أعلى الموقع:
- إخفاء القائمة الرئيسية في منطقة تخصيص القالب، هذه الطريقة:
– ستجعلك تحتفظ بالشعار
– وبالإمكان وضع الروابط في قائمة تطبيق
– هذه الطريقة ستؤثر على الموقع بالكامل

- أثناء تحرير صفحة الهبوط – في مربع خصائص الصفحة ستجد اختيارين يمكن الاختيار بينها: صفحة فارغ أو بدون أعلى الموقع، هذه الطريقة:
– ستخفي الشعار والقائمة
– ستؤثر على صفحة الهبوط فقط

أقسام صفحة الهبوط، كما يلي:
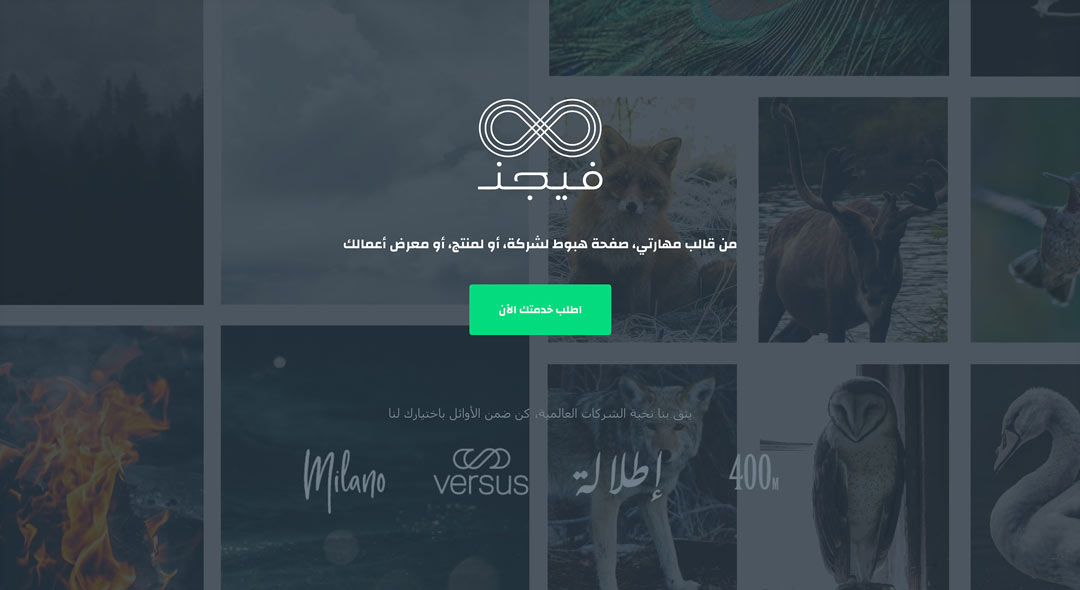
منطقة مافوق الطوية (above the fold)
وهي المنطقة التي يراها الزائر أول وصوله للموقع. هنا مهم جداً أن تضع عنواناً واضحاً ومعبراً عن خدمتك أو منتجك، يشد انتباه الزائر لمواصلة التعرف على تفاصيل أكثر. طبعاً بالإمكان استخدام فيديو تعريفي، صورة للمنتج، ممكن تضع نموذج التسجيل أو الاشتراك،، مربع تسويقي أو زر.
في قالب مهارتي ضع قسم في مؤلف الصفحات، واختر المكون المناسب: عارض شرائح، صورة، ملصق، نموذج اشتراك، مربع تسويقي، أو زر، أو اختر مايناسبك من حوالي ٥٥ مكون.
