طريقة سهلة لعمل موقع متعدد اللغات بقالب مهارتي وإضافة Polylang

عندما تستهدف لموقعك زوارًا لا يتحدثون لغة واحدة؛ فلا مفر حينئذ من توفير موقعك بأكثر من لغة بحسب اللغات التي يتحدثونها، وهنا نطرح السؤال: كيف أجعل موقعي متعدد اللغات؟
دعونا في هذا المقال ننطلق مع قالب مهارتي حيث دعمه المتميز للمواقع متعددة اللغات، سواء كانت من اليمين إلى اليسار كالعربية، أو من اليسار إلى اليمين كالإنجليزية.
قبل البدء فإن كانت هذه تجربتك الأولى مع موقعك باستخدام ووردبريس وليس لديك خبرة سابقة؛ فمن المستحسن أن تقوم ببناء موقع باللغة العربية فقط، وتتعرف على الأساسيات، ولو عن طريق عمل موقع تجريبي. عملية بناء موقع بلغتين تحتاج جهد مضاعف لوجود لغتين وإعدادات إضافية للربط بينها. عندما تكون جاهزاً؛ في هذه المقالة الممتعة سأساعدك بخطوات واضحة لكيفية عمل موقع بلغتين.
ملاحظة: دور قوالب ووردبريس هو دعم المواقع متعددة اللغات، بحيث تدعم كلا الاتجاهين، RTL و LTR وأيضاً توفير ترجمة لمحتويات القالب للغة الانجليزية والعربية، أما مرحلة إنشاء اللغات والربط بينها فليست من وظائف القوالب، بل من وظائف الإضافات.
لدينا طرق متعددة لتوفير الموقع بعدة لغات، ومن هذه الطرق اخترنا لكم إضافة متخصصة يتم تثبيتها على الموقع واستخدامها في توفير اللغة – أو اللغات – الإضافية المطلوبة.
في هذه المقالة سنطبق سويًّا خطوات عملية لإخراج موقع بلغتين اعتمادًا على إضافة polylang وهي من الإضافات المشهورة؛ حيث يعمل بها حوالي نصف مليون موقع نشط وقت كتابة هذه المعلومة، وهي معتمدة في بعض أمثلة قالب مهارتي، كمثال روائع.
يجب تثبيت الإضافة على الموقع قبل بدء العمل، ولمعرفة طريقة تثبيت الإضافات بالتفصيل راجع مقالتنا السابقة: مرجعك الشامل لتنصيب إضافات ووردبريس.
بعد تثبيت الإضافة سنقوم بإعداد الموقع عبر تسع مراحل، مع العلم بأننا سنعمل في هذا المثال على إطلاق موقع بلغتين: العربية والإنجليزية.
المرحلة الأولى: تحديد اللغات المطلوب تشغيل الموقع بها
من القائمة الجانبية في لوحة تحكم ووردبريس ننتقل إلى: Languages < Languages
في القسم Add new language يمكننا تحديد اللغات المطلوبة، حيث نختار من اللغات الموجودة في حقل Choose a language وهي اللغات المتوفرة في ووردبريس، 120 لغة تقريبًا.
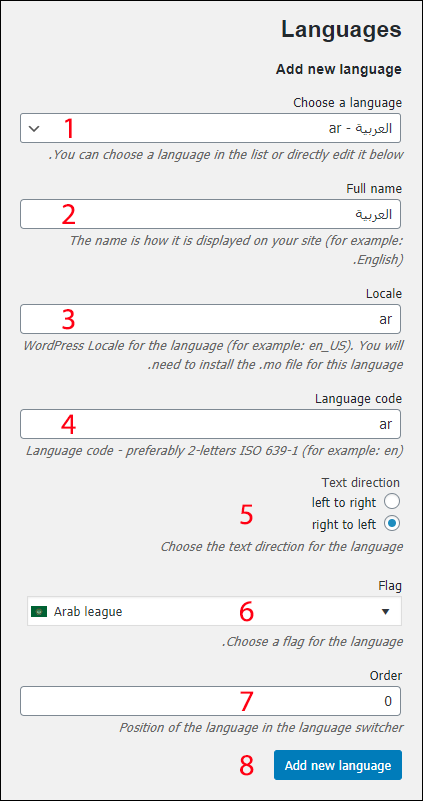
بناء على اختيارك تتم تعبئة الحقول التالية بشكل افتراضي، انظر الصورة أدناه.
1- اختيار اللغة المطلوبة من قائمة اللغات المتوفرة.
