
إنشاء متجر إلكتروني بووكومرس خطوة بخطوة
مقدمة عن التجارة الإلكترونية: هي عمليات بيع مثل التي تحدث في السوبر ماركت أو إحدى الشركات على سبيل المثال، لكن بدلًا من ذهاب المشتري إلى الشركة فإنه يتصفح الموقع الإلكتروني ويشتري من خلاله. والدفع قد يكون بطريقة إلكترونية مثل: البطاقات الائتمانية أو حساب باي بال. وقد يكون بالإيداع البنكي أو نقدًا (كاش عند الاستلام) أو غيرهما.
تشمل التجارة الإلكترونية السلعَ المادية كأجهزة الحاسوب أو الحليب مثلًا! وتشمل الخدمات كاستضافة المواقع أو إعلانات فيسبوك، كما تشمل المنتجات الرقمية مثل قالب مهارتي أو مجموعة برامج Microsoft Office. هذه أمثلة ويوجد العديد.

المتاجر الإلكترونية: المتجر الإلكتروني هو مكان على الإنترنت مجهز بأدوات معينة لعرض المنتجات وبيعها، تمامًا مثل فكرة توفير مكان وتجهيزه لإنشاء سوبر ماركت. هذا على الأرض، وذاك على الإنترنت.
ويمكن إنشاء المتجر الإلكتروني كموقع ويب أو تطبيق للجوال، وقد يكون باستعمال كليهما معًا، وربما تدخل مكونات أخرى متكاملة معهما، وفي هذا المقال سنقوم بإنشاء متجر إلكتروني على موقع ويب من خلال ووردبريس، قالب مهارتي، و ووكومرس خطوة بخطوة.
قالب مهارتي للمتاجر الإلكترونية
المنصات التي تتيح إنشاء متجر إلكتروني على موقع ويب متعددة، ومن أهمها منصة ووردبريس؛ حيث تتكامل مع (WooCommerce) بشكل رائع، لا سيما عند استخدام قالب مهارتي وإضافة المتاجر الخاصة به، وطبعًا مؤلف الصفحات من مهارتي. مزيج خماسي مميز لإنشاء متجر إلكتروني احترافي.

باستخدام ووردبريس وإضافة ووكومرس مع قالب مهارتي وإضافتَي دعم المتاجر ومؤلف الصفحات فإنك تحصل على:
- نظام تجاري إلكتروني عربي بالكامل
- يصل للمهتمين في أي مكان في العالم
- سهل التخصيص والتعديل بدون خبرات برمجية
- يسمح ببيع المنتجات المادية والرقمية والخدمات
- إدارة وتتبع الطلبات بشكل إلكتروني من حاسوبك
- إنشاء العروض الترويجية وقسائم التخفيض للعملاء
- إحصائيات مفصلة حول العمليات التي تتم على المتجر
- دعوة مدراء لمساعدتك في إدارة المتجر بصلاحيات مختلفة
- استلام المدفوعات بطرق إلكترونية وغير إلكترونية حسب رغبتك
- متاجر جاهزة مسموح لك بإدخال لمساتك عليها ثم إطلاقها على موقعك
- التواصل مع عملائك ودعمهم بمقالات متعلقة بالمنتجات التي تبيعها
- قاعدة بيانات لعملائك السابقين يمكنك التواصل معهم بشأن منتجاتك الجديدة
- وصف منتجك بشكل دقيق والحديث عن ميزاته وفوائده، مما يزيد فرصة إقناع عملائك
- والمزيد مما يستحيل حصره في هذه المقالة!
ما هي متطلبات إنشاء هذا المتجر الإلكتروني؟
لكي تجهز المتجر الإلكتروني الخاص بك ستحتاج إلى توفير هذه الأمور:
- دومين + استضافة
- تثبيت ووردبريس + إضافة ووكومرس
- قالب مهارتي + إضافة المتاجر ومؤلف الصفحات
للنقطة الأولى: راجع مقالة (كيف تحصل على استضافة ودومين في دقائق) من خلالها تحصل على استضافتك + دومين مجاني
لتثبيت ووردبريس راجع مقالة (طريقة تنصيب ووردبريس على استضافتك بخمس خطوات سريعة)
لتثبيت قالب مهارتي والإضافات التابعة له: راجع قسم “طريقة الاستخدام” في حسابك على موقع مهارتي.
والآن إلى طريقة تثبيت إضافة ووكومرس (WooCommerce)
إن كنت تفضل تحميل الإضافة فيمكنك ذلك بالضغط هنا، أو اتبع الطريقة السهلة التالية:
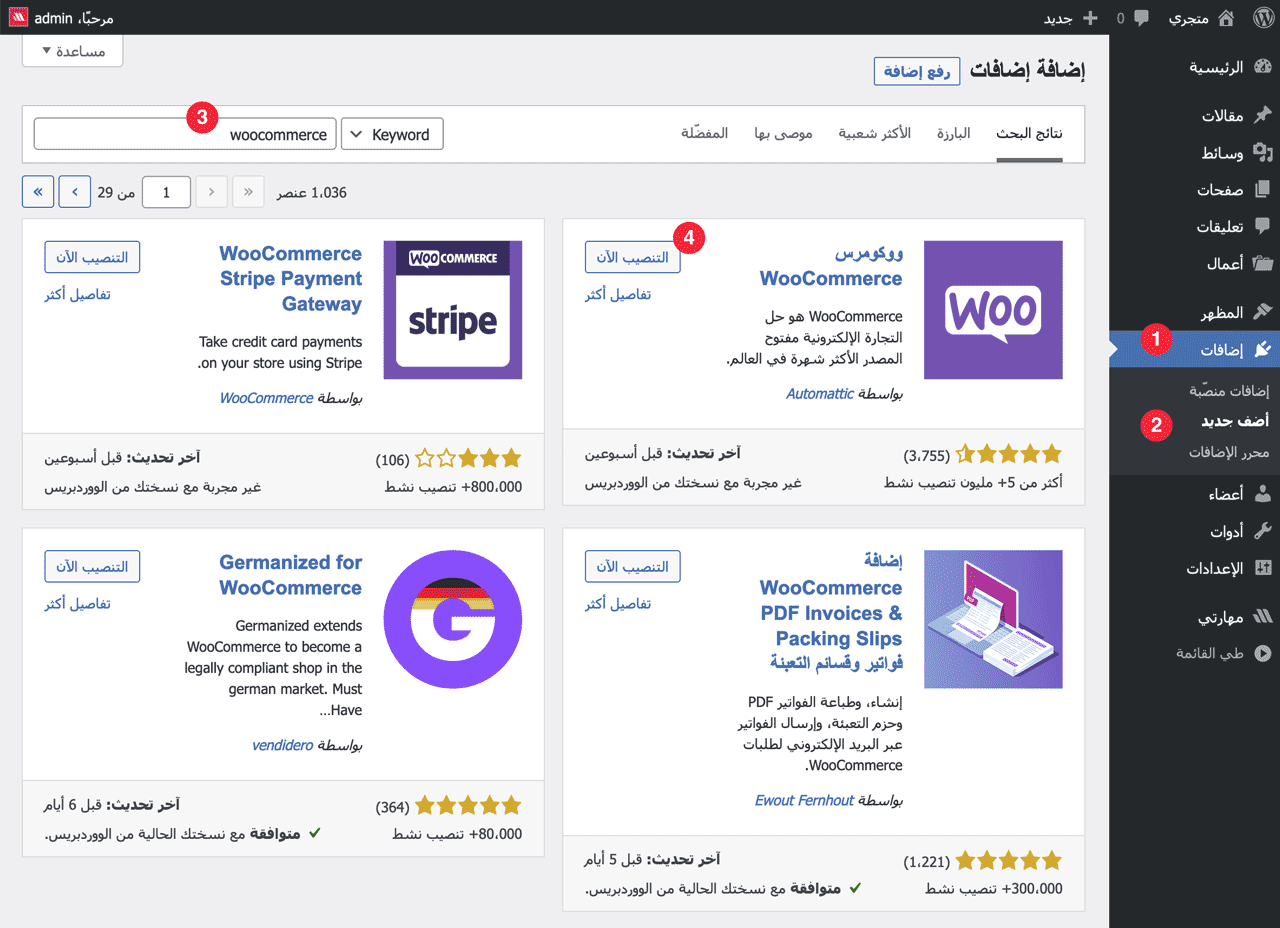
انتقل إلى لوحة تحكم ووردبريس في موقعك، اختر “إضافات” ثم “أضف جديد”
في مربع البحث اكتب woocommerce لتظهر النتائج، وأولها الإضافة المطلوبة. اضغط زر “التنصيب الآن” بجوار الإضافة. سيتم التنصيب، وبعد اكتماله يتحول الزر إلى “تفعيل” اضغط تفعيل.

