7 إضافات مجانية لكتابة وإدارة مقالات موقعك باحترافية

إحدى مَيْزات ووردبريس هي وفرة الإضافات التي تدعم موقعك وتمده بالحيوية والفاعلية، حيث تعتبر الإضافات بمثابة التطبيقات التي تثبتها على جوالك الجديد لتستمتع بتجربة أفضل! وكما هو حال التطبيقات من ناحية مستوى الجودة، فكذلك الإضافات متفاوتة في مستوى جودتها وخياراتها التي توفرها. وفيما يلي نستعرض بعض الإضافات – المختارة بعناية – المتعلقة بمجال التدوين، حيث تساعدك في كتابة وإدارة مقالات موقعك بشكل أفضل من السابق بإذن الله… هيا بنا
1. إضافة Duplicate Post

لسبب ما قد تحتاج لمقالة طبق الأصل من مقالة أخرى مع بعض التعديلات!
إعادة إنشاء مقالة جديدة أمر مرهق، خصوصًا إن كانت هناك إعدادات إضافية تريد تطبيقها على النسخة الجديدة، وهنا يأتي دور إضافة Duplicate Post لتتيح إنشاء نسخة طبق الأصل من أي مقالة أو صفحة تريدها.
طريقة إنشاء نسخة طبق الأصل من المقالات والصفحات
في قسم المقالات من لوحة التحكم، توجه بمؤشر الفأرة إلى عنوان المقالة، أسفلها اضغط كلمة “مسودة جديدة” سيتم عمل نسخة جديدة من المقالة وستجدك تلقائيًّا داخل صفحة التحرير لتعدل ما تشاء، ثم تقوم بالنشر.
أيضًا عندما تطالع المقالة من واجهة الزوار، ستجد في شريط التحكم العلوي “انسخ إلى مسودة جديدة”، وداخل صفحة تحرير المقالة، ضمن صندوق “نشر” ستجد نفس العبارة.
هل بالإمكان نسخ أكثر من مقالة دفعة واحدة؟
بالطبع يمكن النسخ الجماعي للمقالات، حيث يمكنك إنشاء نسخ مكررة من المقالات التي ترغب بنسخها دفعة واحدة؛ انتقل إلى قائمة المقالات، ضع علامة (صح) أمام المقالات التي تريد نسخها، ومن الخيارات أعلى أو أسفل القائمة، اختر “استنساخ” ثم اضغط زر “تطبيق”
جدير بالذكر أن الإضافة متوفرة باللغة العربية، وتعمل بنفس الطريقة مع المقالات، والصفحات، وأنواع المحتويات الأخرى في الموقع.
إعدادات الإضافة
توفِّر الإضافة مجموعة إعدادات تُمكِّنك من تحديد الخصائص التي تريد جلبها أو استبعادها عند إنشاء نسخة، وكذلك أنواع المنشورات التي تخدمها الإضافة كالمقالات والصفحات … إلخ
لاكتشاف المزيد: انتقل إلى الإعدادات، ثم duplicatepost
2. إضافة Reading Position Indicator

من الإضافات الجميلة التي تبصِّر الزائر بمكانه من محتوى التدوينة التي يطالعها، حيث تعرض شريطًا أعلى أو أسفل النافذة يتقدم للأمام شيئًا فشيئًا مع تدرج الزائر في قراءة المحتوى، ما يساعده على معرفة المقدار الذي قرأه والمقدار المتبقي كذلك بنظرة خاطفة، وتزداد هذه الإضافة أهمية إن كان موقعك يحوي مقالات وصفحات طويلة نسبيًّا.
شريط تقدم القراءة متوافق مع قالب مهارتي بشكل رائع، ويُظهر موقعك بشكل أنيق على الحواسيب والجوال كذلك، ويدعم اللغة العربية والإنجليزية؛ حيث يبدأ ظهوره من اليمين إلى اليسار لمواقع الغة العربية، ومن اليسار إلى اليمين لمواقع اللغة الإنجليزية.
هل هناك خيارات لتخصيص الإضافة؟
بالطبع؛ فالإضافة توفر العديد من الخيارات لتخصيصها بشكل يلائم موقعك، حيث يمكنك تغيير مكان الشريط، وسُمكه، ويمكنك ضبط ألوانه كلون واحد أو تدرج لوني، وكذلك شفافية الألوان والخلفية وما إلى ذلك.
ومن الخصائص المهمة للإضافة أنها متكاملة مع المقالات والصفحات والأعمال ومنتجات المتجر … إلخ، وبإمكانك اختيار كل أو بعض هذه المحتويات ليتم تفعيل الشريط فيها واستبعاده مما عداها.
للوصول إلى خيارات الإضافة: انتقل إلى “مظهر” ثم “Progress”
ما الجديد في الإضافة مقارنة بـ “شريط التمرير” في المتصفح؟
لقد وقعتُ في فخ “شريط التمرير” أكثر من مرة! إنه يعالج الصفحة بالكامل: بداية من الهيدر، ثم المحتوى الرئيس والتعليقات، مرورًا بالإعلانات أو التدوينات المقترحة … وصولًا إلى الفوتر. وهنا لا يقدم شريط المتصفح قياسًا دقيقًا للمقدار الذي طالعتُه والمقدار المتبقي من المحتوى الأساسي، خصوصًا إذا كانت التدوينة التي أطالعها ذات تعليقات كثيرة!
إضافة Reading Position Indicator تعمل على المحتوى الرئيس فقط، وتستبعد التعليقات والفوتر وما إلى ذلك … وهي بذلك توفر مؤشرًا دقيقًا لما تمت مطالعته من المحتوى الأهم، وهو محتوى الصفحة أو التدوينة فقط.
3. إضافة Simple Post Notes