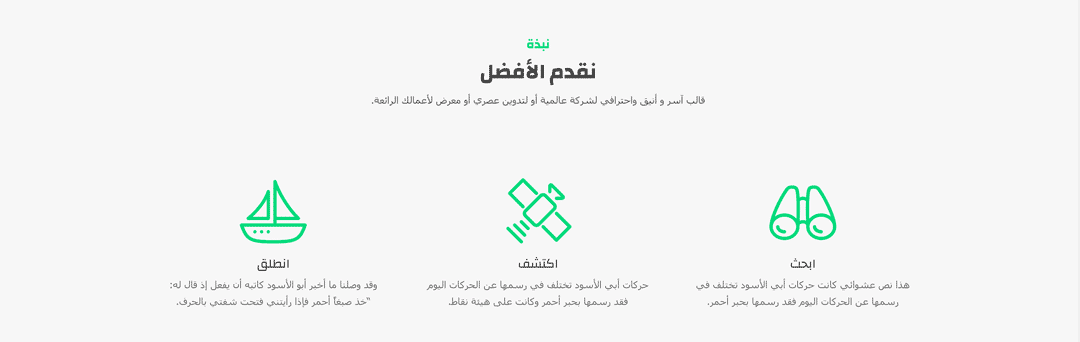
منطقة التعريف

هنا ضع معلومات وتفاصيل أكثر لماتقدمه، جميل لو كانت مقسمة بطريقة أنيقة وسهلة القراءة بحيث حتى المستعجل من الزوار ستصله الفكرة كاملة. استخدم هنا أيقونات، انفوجرافيك، تبويبات (جداول)… الخ
في قالب مهارتي يمكنك الاختيار بين المكونات التالية وترتيبها على ذوقك: نص، مقتطف نصي، تبويب، أكورديون، جدول خاص، عداد شريطي، عداد دائري، دائرة بيانية أو غيرها.
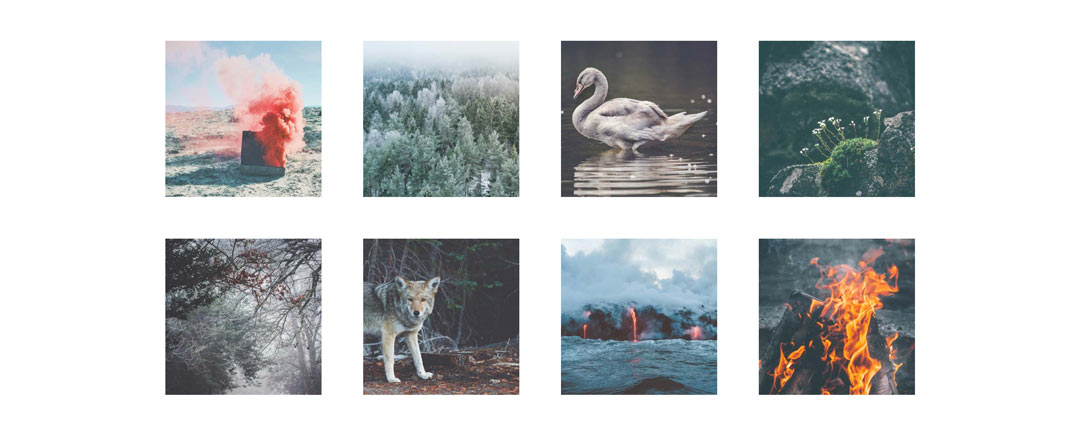
منطقة الأمثلة

هذا القسم اختياري، الآن بعد أن أقنعت الزائر بفكرتك، تحتاج تعرض عليه أمثلة، لو كانت الخدمة التي تقدمها توفر أمثلة فممكن تضع معرض صور، أو قائمة بالإنجازات، أو مقتطفات.
في قالب مهارتي أقترح عليك تستخدم المكونات التالية: معرض صور، معرض فيديو، أو اختر مايناسبك.
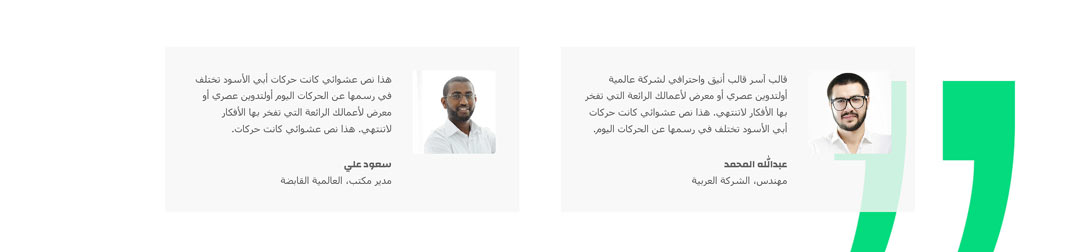
منطقة إعطاء الثقة

هذا القسم اختياري، بقي خطوة واحدة وهي إعطاء الثقة. إن كان لديك شهادات زوار أو عملاء أو مختصين، ضعها بشكل أنيق في هذه المنطقة.