إعداد إضافة ووكومرس (WooCommerce) وتجهيز المتجر
بعد تفعيل الإضافة ستنتقل بشكل تلقائي إلى معالج الإعداد، حيث يصحبك في خطوات بسيطة على عدة مراحل تبني من خلالها أساسيات المتجر.
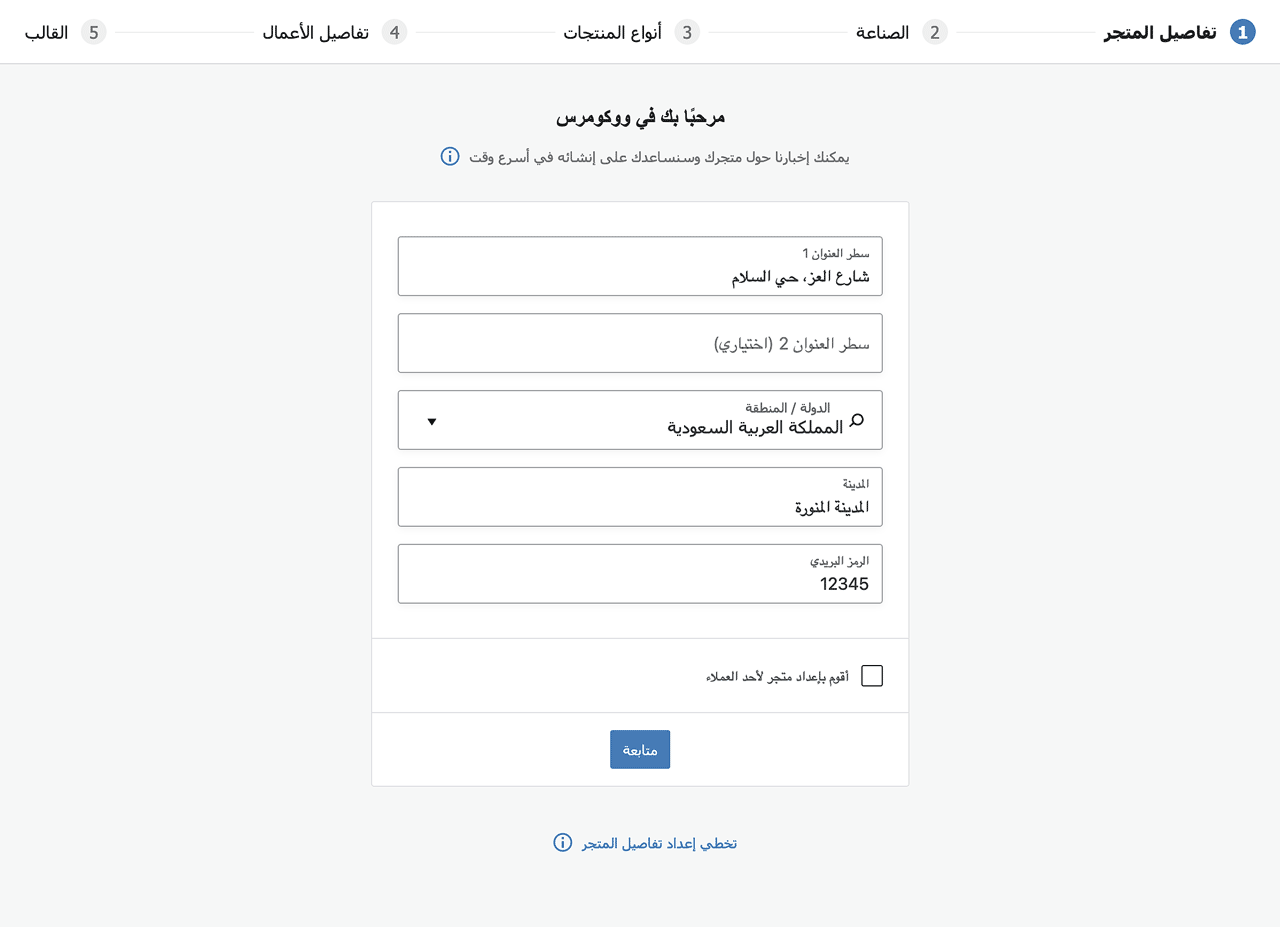
إعداد المتجر

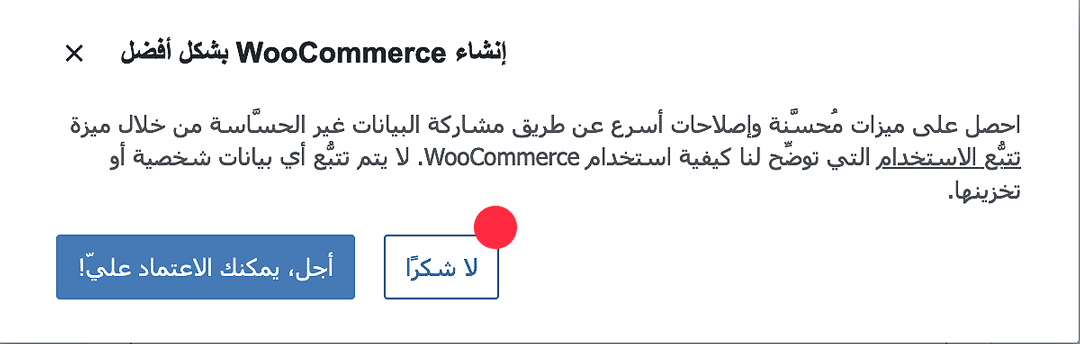
قد يطلب منك السماح التتبع ومشاركة البيانات، لخصوصية أفضل نقترح بالاختيار الموضح في الصورة وهو “لا، شكراً”