في عالم التدوين نحتاج أحيانًا إلى كتابة بعض الملاحظات على مقالة أو صفحة لدينا، بحيث تكون الملاحظات متاحة لفريق الإدارة دون أن تظهر للزوار، لا سيما إذا كان هناك أكثر من كاتب في الموقع.
إضافة Simple Post Notes تسمح بإضافة ملاحظات على كل مقالة أو صفحة لديك، سواء كانت هذه الملاحظة تذكير لك أو تنبيه لفريق العمل معك.
أين يتم عرض الملاحظات، وكيف أقوم بكتابتها؟
الجميل في الأمر أن الملاحظات لا تظهر داخل صفحة التحرير فقط، ولكن تظهر في قائمة المقالات والصفحات من الخارج.
والأجمل أن بإمكانك إضافة أو تعديل الملاحظة من الخارج أيضًا، عند المقالة أو الصفحة التي تريد، اضغط “تحرير سريع” وقم بإضافة ملاحظاتك، ثم “تحديث”
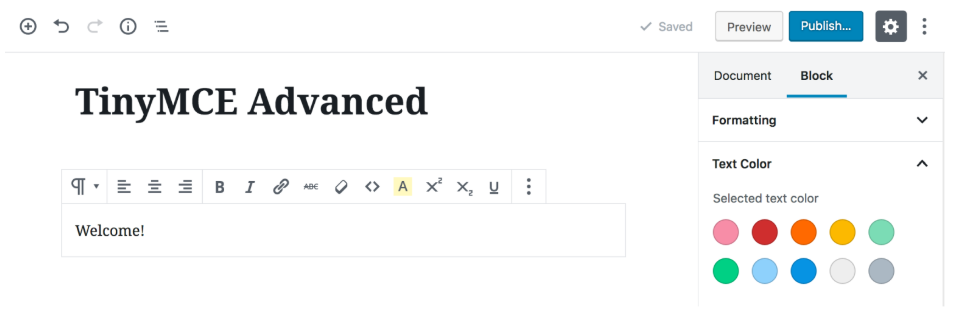
4. إضافة TinyMCE Advanced

منذ صغري اعتدت على استخدام Microsoft Word في الكتابة والتنسيق، وبطبيعة الحال افتقدت الكثير من أدواته الرائعة عند تحرير المقالات والصفحات داخل ووردبريس، وكنت ألجأ في بعض الأحيان إلى استخدام أكواد HTML للحصول على تنسيق معين!
لذلك عندما حصلت على إضافة TinyMCE Advanced انتهى عصر مأساوي بالنسبة لي : )
ماذا عن الازدحام وكثرة الأدوات التي لا أستعملها؟
مع أن الإضافة غنية بالأدوات، إلا أنها تتيح لك إعادة تصميمها بالشكل الذي تحبه، حيث يمكنك السماح بالظهور للأدوات التي تحتاجها فقط، وما سواها تنحيه جانبًا حتى تحافظ على بيئة عملية وهادئة في نفس الوقت، وذلك عن طريق السحب والإفلات فقط.
انتقل إلى “الإعدادت” ثم “TinyMCE Advanced” واكتشف صفحة الخيارات الرائعة.
الإضافة متوافقة مع محرر ووردبريس الجديد “Gutenberg” وحصدت أكثر من 2 مليون تحميل نشط حتى هذه اللحظة!
5. إضافة Footnotes