يكفيك هذا الحقل فقط ما دامت اللغة التي تريدها متوفرة، وانتقل بعده إلى رقم 7 مباشرة، أما إذا كنت تضيف لغة غير متوفرة فأكمل مطالعة شرح الحقول التالية:
2- اسم اللغة بالكامل: يفضَّل أن نكتبه باللغة نفسها، فمثلًا حال اختيار اللغة الإنجليزية لا نكتب “الإنجليزية” وإنما نكتب “English” هذا ليس إلزامًا بقدر ما هو فعل الأنسب لتوفير تجربة مريحة للزائر.
3- كود اللغة، ويستخدم لإنشاء ملفات النظام الخاصة باللغة، ويشمل رمز اللغة + رمز الدولة إذا كان هناك أكثر من دولة تتحدث نفس اللغة مع فروقات بينهما، كما هو الحال في الإنجليزية لدى الولايات المتحدة US ، وأستراليا AU
4- كود اللغة، ويستخدم أحيانًا كلاحقة في الروابط داخل موقعك لتمييز اللغات من بعضها.
5- تحديد ما إذا كانت هذه اللغة تُكتب من اليمين إلى اليسار، أو من اليسار إلى اليمين.
6- صورة العَلَم المرتبط بهذه اللغة لتسهيل التمييز بين اللغات.
7- أولوية ترتيب لغات موقعك في قائمة التبديل بين اللغات على الصفحات الخارجية.
8- إضافة اللغة بعد إكمال الإعدادات السابقة.
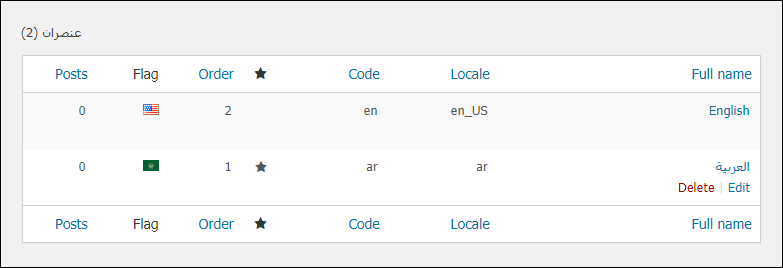
قمت بإضافة لغتين: العربية والإنجليزية، وهذه هي النتيجة في الصورة.
لاحظ وجود نجمة مقابل واحدة من اللغات – حيث تكون هي اللغة الافتراضية للموقع – ولتعيين لغة أخرى كلغة افتراضية؛ أشِر عند اللغة المطلوبة ثم اضغط النجمة.
المرحلة الثانية: ضبط الإعدادات العامة للموقع
من القائمة الجانبية انتقل إلى Languages > Strings translations
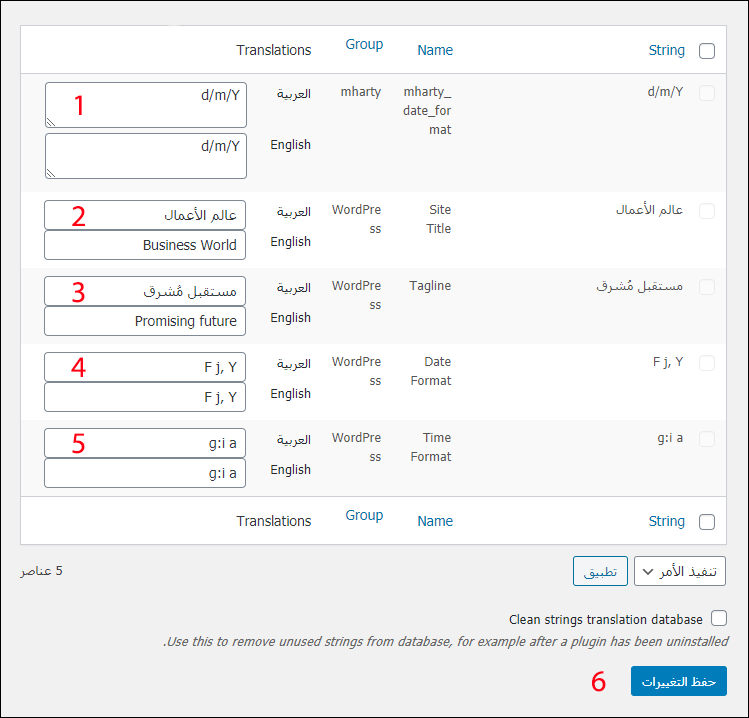
وفي هذه النافذة نجد بعض الأساسيات المتعلقة بالموقع ينبغي أن نقوم بضبطها وترجمتها لتلائم اللغات التي لدينا.
1- صيغة التاريخ في الأماكن المحددة من قِبل قالب مهارتي.
2- اسم الموقع.
3- وصف الموقع.
4- صيغة التاريخ في الأماكن المحددة من قِبل ووردبريس.
5- صيغة الوقت في الأماكن المحددة من قِبل ووردبريس.
6- حفظ التغييرات وتطبيقها على الموقع.