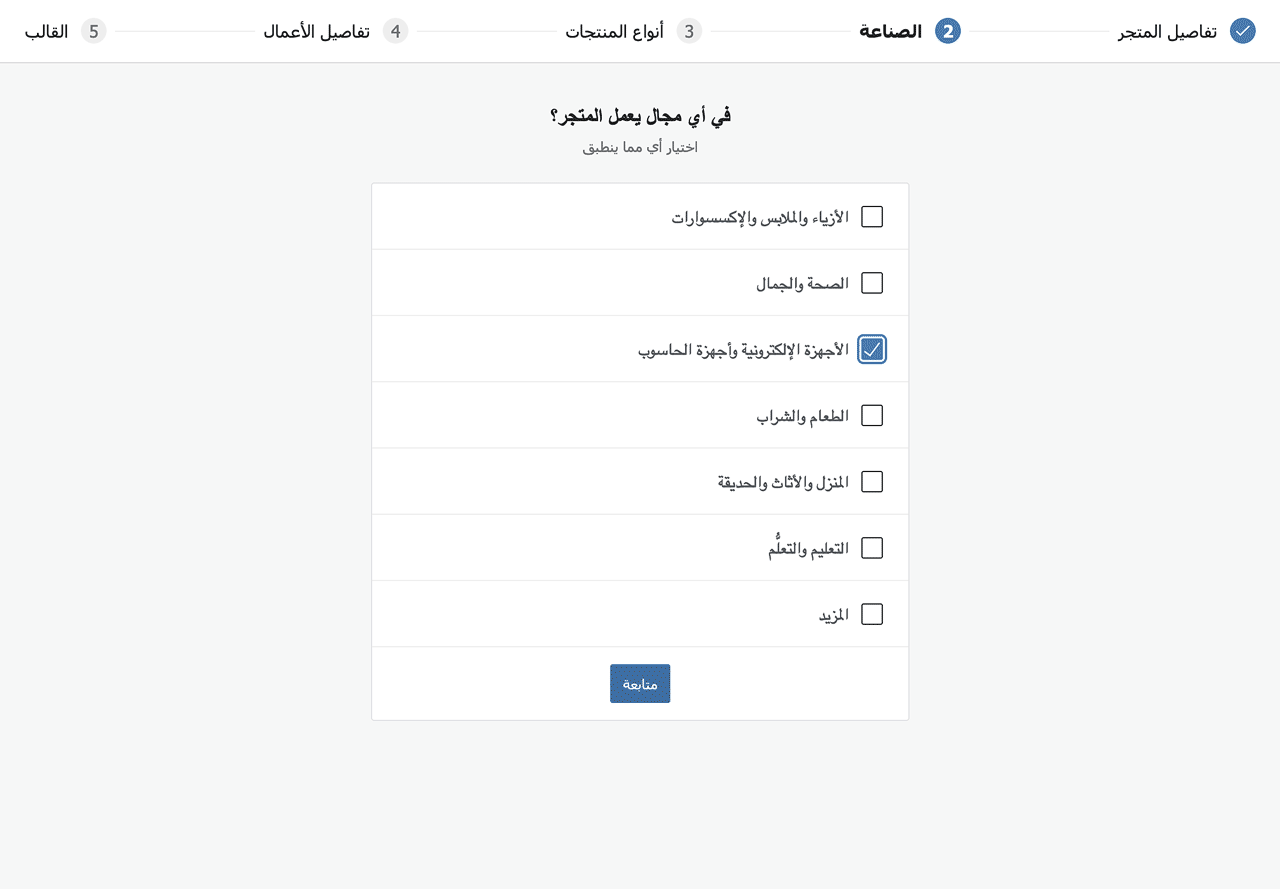
الآن استكمل عملية الإعداد الأولية

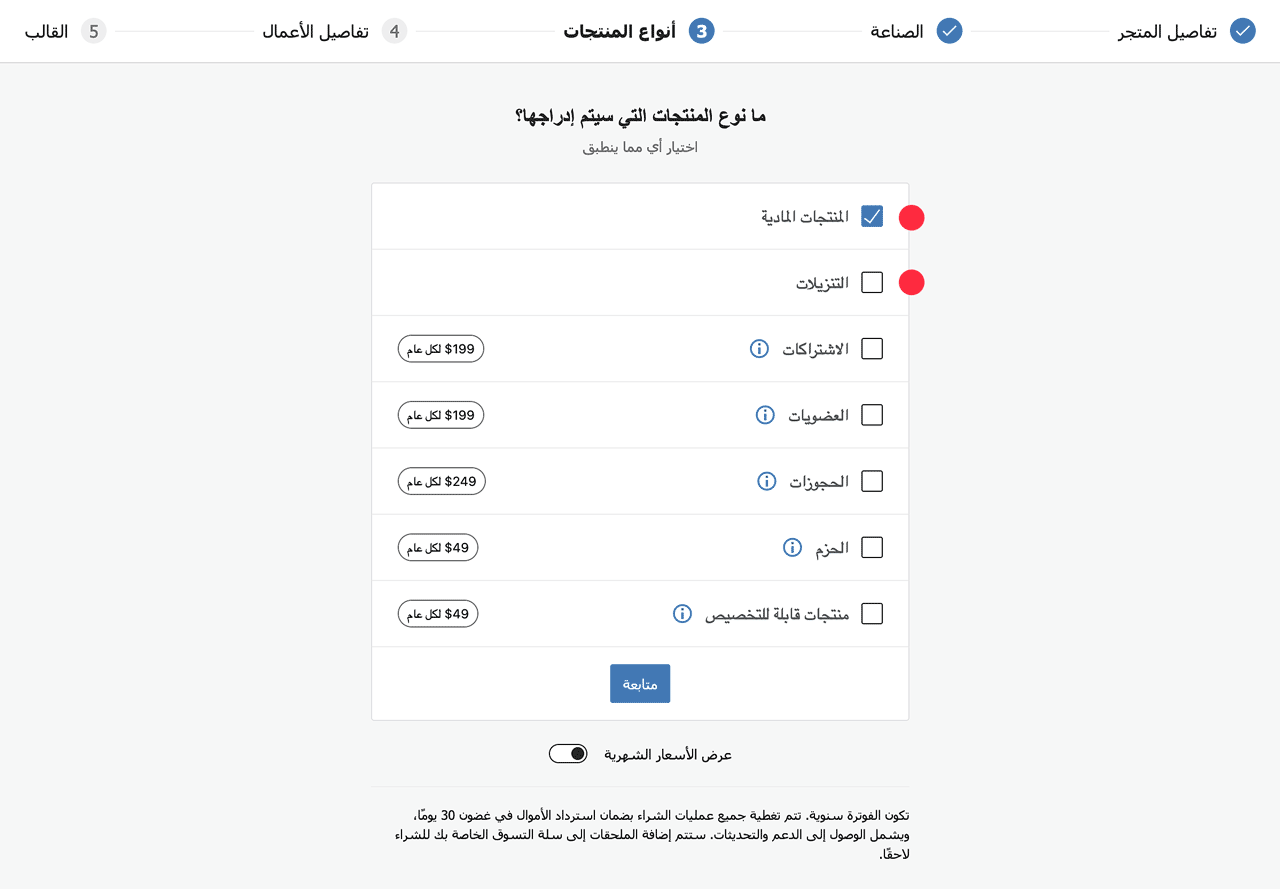
ووكومرس يوفر إمكانيات مدفوعة، لكن أغلب المتاجر ستستفيد من الخيارات المجانية فقط. اختر بين:
- المنتجات المادية: وهي المنتجات التي قد تتطلب شحن إلى العميل
- التنزيلات: وهي المنتجات التي تتوفر كملفات للتحميل

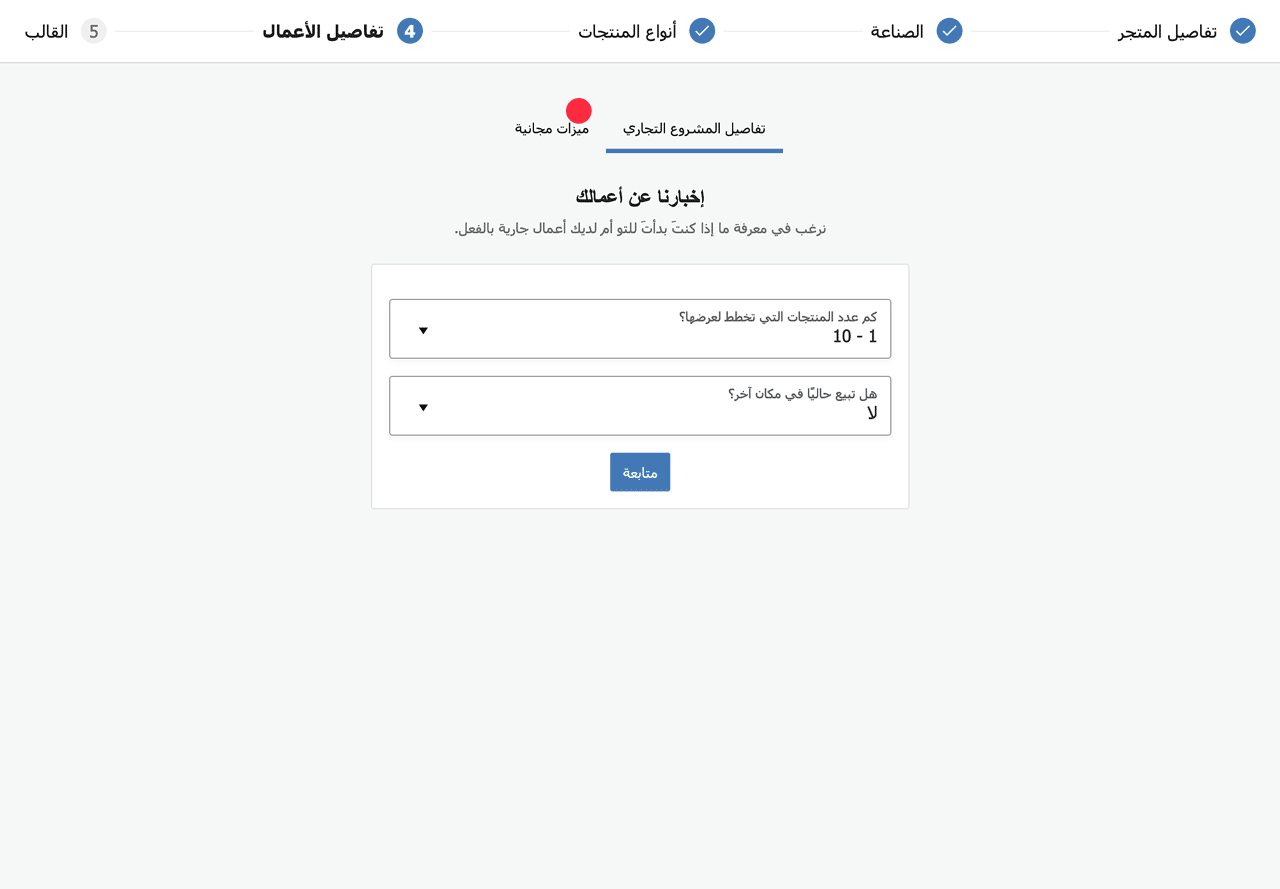
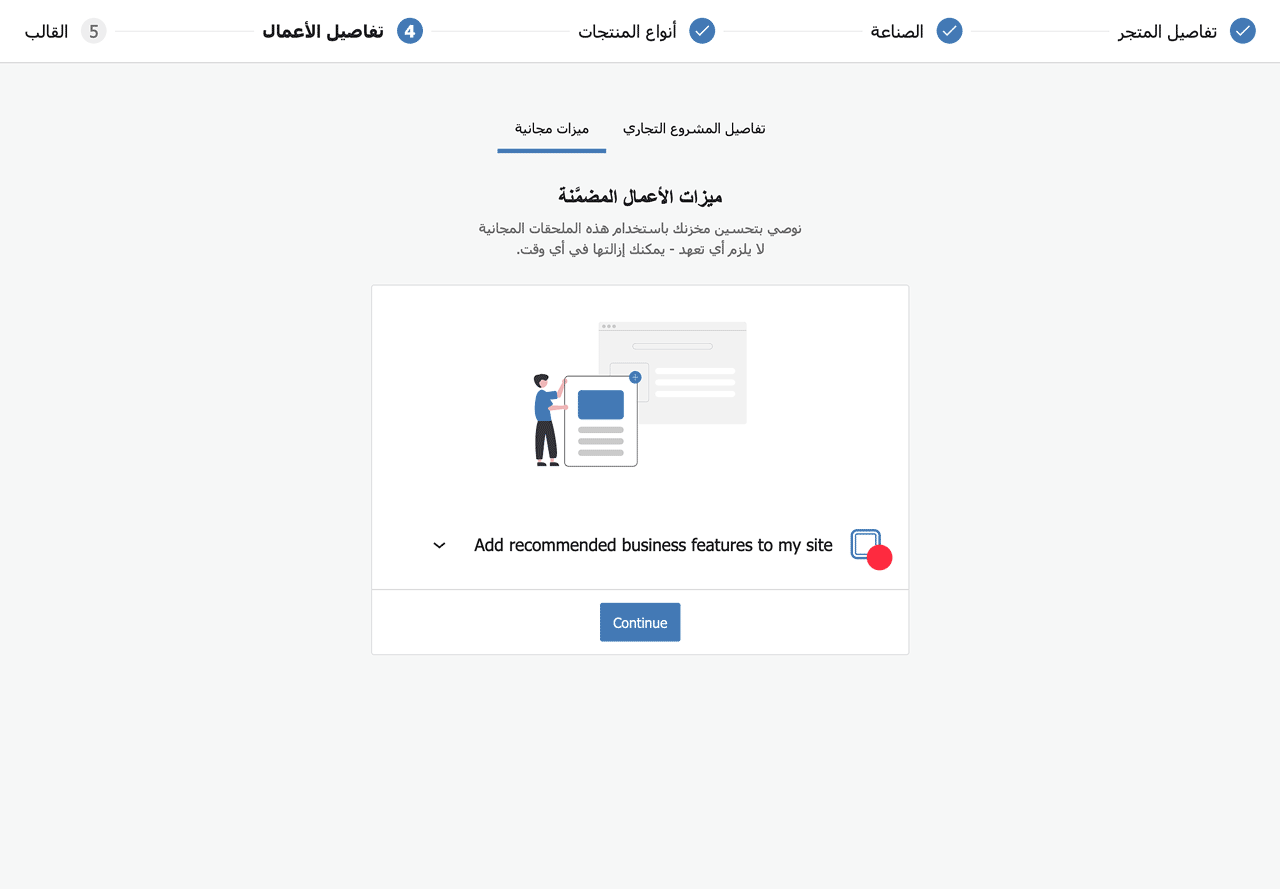
في هذه الخطوة، نقترح الضغط على “ميزات مجانية” ثم إزالة الصح عن الاختيار “إضافة أدوات مجانية مستحسنة” وهذا ليبقى متجرك سريعاً بدون إضافات لا داعي لها، وبالطبع يمكنك إضافة هذه الإضافات في أي وقت لاحقاً . (اختياري) أيضاً يمكنك تصفح هذه الإضافات بالضغط على علامة السهم (في الصورة الثانية أدناه) وتختار منها الأنسب لك.