ما دمت تكتب مقالًا، فعلى الأرجح ستحتاج إلى عزو الاقتباسات والمعلومات إلى المصادر التي استعنت بها، سواء كانت هذه المصادر مطبوعة أو إلكترونية، أو حتى لقاءات وحلقات مسجلة.
وهنا يأتي دور إضافة footnotes لتقوم بإضافة منطقة الحواشي بشكل أنيق وعملي جدًّا، حيث يمكنك وضع عنوان هذا الجزء “ملاحظات” أو “مراجع” أو كما تشاء، فالأمر متروك لك.
ما مدى سهولة استعمال الإضافة أثناء التدوين؟
عندما تحتاج إلى وضع ملاحظة في مكان ما، افتح قوسين بهذا الشكل (( واكتب ما تشاء، ثم أغلقهما هكذا )) كلما احتجت إلى وضع ملاحظة افعل نفس الشيء ولا تشغل بالك بعد ذلك؛ الإضافة ذكية وستقوم بترتيب كل ملاحظاتك: ستضع رقمًا مكان الملاحظة وتعرض الكلام في الأسفل مرفقًا بهذا الرقم، وعند وضع ملاحظة أخرى ستفعل الأمر ذاته وتقوم بوضع رقم 2، وفي المرة الثالثة ستضع رقم 3 … وهكذا. وعند الضغط على أي رقم سيتم نقلك مباشرة إلى الملاحظة التي تخصه في الأسفل، أما عند الإشارة على الرقم دون ضغط فسيتم عرض الملاحظة في بالون عائم.
بالفعل إنها ذكية، متعددة الخيارات، زاخرة بأدوات التخصيص؛ حيث تسمح لك بالتحكم في أمور كثيرة، فيمكنك استبدال عنوان قسم الملاحظات، وتعيين رمز آخر بدل القوسين، وتغيير مكان الحاشية أسفل المقال أو في منطقة الويدجات، ألوان البالون وخصائصه يمكنك تغييرها بسهولة، وغيرها من الخيارات … انتقل إلى “ManFisher” ثم ” footnotes” واكتشف القوة الكامنة هناك.
6. إضافة WP-Sweep

إذا كنت معتادًا على تحرير مقالاتك داخل ووردبريس مباشرة، وتحفظ المقالات كمسودة، ثم تعود لتنقيحها فيما بعد، أو تقوم بالتعديل على المقالات والصفحات بشكل متكرر؛ فأنت بحاجة إلى هذه الإضافة.
ماذا تفعل إضافة WP-Sweep ؟
إنها تقوم بحذف بيانات غير مهمة تتسبب في بطئ الموقع، ومنها المحفوظات التلقائية التي يقوم بها ووردبريس أثناء إجرائك للتعديلات المتكررة على مقالاتك، كما تقوم بالحذف النهائي للمقالات والصفحات الموجودة في سلة المهملات، وغيرها من الأمور.
طريقة الاستعمال:
بعد تثبيت الإضافة: انتقل إلى “أدوات” ثم “Sweep” ثم اضغط زر “Sweep All ” في نهاية الصفحة، أو زر “Sweep” مقابل العناصر التي تريد حذفها.
تحذير: عند ضغط “Sweep All” يتم تطبيق كافة بنود الإضافة بما فيها: حذف التصنيفات الفارغة في الموقع.
بإمكانك معرفة المزيد من طرق تسريع موقعك من خلال مقالة سبق نشرها: أكثر من ١٥ طريقة للحصول على ووردبريس أسرع
7. إضافة Editorial Calendar

من المحتمل أن تكون ممكن يقومون بجدولة المقالات للنشر في أوقات لاحقة… ماذا لو أردت إلقاء نظرة سريعة تعرفك بالمقالات المجدولة وأوقات نشرها؟ ماذا لو أردت تعديل تاريخ النشر؟ ووردبريس لا يدعمك هنا بشكل جيد للأسف! حيث ستضطر إلى عرض قائمة المقالات، ثم اختيار مرشح “المجدولة” لتجد قائمة رأسية بالمقالات… مقابل كل مقالة التاريخ الذي سيتم نشرها فيه! هذا يُعَد فحصًا وليس نظرة سريعة.
كيف تساعدني الإضافة في إدارة مقالاتي المجدولة؟
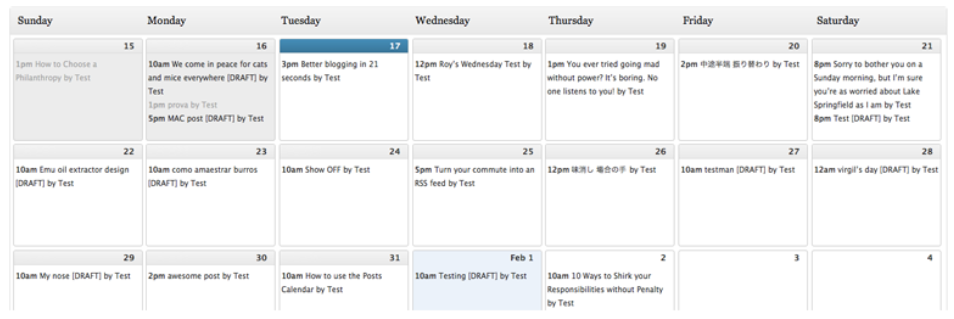
ما رأيك بنظام تقويم جوجل الشهري والأسبوعي؟ يوفر لك معلومات سريعة عن مهامك بنظرة واحدة… الآن إضافة Editorial Calendar تمنحك بنظرة واحدة المعلومات اللازمة عن مقالاتك المجدولة، ليس هذا فحسب، بل يمكنك تغيير تاريخ نشر المقالة عن طريق السحب والإفلات فقط.
إنها توفر لك تقويمًا شهريًّا في مخطط سهل وواضح، الشهر فيه 4 صفوف تمثل الأسابيع، كل صف فيه 7 مربعات تمثل أيام الأسبوع؛ مدعومة بالتاريخ واسم اليوم، من خلالها يمكنك الإلمام بمقالاتك المجدولة، وتغيير يوم النشر بسرعة فائقة، وكذلك يمكنك التحرير السريع للمقالات.
إن كنت تعتمد على المقالات المجدولة فلا بد لك من استعمال هذه الإضافة إن كنت حريصًا على وقتك.
إضافات قالب مهارتي الرائع