في قالب مهارتي استخدم مكون عارض الشهادات، أو ضع أكثر من شهادة كل واحدة في عمود باستخدام مكون شهادة. أو بإمكانك أن تكون فريداً وتستخدم مكون البطاقة الشخصية لتضع صورة الشخص أو الجهة التي منحتك تلك الشهادة. أحياناً كل ماتحتاجه تضع صورة لتغريدة على تويتر، أو صورة الشهادة التي حصلت عليها من جهة معينة، حينها استخدم مكون صورة أو ملصق لعرضها.
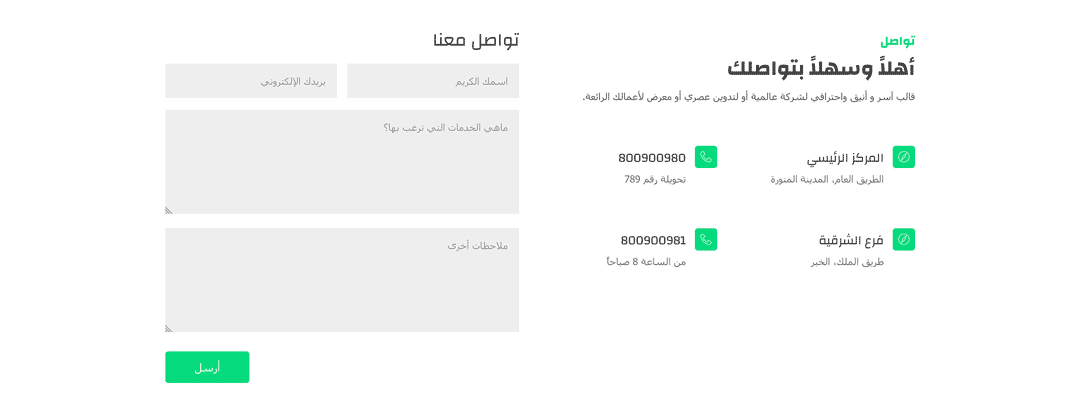
منطقة اتخاذ القرار

القسم الخامس والأخير: هنا نحتاج أن نوفر للزائر ما يساعده على اتخاذ الاجراء المطلوب.
في قالب مهارتي مثلاً يمكنك اختيار المناسب: جدول الأسعار، أو نموذج تواصل، أو نموذج اشتراك، أو مربع تسويقي، أو زر للانتقال لصفحة أخرى في موقعك أو موقع آخر أو ممكن تضع أزرار المشاركة لشبكات التواصل لو كان الهدف من الصفحة نشر الفكرة أو التسويق لها في مواقع التواصل الاجتماعي.
الأفكار أعلاه ، هي مجرد أمثلة مقترحة، وإلا فليس هناك حدود لما يمكنك تقديمه في صفحة الهبوط.
اختبار أ\ب لنجاح أكبر لصفحات الهبوط
هذه الطريقة يطبقها الخبراء والمختصين في التسويق الرقمي، ببساطة عندما تقوم بتنسيق صفحة هبوط، اعمل شكلين مختلفين (صفحتين مستقلتين) كل واحدة بطريقة مختلفة قليلاً مثلاً:
- اجعل الزر في الأعلى في صفحة، وفي الأسفل في صفحة أخرى
- اختر صورة رئيسية مختلفة لكل صفحة
- اجعل الفيديو أقصر في صفحة وأطول في صفحة
- رتب الأقسام بطريقة مختلفة
- اختر ألوان مختلفة
قم بنشر والتسويق للصفحتين وقم بملاحظة التفاعل، غالباً ستجد أن صفحة تتفوق على الأخرى من ناحية النتائج وقتها اعتمد الصفحة الناجحة واستبعد الصفحة الأخرى.