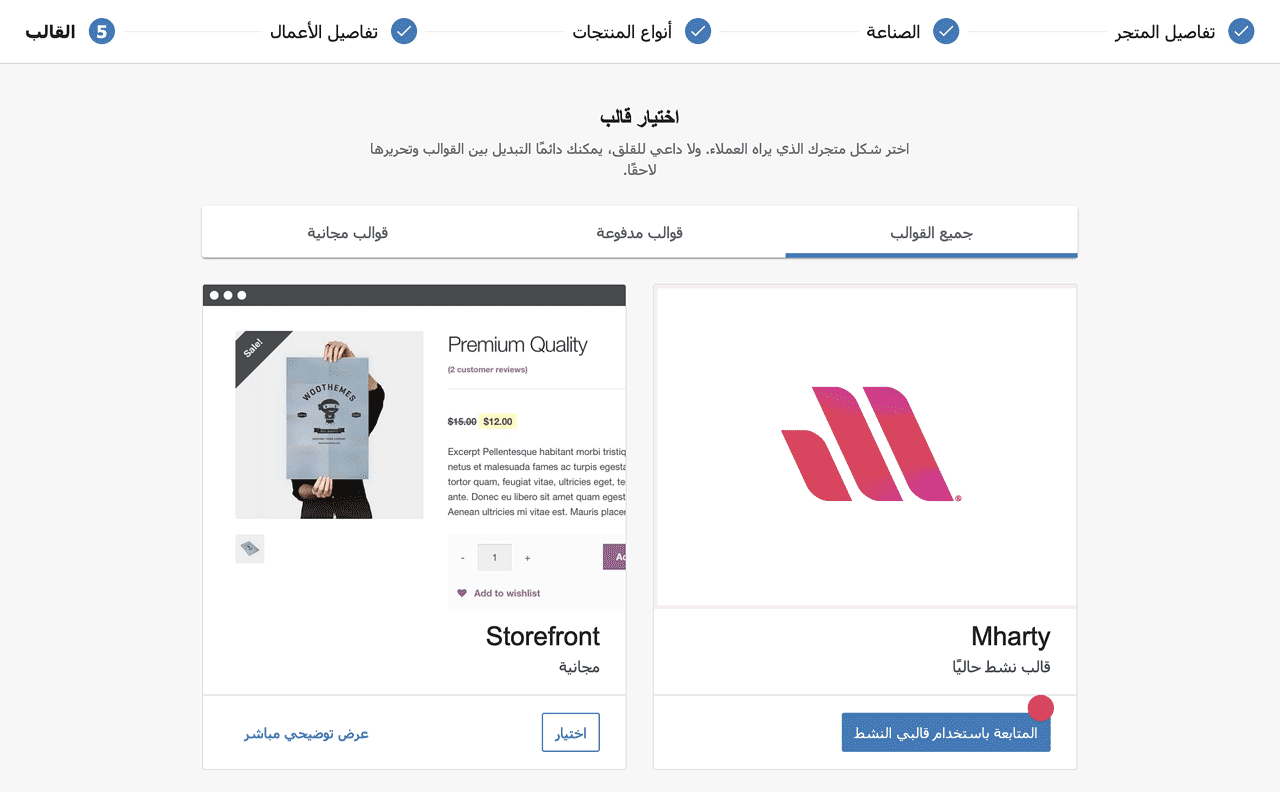
الآن اعمل تأكيد لاختيار القالب الحالي وهو “قالب مهارتي”

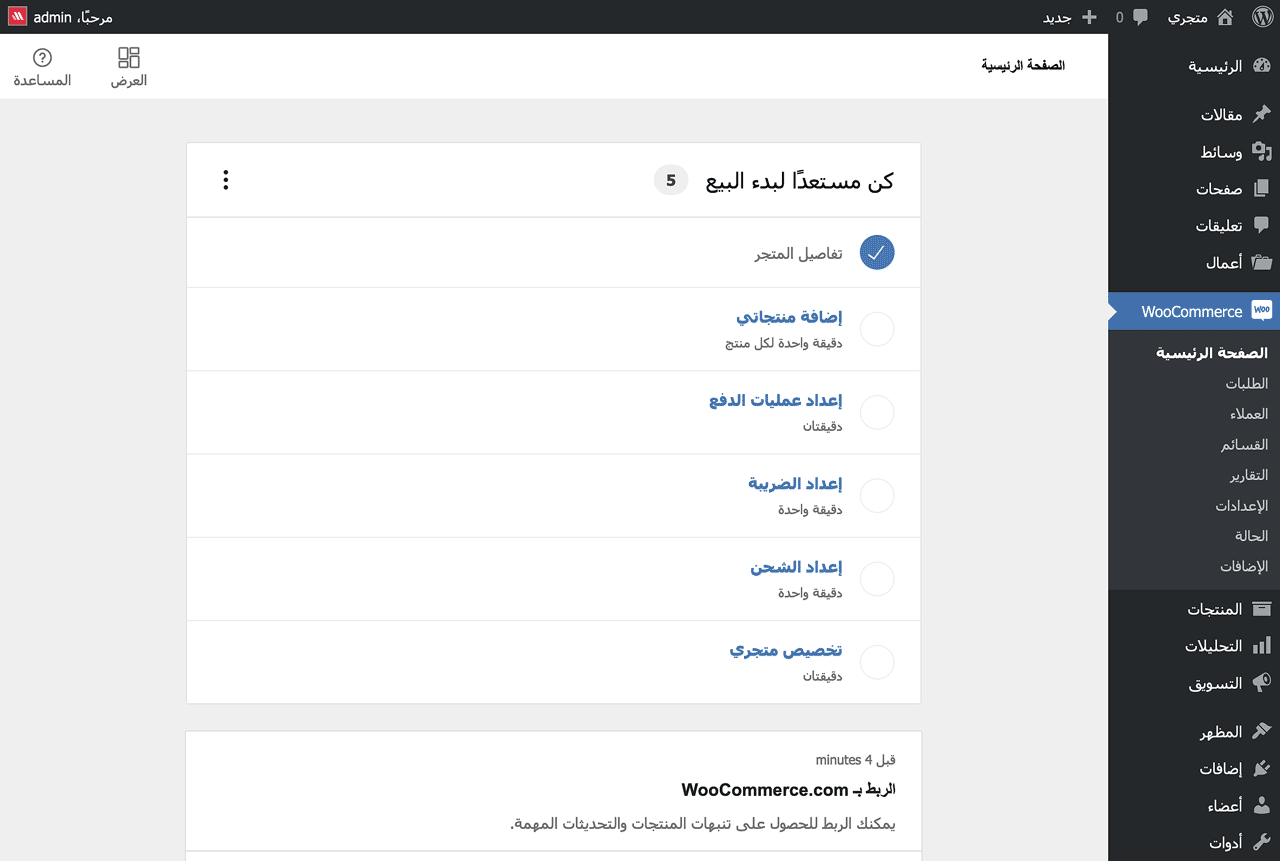
أخيراً، ستظهر لك قائمة مهام، إن أحببت فيمكنك الاستفادة منها لبناء متجرك بشكل أسرع.