يأتي قالب مهارتي مع مجموعة من الخصائص والإضافات التي تبث الروح في موقعك بمعنى الكلمة، لا سيما في مجال التدوين … ألقِ نظرة على المكونات التي يوفرها مؤلف الصفحات، وكذلك إضافة مجلة، إضافة الإعجابات، إضافة التقييمات، إضافة غلاف الكاتب… إلخ. ستجدها بالفعل تنقل موقعك إلى أفق آخر كما لو كنت مبرمجًا تتلاعب بالأكواد بسهولة، بل ربما يحسدك المبرمجون على هذه النعمة!
إلى هنا تنتهي مقالة اليوم، ونأمل أن تلبي هذه الإضافات حاجاتك بالفعل، وأن نكون مساهمين في تحسين كتابتك وإدارتك لمقالات موقعك … وبالتأكيد هناك المزيد من الإضافات الرائعة في هذا المجال، شاركنا ما لديك من إضافات في تعليق لنستفيد معًا.

سلمت يمينك أخي عبدالرحمن ،، إضافات أكثر من رائعة
تسلم أستاذ حازم، جزاك الله خيرًا
نتمنى لكم الانتفاع والاستفادة من جديد المدونة دائمًا.
الله يعطيك العافية عبدالرحمن، بالفعل إضافات هامة
👍🏻 أعجبتني الإضافة الثانية Reading Progress!
الله يعافيك وتسلم يا حبيب
سعيد بتواجدك ومطالعتك المقالة 🙂
سلام یا اخ الکریم استاد عبدالرحمن، شکرا علی اضافات …و شکرا علی کرامتک …. انا عرفان من الایران …. و مدینه الاهواز ….
أهلا أخي الكريم عرفان، تشرفت بزيارتك واستفادتك من الإضافات، والشكر موصول لك
تابع جديد المدونة دائمًا
مقالة موفقة أخي عبد الرحمن ..
أعجبتني هذه الإضافات العملية ، و أخص بالذكر Footnotes.
لك جزيل الشكر ..
وفقك الله يا حبيب، وأسعدني تواجدك.
إن شاء الله تلبي هذه الإضافات حاجاتك.
السلام عليكم
اولا تسلم ايدك على الابداع
ثانيا انا عندي مشكلة بسيطة
لما احط المقالات واحط صورة بارزة بتظهر الصورة بشكل غير متناسق!
يعني كل المقالات بكل الصور البارزة الموجودة بهم بتظهر جميعها بحجم واحد
يعني مقاسات الصور عندي مختلفة لكن الموقع بيظهرهم بحجم واحد
وشكرا مسبقا
وعليكم السلام، تسلم أخي الكريم.
المشكلة حلها بسيط مع قالب مهارتي بفضل الله، يمكنك الرجوع لقسم “طريقة الاستخدام”
مقاسات الصور: https://mharty.com/docs/images
حجم الصور والمصغرات: https://mharty.com/docs/thumbnails-sizing
بالاطلاع على هاتين المقالتين ستتمكن من تجاوز المشكلة بسهولة.
ولأي استفسار يمكنك التواصل من منطقة “الدعم الفني” الخاصة بك.
أتمنى لك التوفيق.
شكرا لكم مقال مفيد
تسلم الايادى اخى الفاضل
بارك الله فيك أخي عبد الرحمن .. أضافه مميزه
بارك الله فيك أخي عبد الرحمن
شكرا لك