في حقول التاريخ والوقت يمكنك إضافة التاريخ أو الوقت أو كليهما في نفس الحقل. للمزيد من المعلومات والخيارات المتعلقة بضبط الوقت والتاريخ راجع المصدر التالي من ووردبريس: Formatting Date and Time
المرحلة الثالثة: إنشاء صفحة متعددة اللغات
في هذه المرحلة نبدأ بناء صفحات الموقع، وسنعمل في هذا المثال على بناء صفحة بعنوان “من نحن” بشكل بسيط.
من القائمة الجانبية انتقل إلى صفحات > أضف جديدًا، وقم ببناء صفحتك باستخدام مؤلف الصفحات. هذه هي الصفحة التي قمت ببنائها.
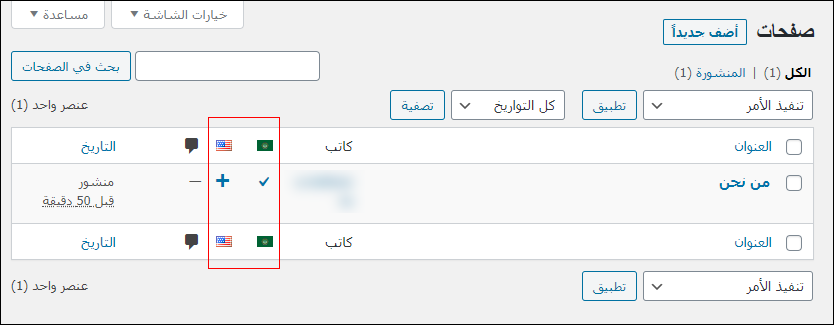
الآن نريد أن نوفر نسخة أخرى من هذه الصفحة باللغة الإنجليزية، لهذا ننتقل إلى صفحات > كل الصفحات، وسنجد فيها كما في الصورة التالية.
كما نرى في الصورة، توجد صفحة عنوانها “من نحن” وظهرت أعلام تدل على اللغات التي قمنا بتحديدها في المرحلة الأولى: العربية، والإنجليزية.
مقابل اسم كل صفحة وأسفل كل علم سنجد واحدًا من الرموز الثلاثة التالية:
علامة صح: معناها أن هذه الصفحة متوفرة بهذه اللغة، وبضغط تلك العلامة ننتقل لتحرير المقالة. (ننظر تحت أي علم تقع علامة صح لنعرف مع أي لغة نتعامل)
علامة زائد: معناها أن هذه الصفحة غير متوفرة باللغة التي تقع تحتها العلامة، وبالضغط عليها ننتقل لإنشاء نفس الصفحة باللغة الجديدة.
رمز القلم: معناه أن هذه الصفحة متوفرة باللغة التي يقع القلم عندها، وبالضغط عليه يتم الانتقال لتحرير النسخة الخاصة بهذه اللغة.
بناء على هذه المعلومات فإننا نفهم من الصورة السابقة أن صفحة “من نحن” متوفرة باللغة العربية فقط، ولا توجد لها نسخة إنجليزية، نضغط الآن على علامة الزائد المقابلة لها للبدء في إنشاء النسخة الإنجليزية.
بعد فتح الصفحة الجديدة لإنشاء النسخة الإنجليزية من المفترض أن نقوم ببناء الصفحة حسب رغبتك.
تسريع إنشاء الصفحات باستخدام مؤلف صفحات قالب مهارتي الرائع
مؤلف الصفحات مع ميزة التنسيقات يقومان بحفظ وقتك كي لا تضطر للبدء من جديد.
1- قم بفتح النسخة العربية من صفحة “من نحن” لتحريرها.
2- اضغط زر “حفظ التنسيق” واكتب اسمًا يسهل عليك تذكره مثلا “من نحن – العربية” ثم اضغط “حفظ”.
3- ارجع إلى تحرير النسخة الإنجليزية، ومن مؤلف الصفحات هناك اضغط “تنسيقات جاهزة”
4- اضغط زر “تطبيق” المقابل للتنسيق الذي قمت بحفظه منذ قليل.
5- ابدأ بترجمة نصوص الصفحة بشكل عادي، ولا تغير أماكن العناصر.
6- قم بحفظ الصفحة، وشاهد نسخة منها.
للمزيد من الشرح المفصل حول استخدام نسخة من الصفحة في صفحة أخرى، ستجد درسًا بعنوان “حفظ التنسيقات” ضمن قسم طريقة الاستخدام في منطقة المشترك الخاصة بك.
قد تحتاج تغيير اتجاه النصوص والمؤثرات من اليمين أو من اليسار في مؤلف الصفحات، وكذلك مكان ظهور الأيقونات في اليمين أو اليسار. أما أماكن العناصر وترتيبها فلا يتم تعديلها؛ لأن إعادة ترتيبها تتم بشكل تلقائي عند عرض اللغة الأخرى.