إعدادات ووكومرس

فيما يلي استعراض لمحتويات منطقة إعدادات ووكومرس، تساعدك في التحكم بمتجرك بسهولة ومرونة.
للوصول للإعدادات، على سبيل المثال لمنطقة طرق الدفع:
WooCommerce > الإعدادات > المدفوعات
عام
في هذه المنطقة حدد مكان متجرك إذا كان له كيان مادي، حدد الدولة وأدخل العنوان التفصيلي حيث تجد حقولًا مُعَنْونة يمكنك كتابة البيانات فيها بحسب ما تشير إليه. بالطبع يمكنك تجاهل بعض هذه البيانات إذا أردت، كما يمكنك تعديلها في أي وقت.
أيضاً يمكنك تحديد العملة التي تريد استخدامها في المتجر، هل ستتعامل بالريال السعودي أو الدولار أو غيرهما؟ الأسعار التي ستدخلها لاحقًا سيتم تطبيقها بهذه العملة، فانتبه!
أيضاً ستجد اختيارات أخرى متعلقة بقسائم الشراء (التخفيضات)، وكذلك الضرائب.
المنتجات
هنا ستجد إعدادات متعلقة باختيار صفحة المتجر الرسمية على موقعك، وكذلك تفعيل المراجعات والتقييمات للمنتجات، وإدارة المخزون، وكذلك التحكم بالاختيارات المخصصة للمنتجات القابلة للتنزيل (التحميل).
الشحن
إذا كنت ستبيع منتجات مادية فقم بتحديد تفاصيل شحن هذه المنتجات لعملائك، سواء كن تبيع داخل البلاد فقط أو داخلها وخارجها. حدد المناسب لعملك. اختر منطقة الشحن، وكذلك يمكنك جعل الشحن مجانيًّا، أو بتكلفة ثابتة تحددها، مع العلم بأنه بإمكانك لاحقًا تحديد مناطق أخرى محددة أكثر، وبتكاليف شحن مختلفة.
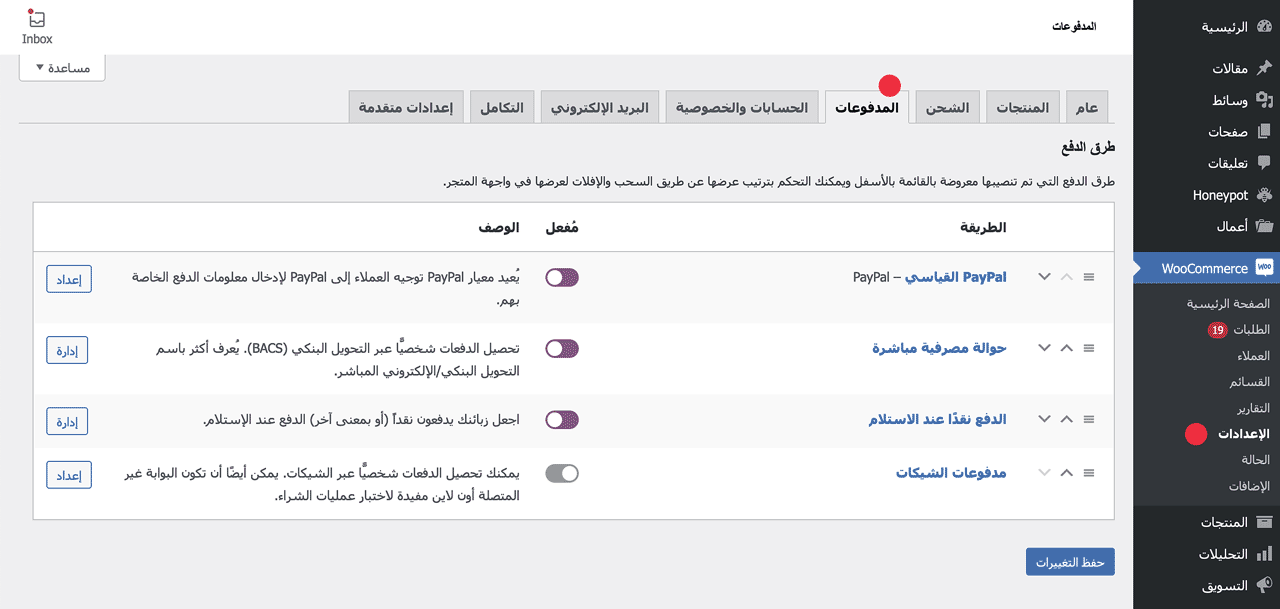
المدفوعات
في هذه المنطقة يتم تحديد طرق الدفع التي تريد توفيرها لزبائنك، حيث يمكنك تفعيل الدفع الإلكتروني أو غير الإلكتروني أو كليهما.
هناك اختيارات لجعل عملائك يدفعون لك إلكترونيًّا من حساباتهم في PayPal أو بالبطاقات الائتمانية، ويتم الدفع قبل إتمام عملية الشراء. وهناك اختيارات “غير إلكترونية” كالدفع عند الاستلام والحوالات المصرفية. قم بتفعيل المناسب لك منها، حيث يمكن للزبون اختيار الوسيلة المناسبة له بناء على ما تقوم أنت بتفعيله.
بعد الانتهاء اضغط زر “حفظ التغييرات”
ملاحظة1: بناء على العملة التي اخترتها في المرحلة السابقة قد تختفي بعض الخيارت؛ حيث أن بعض خيارات الدفع غير متاحة في بعض البلاد أو لبعض العملات.
ملاحظة2: بناء على هذه الخيارات سيقوم النظام بتثبيت إضافات أخرى لتمكين عمل المزايا التي اخترتها. انظر أسفل النافذة حيث سيخبرك بذلك.
الحسابات والخصوصية
هنا يمكنك التحكم باختيارات متعلقة بإنشاء حساب العميل في الموقع، مثل إمكانية الطلب بدون حساب، أو إنشاء حساب أثناء عملية الشراء، وكذلك أمور متعلقة الخصوصية.
البريد الإلكتروني
في هذه المنطقة ستجد قائمة بكل الإشعارات والتنبيهات التي تصلك وتصل عملائك للبريد الإلكتروني. يمكنك التعديل عليها حسب رغبتك، وكذلك التحكم بمعلومات مرسل البريد الإلكتروني وبعض الأمور البصرية كألوان الرسائل.
التكامل
هنا تجد اختيارات متعلقة بالتكامل مع مميزات إضافية يوفرها ووكومرس.
إعدادات متقدمة
هذه المنطقة توفر اختيارات لإعداد صفحات المتجر مثل اختيار صفحات إتمام الشراء، والسلة وصفحة حسابي، وإعدادات أخرى متقدمة يمكنك التعديل عليها حسب احتياجك الآن أو مستقبلاً.
تذكر أن تقوم بالضغط على زر “حفظ التغييرات” في كل مرة تقوم فيها بالتعديل على الإعدادات.
والآن مرحبًا بك في متجرك الإلكتروني، لقد أصبحتَ جاهزًا لبناء أقسام المتجر وعرض المنتجات وبدأ البيع!
تابع القراءة سنقوم الآن بإعداد الأقسام وإضافة المنتجات.
مجاناً قائمة مهام SEO للتحميل
حقق نتائج أفضل لتحسين موقعك لمحركات البحث باستخدام قائمة مهام SEO – أيضاً يمكنك الحصول هنا على دليل كامل لتحسين مواقع ووردبريس
بناء المتجر الإلكتروني في WooCommerce
يتكون المتجر الإلكتروني من أقسام عامة مثل مراكز التسوق، على سبيل المثال: المواد الغذائية، الأدوات المنزلية، الملابس، الألعاب … إلخ
هذه الأقسام في نظام ووكومرس نسميها “التصنيفات” ويمكن أن تحتوي هذه التصنيفات على تصنيفات فرعية، مثلًا قسم “المواد الغذائية” تندرج تحته أقسام: الألبان، اللحوم، الفواكه، المخبوزات… إلخ
وبإمكانك إضافة المنتجات إلى الأقسام الفرعية أو الأقسام الرئيسية مباشرة دون مشاكل.
📌 ملاحظة: أحيانًا يكون مجال المتجر بحاجة لأقسام رئيسية فقط دون أقسام متفرعة منها، فانظر الأنسب لك وقم بتطبيقه.
طريقة إضافة الأقسام إلى متجر WooCommerce
انتقل إلى “المنتجات” ثم “التصنيفات”
هناك يمكنك إضافة أقسام رئيسية، وأخرى فرعية، مع نبذة تكتبها عن كل قسم إن أحببت. مع المزيد من الخيارات.