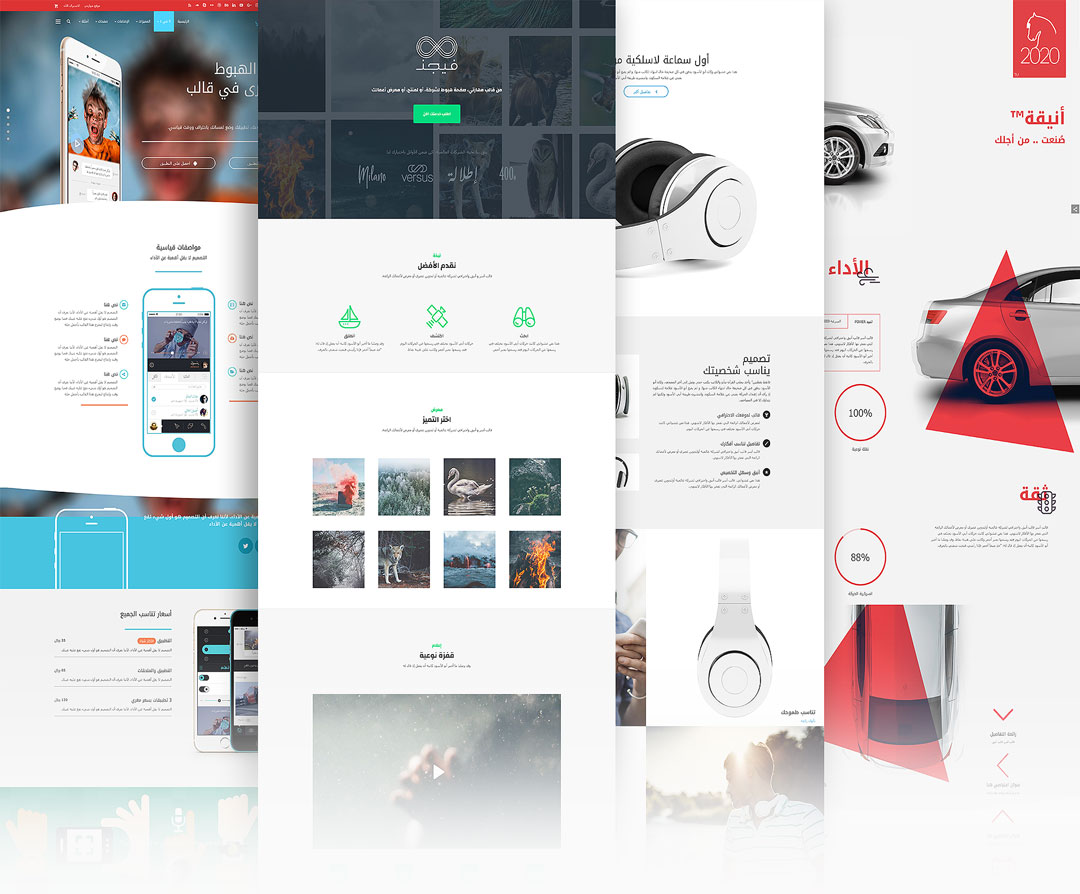
تنسيقات جاهزة لصفحات هبوط
(للمشتركين فقط) ستجد في منطقة التحميل تنسيقات جاهزة لصفحات الهبوط + تنسيق فيجن الجديد
إن بحثت في الويب عن “landing pages” ستجد عشرات الخدمات والتصاميم لصفحات الهبوط، بعض هذه الخدمات تأتي بمميزات احترافية مدفوعة.
قالب مهارتي سيجعل تصميمك لصفحات الهبوط متعة لأن الأدوات والمميزات التي يوفرها ستساعدك في تحقيق – تقريباً – أي فكرة أو تنسيق ترغب به لصفحة الهبوط الخاصة بمنتجك أو فكرتك أو خدمتك. وطبعاً هناك تنسيقات جاهزة يمكنك استخدامها كما هي أو التعديل عليها بسهولة لتتناسب مع فكرة وجوّ موقعك.