بعد تطبيق الخطوات السابقة، ضع عنواناً للصفحة الإنجليزية “About us” وقم بحفظ أو نشر الصفحة. كانت هذه نتيجة الصفحة الجديدة باللغة الإنجليزية.
ومن هذه الصورة نلاحظ أنه تم نقل بعض المكونات من مكانها بشكل تلقائي، مثلًا قسم “نبذة عامة” تم نقله إلى اليسار بعد أن كان في اليمين، كما تم نقل قسم “الأهداف” إلى اليمين بعد أن كان في اليسار، والعنصران في الأعلى والأسفل مكانهما المنتصف فبقيا كما هما بدون فرق واضح.
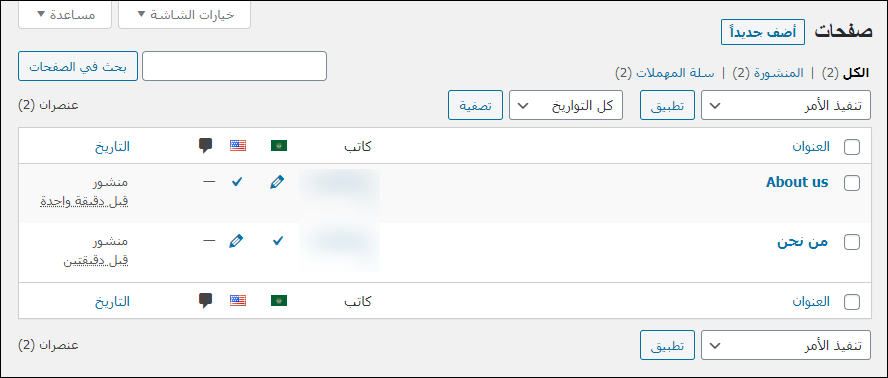
وبعد اكتمال النسخة المترجمة من الصفحة، نلقي نظرة أخرى على الصفحات المتوفرة بالموقع، فنجد أن هناك صفحة “من نحن” وصفحة “About us” كما بالصورة التالية.
كرر نفس الخطوات أعلاه لإنشاء الصفحات الأخرى لموقعك، مثل: الرئيسية، تواصل … إلخ.
المرحلة الرابعة: إنشاء تصنيفات المقالات
ستحتاج إلى قراءة هذه المرحلة إن كنت تود نشر مقالات على موقعك، أما إن كان موقعك يحوي صفحات فقط فانتقل مباشرة إلى المرحلة السادسة أدناه.
بعد أن قمت بإنشاء صفحات موقعك باللغات المرغوبة، الآن ننتقل إلى تجهيز الموقع لإدارة المقالات باللغة العربية والإنجليزية، وبداية نقوم بإعداد التصنيفات اللازمة للموقع.
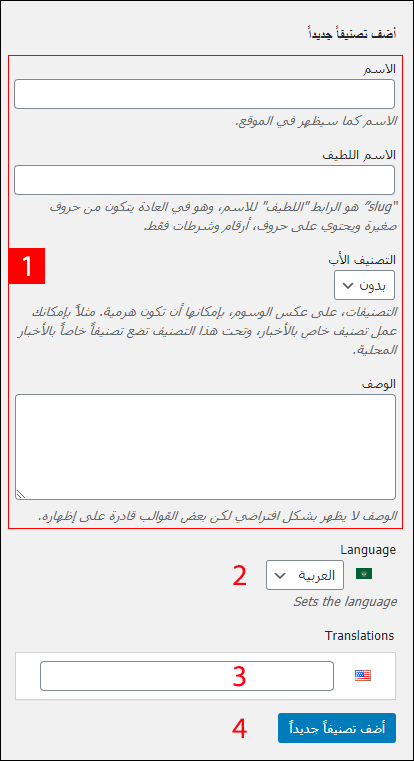
من القائمة الجانبية انتقل إلى مقالات > تصنيفات، وهكذا يبدو قسم إضافة التصنيفات الجديدة.
1- البيانات المعتادة عند إضافة تصنيف جديد.
2- لغة التصنيف الذي نقوم بإضافته الآن.
3- إذا كان هذا التصنيف موجودًا بلغة أخرى، نبحث هنا عن ذلك التصنيف ليتم ربط الجديد به وتعريفه على أنه ترجمة لذلك التصنيف الموجود من قبل.
4- حفظ المدخلات وإضافة التصنيف الجديد.