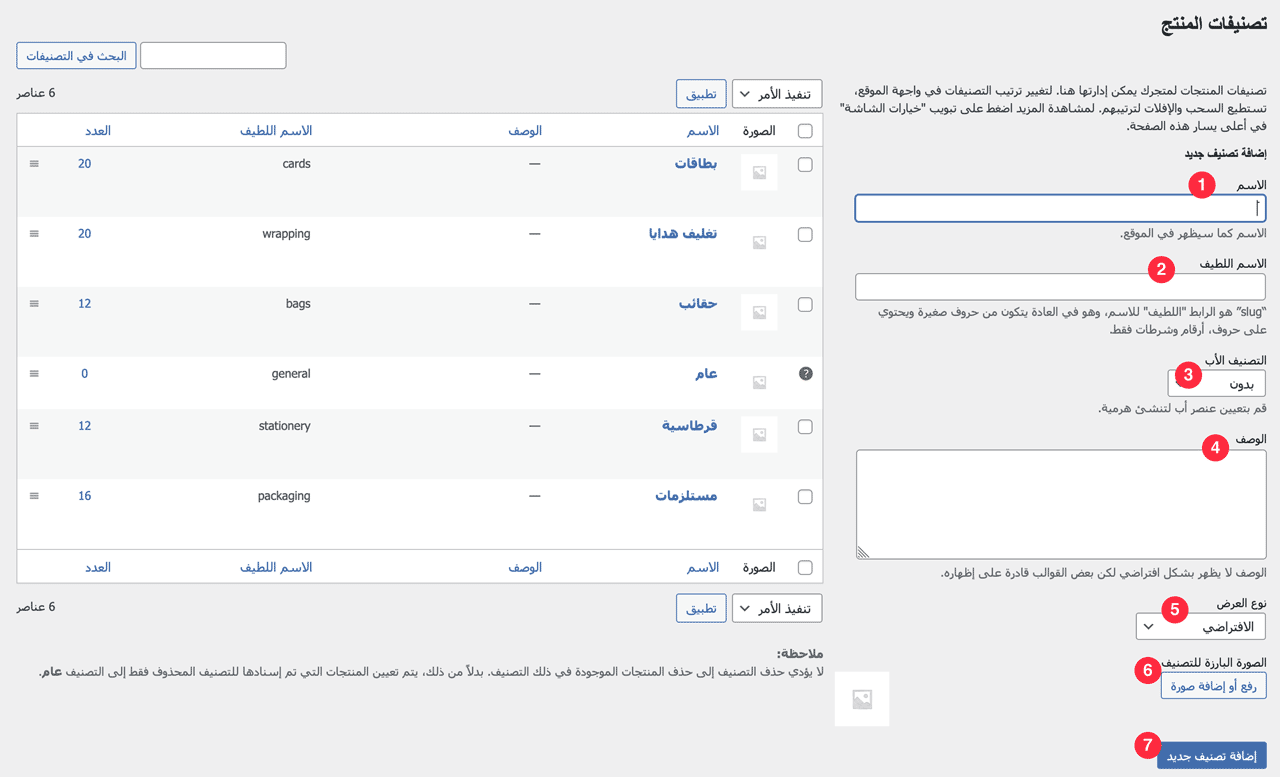
كما هو واضح في الصورة، تجد الحقول التالية:
الاسم اسم القسم، وسيكون ظاهرًا للزبائن.
الاسم اللطيف الرابط المتفرع من الموقع ويؤدي إلى القسم.
التصنيف الأب قم باختيار القسم الرئيسي إن كنت تضيف قسمًا فرعيًّا. (تجب إضافة قسم رئيس في المرة الأولى، ثم تضيف الأقسام الفرعية بعد ذلك)
الوصف نبذة عن القسم ومحتوياته وما إلى ذلك.
نوع العرض عند دخول العميل هذا القسم في المتجر هل يرى المنتجات المندرجة تحته أم يرى الأقسام الفرعية له، أو كليهما؟
الصورة البارزة صورة خاصة بهذا القسم تعبر عن محتوياته.
ثم اضغط “إضافة تصنيف جديد” وقم بتكرار هذه العملية لكل قسم تريد إنشاءه.
في الجانب الأيسر من الصفحة تجد الأقسام الخاصة بمتجرك مع توضيح عدد المنتجات في كل قسم.
📌 ملاحظة: يمكنك تعديل تفاصيل الأقسام في أي وقت، فقط أشِر إلى اسم القسم الذي تريد تعديل تفاصيله، ثم اضغط “تحرير” أو “تحرير سريع”
طريقة إضافة المنتجات إلى متجر WooCommerce
أنهيت تجهيز الأقسام والأرفف الخاصة بالمتجر؟ حان وقت جلب البضائع وتجهيزها للعرض 😊
لإضافة منتج إلى المتجر الخاص بك انتقل إلى “المنتجات” ثم “إضافة منتج جديد” أو من الشريط العُلوي اضغط “جديد” ثم “المنتَج”.