لمحة سريعة
- صفحات الهبوط طريقة عصرية وناجحة لحصد اشتراكات أكبر في نشرتك البريدية 💌
-
💡 شركة دل، تستخدم أكثر من ألف صفحة هبوط لمنتجاتها، وتفاعل يفوق ٣٠٠٪ مقارنة بالصفحات التقليدية
-
⚡️ شركة ميك لاب، حصدت تفاعل أعلى بـ ١٥٣٪ عندما عملت صفحة هبوط للزوار من خلال الهواتف
-
📽️ استخدام فيديو تعريفي أو تسويقي على صفحة الهبوط في موقعك يزيد التفاعل بنسبة 86%
- 👈 لتختبر تفاعل زوار موقعك
صمم أكثر من صفحة هبوط بأكثر من شكل 🔀
التي تحصد نتائج أفضل اعتمدها
صفحات الهبوط هي ناتج سنوات من التسويق الإلكتروني، قم بتجربة هذا النوع الرائع من الصفحات على موقعك اليوم لاستقطاب عدد أكبر من العملاء، والمشتركين.
نتائج مبهرة تحققها كثير من المواقع باستخدام صفحات الهبوط، مارأيك بصفحات الهبوط؟



مهارتي .. دائما لكم السبق!
كل الشكر على المعلومات القيمة أستاذ عصام.
العفو،
شكراً لمروركم، أسعدني تعليقكم
شكراً لك أستاذ عصام
استفساري هـنـا
عندما نتكلم عن صفحات الهبوط – هل بالضرورة يجب أن تكون الصفحة الرئيسية للموقع؟ وإن لم تجب أن تكون كذلك
كيف يمكن أحيل الزوار إليها ؟ (هل مسبقاً من خلال حملات التسويق الإلكتروني ع منصات الإعلان؟)
كذلك ، لاحظت انك ذكرت ان صفحات الهبوط تتلخص في أكشن معين ، ودون ملهيات ولكن حسب المثال مذكور
موضوع الشهادات – وعن الخدمة مثلاً والمميزات الخ , أليست هذه ملهيات أم أنها تخدم نفس صفحة الهبوط ؟
شُكراً لكم أيها المبدعين ،
رغم تجربتي لقوالب عالمية شهيرة وتدعم العربية (مدفوعة) ولكنني سعيدٌ باستقراري ع مهارتي وسيكون قالبي المثبت في كل مواقعي (وحتى مواقع عملاءي المستقبليين)
شكرا
العفو، وشكراً لك جاسم على كلامتك الأنيقة وسعداء بانطباعك الجميل
– لا ليس بالضرورظ أن تكون الصفحة الرئيسية، ممكن تكون صفحات مستقلة.
– بالنسبة للشهادات وعن الخدمة… هذا راجع للهدف الخاص بك فأحيانا تكون ملهية فعلاً، وكثير من الأحيان سبب في الإقناع وتوفير ثقة لدى الزائر.
أعجبتني استفساراتك
السلام عليكم
ممكن مساعدة في إضافة معرض صور شبيه بالموجود في قالب وكالة تصميم وكذلك المدونة.
استخدمت القالب وضبط معي كل شيء إلا المعرض والمدونة.
المعرض يظهر الصور بحجم كبير والمدونة تظهر فارغة .
وعليكم السلام ورحمة الله
شكراً لمرورك فاطمة
فضلاً افتحي تذكرة وإن شاء الله فريق الدعم يساعدك في تنفيذ المطلوب بخطوات سهلة.
شكرا على المعلومات القيمة عايز اعمل مدونة عن الايفون وترويج عروض
العفو رضا، موفق في مشروعك
هل قالب الهبوط يمكن اعاده استخدامه مرات كثيره بعد مسح المعلومات والرابط وإدخال أخري جديده
هلا النذير،
تنسيقات مهارتي ومن ضمنها تنسيقات الهبوط يمكنك استخدامها بدون حدود.
إن كان لديك اي استفسارات أخرى لا تتردد بالتواصل معنا في منطقة الدعم الفني.
لكم جزيل الشكر لهذه المعلومات المفيدة
الريد ان أبدا تسويق بالعمولة بماذا تنصحني وشكرا
العفو معتز،
لدينا نظام تسويق لقالب مهارتي:
https://mharty.com/affiliates
حابه تعملون لي صفحة هبوط وتساعدوني بالفكرة او الافضل للشيء اللي احتاجة كتصميم للصفحة
وبكم سعر هالخدمة وكم تأخذ يوم
نحن نوفر قالب مهارتي لووردبريس وإضافات وتنسيقات جاهزة
فضلاً تواصلي مع فريقنا ونوفر لك مقترحات:
https://mharty.com/contact/