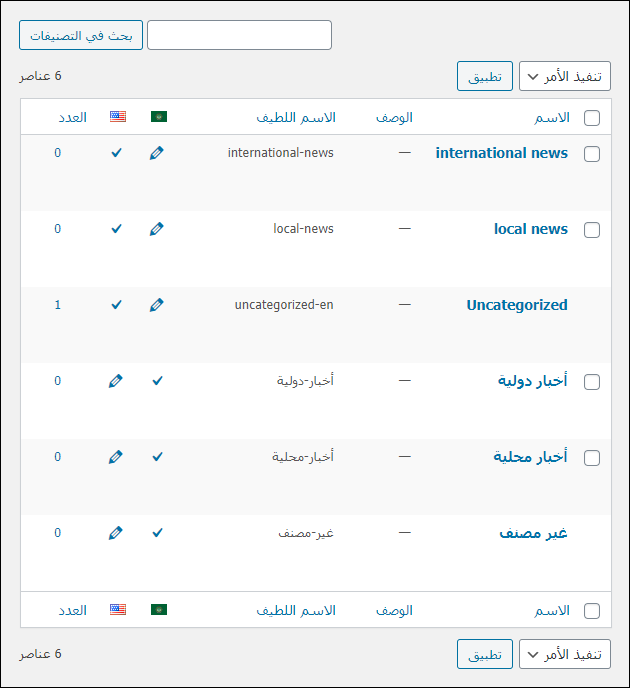
بعد إضافة بعض التصنيفات ستجد النافذة لديك مشابهة للصورة التالية:
وهكذا بإمكاننا إضافة العديد من التصنيفات بأكثر من لغة، وفي أي وقت بشكل مرن وخطوات سلسة.
وبنفس الطريقة يمكننا إدارة الوسوم، انتقل إلى مقالات > وسوم، ثم تابع بنفس الطريقة لإضافة وسوم جديدة، أو تحرير وسوم سابقة مع ترجماتها.
المرحلة الخامسة: إنشاء مقالة متعددة اللغات
والآن لنبدأ كتابة مقالتنا الأولى، ولتكن بعنوان: إطلاق منصة جديدة للتسوق في العالم العربي
انتقل إلى مقالات > أضف جديدًا.
بشكل افتراضي ستكون هذه المقالة نسخة عربية ما دامت اللغة العربية هي الافتراضية في موقعك.
أكمل إنشاء المقالة كالمعتاد، مع مراعاة التالي:
– ستكون التصنيفات المتاحة للمقالة هي تصنيفات اللغة العربية فقط، وبناء عليه فالمتاح لنا وفق الصورة السابقة: أخبار محلية، أخبار دولية. وليس: local news ولا international news
– نفس الأمر بالنسبة للوسوم، لن يتم البحث في وسوم لغات أخرى إطلاقًا.
– وبالتأكيد لديك إمكانية إنشاء وسم أو تصنيف جديد أثناء كتابة المقالة.
ملاحظة: أثناء كتابة هذه المقالة العربية لو أنشأنا وسمًا أو تصنيفًا جديدًا فإنه سيتبع وسوم أو تصنيفات اللغة الحالية فقط – حتى لو كتبناه باللغة الإنجليزية –
مثلاً عند إنشاء أو تحرير مقالة باللغة العربية إن قمت بإنشاء تصنيف باسم international news – مع أنه اسم لتصنيف موجود في اللغة الإنجليزية كما في الصورة السابقة – سيتم إنشاؤه ولن يعتمد النظام على أنه موجود مسبقًا، لماذا؟ لأننا نضيف تصنيفًا جديدًا للتصنيفات العربية، والنظام لا يرى international news ضمن تلك التصنيفات، فقط يرى هذا الاسم بين تصنيفات اللغة الإنجليزية. وهكذا ستتم إضافته كتصنيف جديد، مع تعريفه بأنه تصنيف عربي ليس له نظير ضمن تصنيفات اللغة الإنجليزية، وسيظل الموقع مفتقرًا إلى تصنيف في اللغة الإنجليزية يناظر هذا الجديد؛ لذلك أقترح إنشاء التصنيفات والوسوم مسبقًا من خلال النوافذ الخاصة بها كما في المرحلة الرابعة أعلاه؛ ليسهل ترتيبها وربطها بشكل صحيح.
عيِّنْ الصورة البارزة للمقالة ثم انشرها، وهكذا ينتهي إنشاء مقالة باللغة العربية.
لإنشاء النسخة الإنجليزية من المقالة: اتبع التعليمات الموجودة في المرحلة الثالثة أعلاه عند إنشاء نسخة إنجليزية من الصفحة.
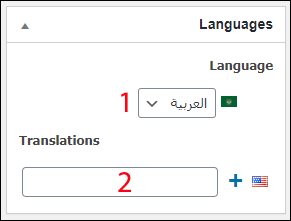
قبل ختام هذه المرحلة جدير بالذكر أن أنبه على أنك ستجد مربعًا خاصًّا باللغات أثناء تحرير المقالة أو الصفحة بالشكل التالي:
1- تحديد لغة المقالة أو الصفحة التي نحررها.