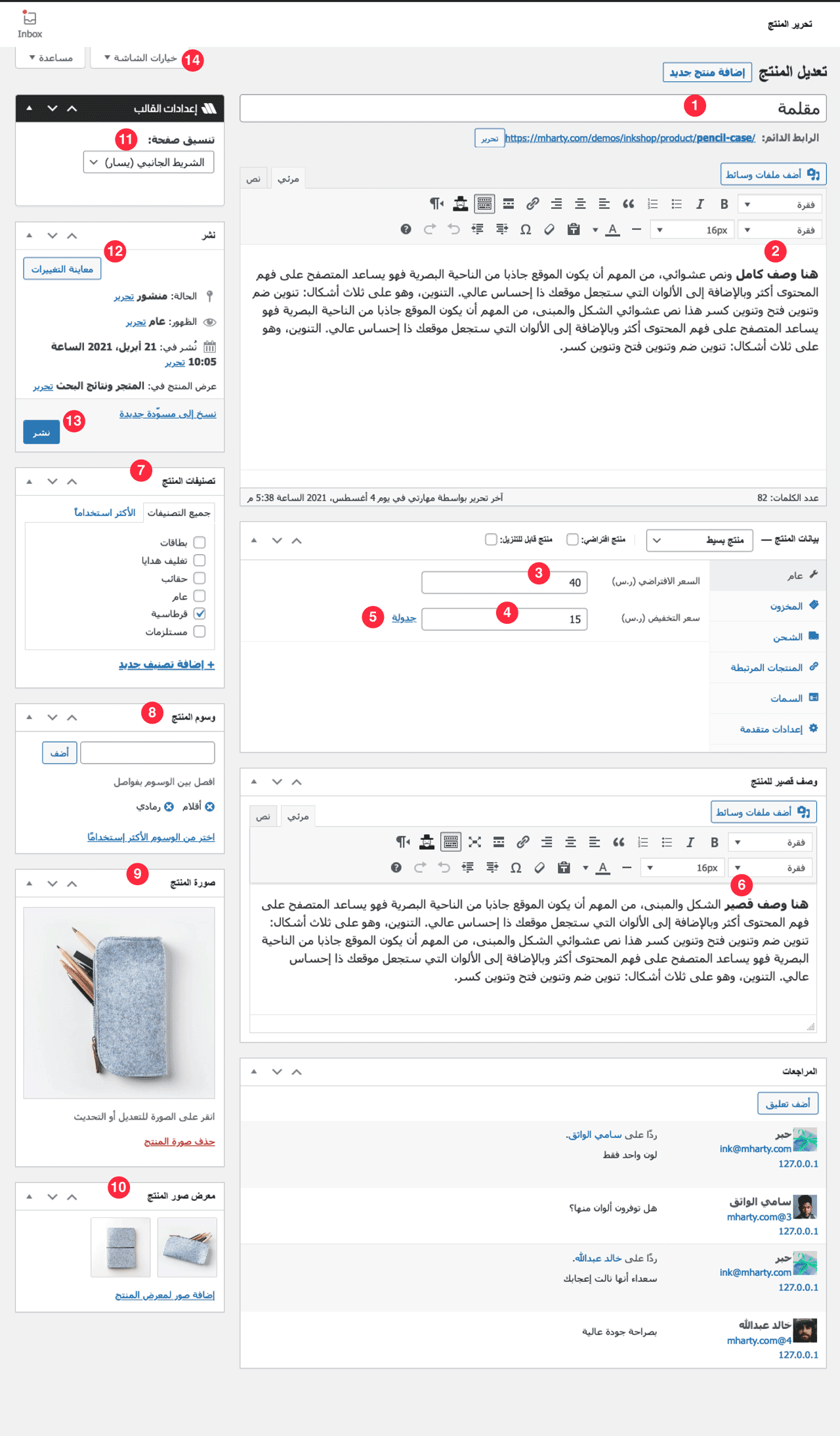
الأرقام التالية توضح طريقة العمل:
اسم المنتج وهو الاسم المعتمد في لوحة التحكم وفي الموقع أمام الزبائن.
كتابة تعريف مفصل عن المنتج.
سعر المنتج قبل الخصم.
سعر المنتج بعد الخصم (لا بد أن يكون أقل من السعر الأول)
جدولة تحديد تاريخ بداية ونهاية السعر المخفض بحيث يطبق النظام السعر المخفض عند تاريخ البدء، ثم يعود للسعر الأصلي عند تاريخ الانتهاء بشكل تلقائي.
اكتب نبذة مختصرة عن المنتج.
التصنيف: تحديد القسم الذي ينتمي إليه المنتج. يمكنك اختيار أكثر من قسم، ويمكنك إنشاء قسم جديد دون الرجوع لنافذة التصنيفات.
أدخل الوسوم المتعلقة بالمنتج.
الصورة الرئيسية للمنتج احرص أن تكون واضحة وجذابة، ويستحسن أن تكون مربعة.
صور المنتج احرص على توفير صور لنفس المنتج من زوايا وأوضاع مختلفة، وأيضًا بأبعاد متساوية.
تنسيق صفحة هذا الإعداد من قالب مهارتي ويتيح لك اختيار شكل الصفحة، عرض كامل، الشريط الجانبي يمين، أو الشريط الجانبي يسار.
معاينة صفحة المنتج كيف تبدو أمام الزائر.
نشر المنتج في المتجر وظهوره للزبائن حتى يتمكنوا من الشراء.
خيارات الشاشة هنا يمكنك إظهار أو إخفاء المربعات التي ترغب بها في منطقة تحرير المنتج. هذا لك أنت فقط ، ولن يؤثر على شكل المنتجات في واجهة الموقع.
📌 ملاحظة: كافة الحقول أعلاه اختيارية من الناحية الفنية، بإمكانك تجاهل بعضها أو تجاهلها بالكامل! لكن يبقى السؤال: كيف سيبدو المنتج في متجرك عند تجاهل مدخلات مهمة مثل وصف المنتج أو صورته؟ الشاهد أنه لا يجب عليك تعبئة جميع الحقول، وفي نفس الوقت من غير الجيد تجاهل المهم منها. وازِن بين الأمرين بحسب احتياجاتك.
مثال: يمكنك إدراج سلعة بسعر واحد، دون أن يكون هناك سعر طبيعي وسعر مخفض ووقت مجدول للتخفيض.
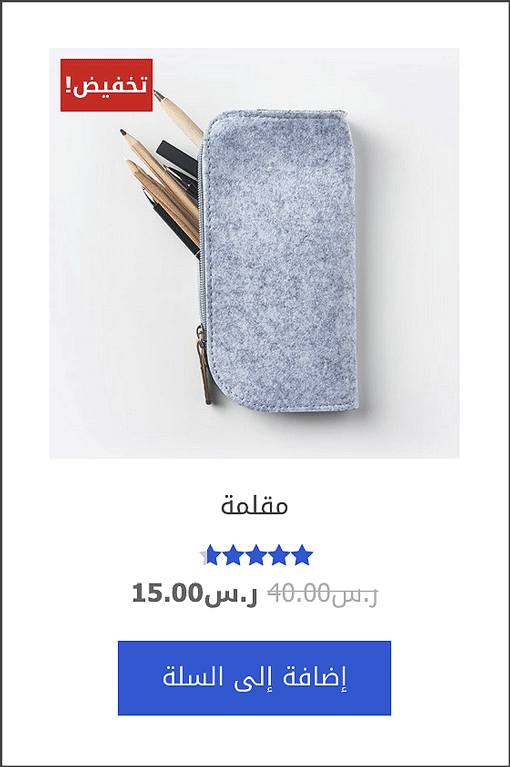
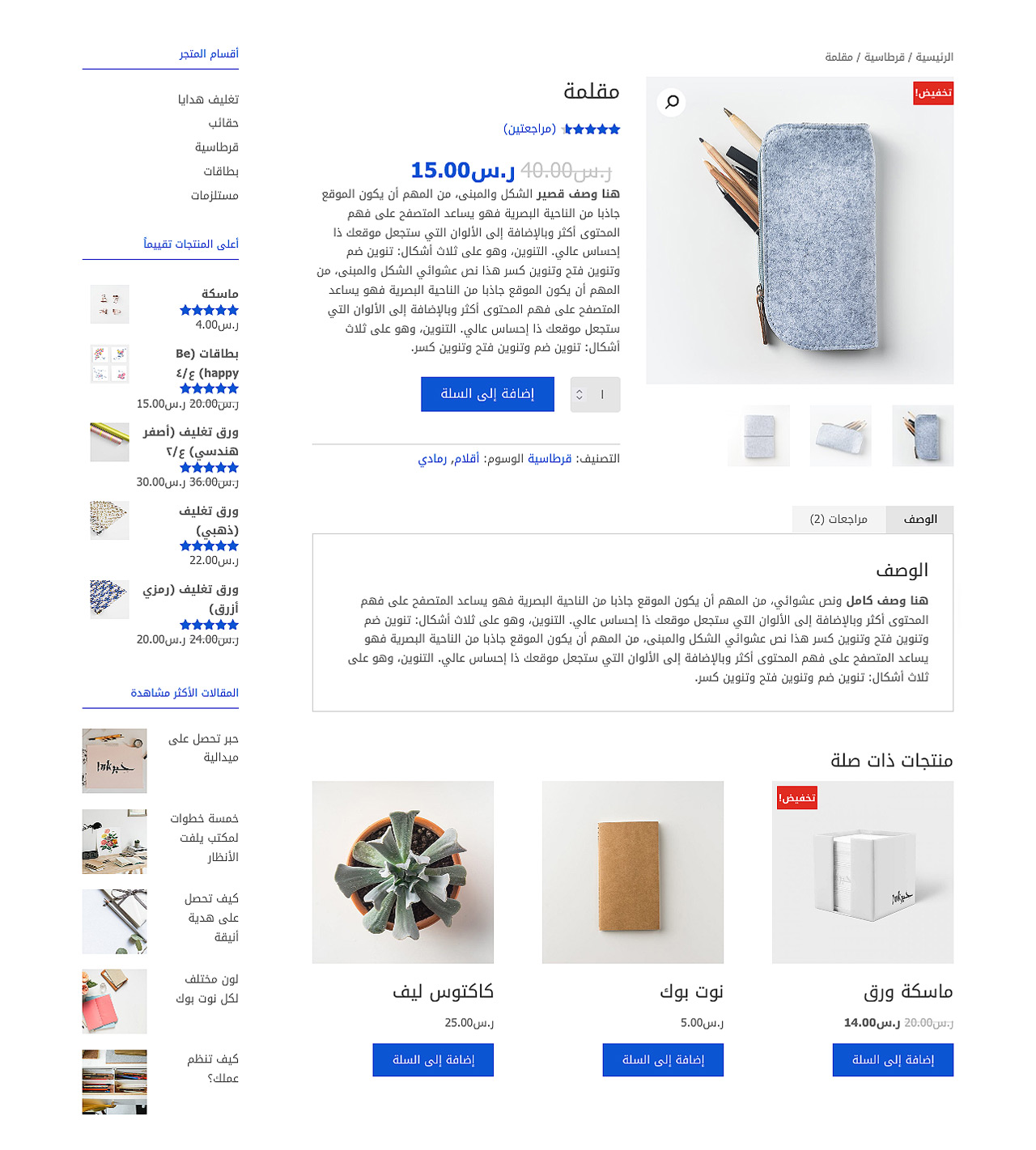
كيف سيبدو المنتج على صفحات موقعك للزائرين؟

هذه صورة خارجية للمنتج على صفحات متجرك

وهذه صورة الصفحة الخاصة بالمنتج عند استعراض تفاصيله
هل انتهينا من إعداد متجرنا الإلكتروني؟
نعم، هذه الإجراءات تجعل متجرك الإلكتروني جاهزًا بشكل أساسي لتنطلق في التجارة الإلكترونية.
روابط مهمة:
تعرف على: إضافة دعم المتاجر من مهارتي
تحسينات قالب مهارتي للمتاجر ولقطات من قلب الحدث
متاجر بتقنية مهارتي: متجر حِبر ، متجر تاليك ، متجر تاء
تم تحديث الشرح على الإصدارات التالية: ووردبريس: 5.8.0 – ووكومرس: 5.5.2 – قالب مهارتي: 6.2.2
سعدنا بصحبتك في هذه المقالة، هناك جوانب كثيرة لدينا العزم على تغطيتها بإذن الله لتتعرف على المزيد حول إدارة متجرك الجديد وإمكاناته الكامنة؛ فتابعنا لتطلع على الجديد والمميز. إن أعجبتك هذه المقالة شاركنا بتعليقك.







مجهود رائع شكرً اخي عبدالرحمن
حضورك أروع، والشكر موصول لك أخ فارس.
الموضع رائع ومفيد ومختصر جدا , شكرا على الشرح الرائع
الشكر موصول لك، ومتابعة رائعة من كذلك 🙂
سعداء بتواجدك على مدونة مهارتي
مشكور لكن كيف لي ان اقوم باضافة الدفع عبر البطاقة الائتمانية
هل مسموح ام لا
أهلا أخي محمد، بمجرد ربط بايبال يمكن للعملاء أن يدفعوا بالبطاقة الائتمانية بشكل طبيعي.
أتمنى لك التوفيق وازدهار متجرك إن شاء الله
شرح رائع ولكن قبل هذا كله ، اين مسألة الحماية وتأمين الموقع من العبث الداخلي والخارجي للموقع حتى نتطمن على ان عملنا لن يذهب سدا .
اذا امكن اخي الغالي أو من يملك المهارة ، لشرح الطريق الاكثر تأمين للموقع المتجر الذي يعمل على الوورد برس حتى يمكن الاعتماد علي هذه الخدمات .
أشكرك أخي الكريم للإشارة إلى هذه المسألة، ولأهميتها الشديدة تتم مراعاة جوانب الأمن والحماية في إصدارات ووردبريس وإضافة ووكومرس.
بالإضافة إلى قالب مهاراتي والإضافات التابعة له يتم البناء بإحترافية تامة مع مراعاة قواعد الحماية، ويتم إصدار التحديثات الدورية لتغطية هذه الجوانب.
أيضا يمكنك الحصول على استضافة مؤمنة بشكل جيد واعتماد دومين https لمزيد من الحماية.
السلام عليكم
نرجو مساعده يااخوة
هاي اضافة WooCommerce لما اجي اعمل تنصيب لها بيعطي:فشل التنصيب: مجلد الوصول موجود مسبقاً.
ماعم بحسن نصبها عندي وقالب من عنكون شو سبب يرجى مساعده محتاجه ضروري
وشكر لكم
وعليكم السلام أستاذ أحمد، هذه الرسالة معناها أن الإضافة منصبة لديك بالفعل.
تواصل معنا في الدعم الفني لتقديم المزيد من التفاصيل لتجاوز المشكلة.
انا تركت استخدامها لأنها لا تلبي اشياء كثيرة مثل الشحن اريد تحديد بعض المدن بقيمة سعر ثابت وبعض المدن مجانا لا استطيع الا بكتابة الرمز البريدي 🙁
أهلا خالد
تؤسفنا مواجهتك تلك المشكلة، وبإمكانك التواصل معنا في قسم الدعم الفني إن كتت مشتركًا في قالب مهاتي لنساعدك على تجاوزها، أو بإمكانك التواصل مع فريق ووكومرس لتقديم المساعدة اللازمة.
شرح وافي يعطيك العافية
جزاكم الله خيرًا، وجودكم من دواعي سروري 🙂
مرحبا
اين المثال حي مثل باقي المواقع
الصور مش كفاية في المثال
أهلا أستاذ علي، وبالفعل لدينا 3 نماذج فعلية مدرجة في نهاية المقالة.
من فضلك راجع الفقرة التالية: متاجر بتقنية مهارتي: متجر حِبر ، متجر تاليك ، متجر تاء
بخصوص بيع المنتجات غير المادية كالبرامج و الكتب الالكترونية و الاسطوانات التي يتم الحصول عليها عن طريق رابط التحميل بعد اداء قيمة السلعة كيف يتم التعامل معها من خلال متجر ووكمرس
أهلا أستاذ عبد اللطيف، هناك جوانب كثيرة لدينا العزم على تغطيتها بإذن الله لتتعرف على المزيد حول إدارة متجرك الجديد وإمكاناته الكامنة؛ فتابعنا لتطلع على الجديد والمميز.
أو تواصل معنا في الدعم الفني من خلال حسابك.
شكرا لك اخي الكريم … لدي استفسار في الاضافة ياريت تقدر تساعدني
ازاي اقدر اخلي نوع العملة متعدد .. يعني مثلا انا هعمل موقع متعدد البائعيين .. عندي بائع من السعودية يرغب بالبيع وعرض منتجاتة بالريال السعودي … وايضا عندي بائع من مصر يرغب بالبيع وعرض منتجاتة بالجنية المصري وهكذا …
الشكر موصول لك أخي خالد
بشكل افتراضي لا يقدم ووكومرس هذه الميزة، لكن الجميل في الأمر أن هناك العديد من الملحقات المجانية والمدفوعة يمكنها توفير وظائف إضافية.
جرب البحث عن ميزة woocommerce multi vendor فقد تجد فيها ما يلبي طلبك، أو تواصل مباشرة مع دعم ووكومرس؛ وأتمنى لك التوفيق.
هلا وغلا استازي عبد الرحمن
شكرا لهذا الشرح القييم
عندي سؤال بخصوص الاضافات
لدي متجر لتقديم خدمات الطباعة حسب خيارات محددة من العميل اثناء عملية الشراء
هل هنالك اضافة لارفاق ملف الطباعة بصورة جيدة وبخيارات متعددة الي المتجر اثناء عملية التسوق؟
لمعاينة المتجر
https://mengashprint.com/shop
أهلا أستاذ سيد، الشكر موصول لك.
طلبك غير متوفر بشكل افتراضي في نظام ووكومرس، لكن هناك مجموعة واسعة من الملحقات الرسمية المجانية والمدفوعة يمكنك البحث فيها عن هذه الوظيفة، أو تواصل مباشرة مع دعم ووكومرس لتحصل على خطوات مساعدة.
أيضًا على مستودع إضافات ووردبريس آلاف الإضافات التي تقدم وظائف مكملة يمكنك البحث فيها.
رائع
شكرًا لمتابعتك ايفلين
دائماً بصماتك مميزة أخي عبدالرحمن ماشاء الله، زادك الله من فضله ورفع قدرك..
بارك الله فيك ورفع قدرك أخي أيمن، أسأل الله لي ولك دوام النعم وزيادتها بالشكر.
موفق ومسدد بإذن الله
اريد منكم شرح طريقة انشاء متجر متكامل لبيع المحتوى الرقمي يشمل البائعين و المشتريين ويحسب العمولة الخاصة بي
مثل Shutterstock او IStock
او envato او Fiverr.
أهلًا مهند، لعله تكون هناك مقالات أخرى نتناول فيها تجهيز المتاجر لبيع المحتويات الرقمية.
ومع ذلك يمكنك فتح تذكرة للتواصل مع الدعم الفني في أي وقت من خلال اشتراكك لتوفير الدعم اللازم.
شكرًا لك.
مجهود رائع و ليا سؤال فى حالة أنى عاوز اعمل متجر و أضيف ان حسابات أخرى ينفع تتفتح عليه ماهي الأضافه مثل البيع مع سوق.كوم
وشكرا مره أخرى على هذا المجهود الرائع
الشكر موصول لك يحيى، من الأنسب التواصل مباشرة مع المنصة التي تود العمل معها، قد تكون لديهم حلول خاصة لتسهيل العمل معهم.
لا تتردد في فتح تذكرة بمنطقة المستخدم الخاصة بك لطرح أي استفسار.
كيف يمكن تغيير بعض العبارات في المتجر. مثلا أود تغيير (المنتج) إلى (الخدمة) وتغيير (السعر) إلى (القيمة). تظهر هذه المفردات في أماكن مختلفة مثلاً في سلة الشراء قبل إتمام الطلب في الفاتورة وقبل مرحلة الدفع.
أيضًأ هل يمكن إفادتي بمكان وكيفية تعديل خصائص إشارة التخفيضات حيث تظهر عندي بشكل مائل بينما في تنسيق حبر تظهر بشكل مستطيل. وهي لمكن تغيير كلمة تخفيضات؟
أهلا أستاذة رحاب
بالفعل قالب مهارتي يدعم تغيير شكل إشارة التخفيض لعدة اختيارات، وكذلك التحكم في ألوانها بشكل كامل.
إعدادات الشكل موجودة في لوحة تحكم القالب، قسم إعدادات المتاجر.
لأي استفسار بإمكانكم فتح تذكرة في قسم الدعم الفني، وتجدون الدعم المتميز من فريق مهارتي بإذن الله.
عزيزي عبدالرحمن
الله يعطيك الصحة على الشرح الوافي ، اود الاستفسار ، هل يوجد إضافة مجانية او مدفوعة تمكني من تحديد سعر الشحن لكل مدينة بدل الرمز البريدي ، بحيث مجرد ما يختار العميل اسم المدينة من القائمة يتم تحديد سعر الشحن مثلا الرياض سعر الشحن 30 وجدة 40 ريال؟
الله يعطيك العافية …. عمل رائع
نتطلع للمزيد