2- ربط هذه الصفحة أو المقالة بنسخة متوفرة منها مسبقًا بلغة أخرى، بحيث يتعرف النظام عليهما كمقالة واحدة بلغات مختلفة.
هناك إضافة مخصصة لنسخ الصفحات والمقالات، حتى تقوم باستخدام النسخة الجديدة كلغة ثانية للنسخة الأولى بعد تعديل اللازم. للمزيد حول هذه الإضافة راجع مقالتنا السابقة: 7 إضافات مجانية لكتابة وإدارة مقالات موقعك باحترافية.
المرحلة السادسة: ضبط الودجات
بعد ضبط أساسيات الموقع، وإنشاء الصفحات والمقالات ننتقل إلى جزء مهم، وهو ضبط ودجات الموقع لتكون متعددة اللغات.
فكرة عمل الودجت متعدد اللغات كالتالي: نضع نسختين من كل ودجت في نفس المكان، سواء كان في القائمة الجانبية أو في مناطق الفوتر.
في إحدى النسختين نعرف النظام بأن هذه النسخة للغة العربية، والأخرى نعرفها للنظام بأنها النسخة الإنجليزية.
وهكذا عند تصفح النسخة العربية من الموقع يظهر الودجت الذي عرفناه بأنه للغة العربية ويختفي ما عداه، ويتم الأمر بنفس الطريقة في اللغة الإنجليزية.
وطريقة تحديد الودجت للغةٍ ما يكون كما يلي:
انتقل إلى مظهر > ودجات واختر على سبيل المثال ودجت “بحث” لإضافته إلى القائمة الجانبية.
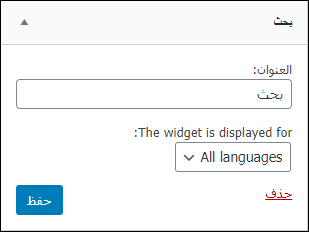
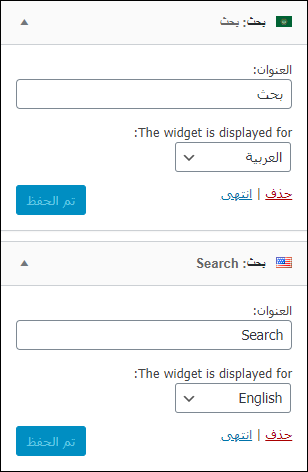
هكذا سيبدو تقريبًا:
وكما بالصورة عنوان الودجت هو “بحث” ونلاحظ وجود حقل إضافي The widget is displayed for ومنه يمكن اختيار اللغة التي نرغب بربط هذا الودجت بها.
فيمكننا تعيين هذا للغة العربية، ونضيف ودجت بحث آخر ونجعله للإنجليزية مع وضع كلمة Search مكان كلمة بحث.
وبإمكاننا أيضًا حذف كلمة بحث وترك الودجت على خيار All languages ليتم عرضه لكافة اللغات، وهذا خيار ثانٍ أن يكون الودجت لكل اللغات وليس للغة محددة.
وهذه هي صورة إعدادات الودجات بحيث يظهر واحد منهما لكل لغة.
وهكذا يتم تطبيق نفس الخطوات بحيث تكون هناك ودجات لكل لغة، وأخرى مشتركة بين اللغات بحسب احتياج موقعك.
المرحلة السابعة: ضبط القوائم
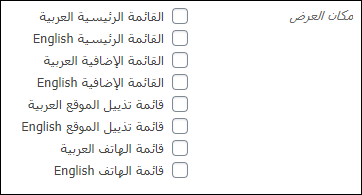
يتيح قالب مهارتي أربعة أماكن مختلفة لإضافة القوائم، وهي: القائمة الرئيسية بجوار شعار الموقع، والقائمة الإضافية أسفل أو أعلى شعار الموقع، وقائمة تذييل تكون أسفل الموقع، وقائمة الهاتف تكون للهواتف مع إمكانية إظهارها على سطح المكتب.
عند استخدام إضافة Polylang وتشغيل الموقع من خلالها باللغة العربية والإنجليزية، سنجد لدينا ثمانية أماكن للقوائم، وهي نفس الأماكن السابقة باللغة العربية، وكذلك مثلها باللغة الإنجليزية.
للتحكم في القوائم انتقل إلى مظهر > قوائم، وأنشئ القائمة المطلوبة للغة العربية مثلاً.
أسفل مكونات القائمة اختر المكان الذي تريد ظهور القائمة فيه، وانتبه إلى أن هناك اختيارين لنفس المكان، أحدهما باللغة العربية، والآخر باللغة الإنجليزية؛ ببساطة اختر المناسب.
بعد بناء القائمة واختيار المكان المناسب اضغط زر “حفظ القائمة” وهكذا يكتمل بناء القائمة للغة واحدة. الآن كرر نفس العملية لإنشاء قائمة للغة الأخرى.
المرحلة الثامنة: ضبط خيارات التبديل بين اللغات للزائر
يمكننا عرض اللغات التي يتوفر بها الموقع كي يختار الزائر ما يناسبه منها، ولدينا طريقتان لذلك:
الطريقة الأولى: إظهار خيار تبديل اللغات ضمن القوائم، كالقائمة التي أعددناها منذ قليل.
من مظهر > قوائم
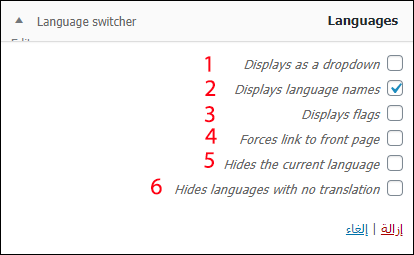
انتقل لتحرير القائمة المطلوبة، ستجد ضمن العناصر المتاحة لتكوين القوائم على اليمين قسم Language switcher فيه خيار Languages ضع أمامه علامة صح، ثم اضغط “Add to Menu” حيث تتم إضافة العنصر للقائمة مع العديد من الخيارات كما بالصورة التالية.
1- عرض اللغات التي أضفناها في المرحلة الأولى كقائمة منسدلة.
2- عرض أسماء اللغات.
3- عرض أعلام اللغات.
4- تحويل الزائر إلى الصفحة الرئيسية للغة المطلوبة (وعدم تركه داخل الصفحة التي هو فيها حتى لو كانت متوفرة باللغة التي اختارها).
5- إخفاء اللغة التي يُعرض الموقع بها حاليًا (المعنى: الزائر يتصفح الموقع بالفعل بهذه اللغة، فلماذا يطلب عرض الموقع بها؟!).
6- إخفاء اللغات التي لا تتوفر الصفحة المفتوحة بها، فإذا كانت لدينا مقالة مثلًا باللغة العربية، وليس لها نسخة مترجمة إلى الإنجليزية؛ فلن يتم عرض اللغة الإنجليزية ضمن مبدل اللغات عند مطالعة هذه المقالة العربية. وهكذا في باقي أجزاء الموقع.
بعد اختيار الإعدادات اللازمة احفظ القائمة ليتم تطبيق التعديلات.
ملاحظة: قد لا تجد قسم Language switcher ظاهرًا، ولإظهاره اصعد لأعلى الصفحة، واضغط على “خيارات الشاشة” ثم ضع علامة صح أمام Language switcher وسيظهر القسم ضمن عناصر تكوين القائمة.
الطريقة الثانية: إظهار خيار تبديل اللغات في ودجت.
انتقل إلى مظهر > ودجات وستجد هناك ضمن الودجات المتاحة للاستخدام ودجت باسم Language switcher.
قم بإضافته إلى المنطقة التي تريد إظهاره فيها، وأتمم الإعدادات كما وضحنا في السطور الماضية، ثم احفظه.
وهكذا يتوفر لدى الزائر خيار التبديل بين اللغات لاختيار اللغة المناسبة لاستعراض الموقع.
المرحلة التاسعة: ضبط الصور
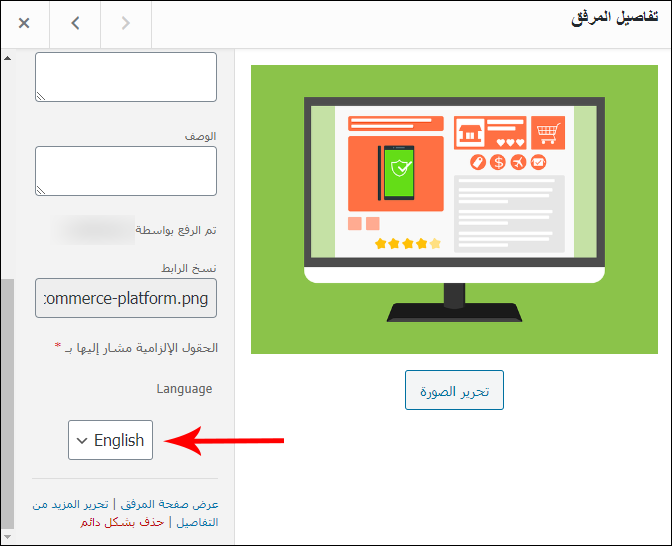
هذه خطوة أخيرة لضبط SEO (التحسين لمحركات البحث) الخاص بصور موقعك وملفاته، حيث يمكنك رفع صورة باسم “منصة تجارة إلكترونية” وهي هكذا مناسبة لاستخدامها في المقالة التي قمنا بإنشائها باللغة العربية منذ قليل.
ويمكن استخدام نفس الصورة للنسخة الإنجليزية من المقالة دون مشاكل، لكن من أجل أرشفة أفضل في محركات البحث يفضل أن تكون الصورة بالاسم التالي مثلًا “e-commerce platform”
1- كرر الصورة على جهازك عن طريق النسخ واللصق.
2- قم بتسمية النسخة الجديدة بالاسم الإنجليزي.
3- في لوحة تحكم ووردبريس انتقل إلى وسائط > أضف جديد، وقم برفع الصورة.
4- انتقل إلى وسائط > المكتبة، وقم بفتح الصورة التي رفعتها مؤخرًا.
5- غير اللغة التي تنتمي إليها الصورة كما بالصورة التالية.
ملاحظة: لن يتم تغيير الصور تلقائياً في المقالة أو الصفحة المترجمة، ويجب أن ترجع للنسخة المطلوبة وتضع فيها الصورة المطلوبة، أو قم برفع الصورة الجديدة مباشرة عند إنشاء النسخة المترجمة.
خاتمة
وإلى هنا نصل لنهاية هذه المقالة والتي وفرت تغطية شاملة بفضل الله لمراحل إنشاء موقع متعدد اللغات باستخدام قالب مهارتي وإضافة Polylang. حاولت توفير خطوات واضحة وسهلة تلبي احتياجات المواقع الصغيرة والمتوسطة، أما المتاجر الإلكترونية على سبيل المثال فقد تحتاج إلى إضافات أخرى مجانية أو مدفوعة لتوفير حلول أعلى تناسب المشروع وتوفر الوقت والجهد.
أخيرًا إن كان زوار موقعك يتحدثون لغة واحدة، فالأفضل الاقتصار على لغة واحدة في الموقع لأن هذا سيحفظ وقتك وجهدك ولن يشتت انتباه زوار موقعك.
يسعدني مشاركتنا بتعليقاتك، ونشر رابط المقالة مع أصدقائك للاستفادة.
تم الشرح على الإصدارات التالية:
ووردبريس: 5٫3٫1
قالب مهارتي: 5٫0٫6
مؤلف الصفحات: 5٫0٫1
إضافة Polylang إصدار: 2٫6٫8
















الله يعطيك العافية عبدالرحمن، شكرًا للشرح الجميل والمجهود! رائع وخطوات واضحة 👍🏻
تسلم يا حبيب، والشكر موصول لك.
سعيد بتواجدك ومتابعتك المستمرة 🌷
بارك الله في علمك ومجهودك استازي.. شرح مرتب ومجهود تثني عليه.. 🌹
بارك الله فيكم أخي الكريم، هذا لطف منك.
وأتمنى تقديم الفائدة دائما 🌹
ما شاء الله شرح ممتاز ومجهود كبير ،، شكراً لك
شكر الله لك وبارك فيك أستاذ حازم.
سعيد بمتابعتك واهتمامك
يعطيك العافية أخي عبدالرحمن على الشرح المفصل
بارك الله فيك أنس، وأشكر لك تواجدك
شكرا على المجهود الرائع، مزيدا من التفوق…رجاء هل يمكنكم وضع فيديو تطبيقي لهذا الشرح الكتابي، لأنه سيكون أكثر إفادة للجميع.
وشكرا مجددا لكم.
الشكر موصول لك أستاذ مصطفى لمطالعتك واقتراحك الجميل، إن شاء الله نوصله إلى إدارة الموقع للنظر فيه وتقرير المناسب.
نسعد بتلقي اقتراحاتكم دائمًا.
مجهود أكثر من رائع .. كل الشكر والثناء والتقدير لكم مع مزيد من التقدم والإيداع
حضوركم يسعدنا، ونشكر لكم هذا التعليق الرائع.
مجهود تشكرون عليه.
سؤال : هل يدعم قالب مهاراتي البيانات المنظمة ؟ وهل يدعم اضافات SEO ؟
وشكرا
اضافة رائعة حقاً شكراً لك على مجهودك ،ولكن لدي استفسار بسيط حول هذا الموضوع هل من الافضل ان اقوم بأنشاء الموقع متعدد اللغات بهذه الاضافة أم أنشئ موقعاً خاص باللغة على دومين فرعي .من حيث السيو والظهور فى محركات البحث بطريقة افضل
الشرح في الحقيقه اكثر من رائع حقا انقذتني هذه المقاله ولكن في حال قمت باضافة الصفحات الجديده باللغه الانجليزيه هل لذلك تاثير علي السيو ؟؟ شكرا علي المجهود الرائع والخطوات الواضحه ..
ارجو المساعدة
ليش العلم مايظهر في القائمة الرائيسية يظهر فقط حاولت كثير 😞
Arabic , English
احتاجها اعلام الدول بتكون شكلها احلى