تنبيه: بدءاً من تاريخ 16-07-2018 لتتمكن من استخدام الخرائط بحرية على موقعك، فإن جوجل تتطلب توفر معلومات الدفع الخاصة بك أو بشركتك. وبناء على المعلومات المتوفرة في موقع جوجل فإن الباقة المجانية كافية للمواقع الصغيرة ولكن لابد من وضع معلومات الدفع في حسابك على جوجل.
لتعرض خرائط جوجل على موقعك هذا يتطلب خطوتين، الأولى تقوم بها مرة واحدة فقط لإنشاء مفتاح API.
إعداد مفتاح API لخرائط جوجل
لتعمل خرائط جوجل على موقعك لا بد من من أن تحصل على مفتاح API خاص بك (حسب شروط وأحكام خرائط جوجل)، في الخطوات التالية ستتعرف على الطريقة الصحيحة:
- أولاً ستحتاج إلى حساب في جوجل (يعني ايميل على جيميل).
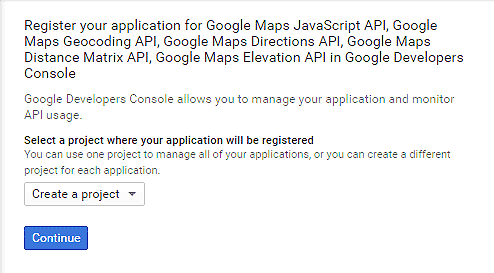
- بعدها انتقل إلى هذه الصفحة Google Developers Console
إن لم تظهر الصفحة كما في الصورة أدناه، قد تحتاج إلى تجربة فتح الرابط في مستعرض كروم
- اضغط على الزر “Continue”
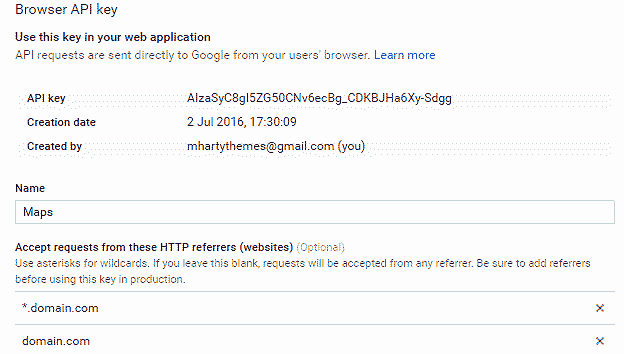
- بعدها ستحتاج أن تختار اسم مشروع، يمكنك تسميته أي اسم يعجبك. مثلاً maps
وبعدها ضع دومين موقعك، لعمل الخرائط بشكل صحيح على domain.com و www.domain.com يستحسن أن تضع نجمة سابقة لدومين موقعك في الخانة الأولى بهذا الشكل:
*. domain.com
وفي الخانة الثانية الدومين بهذا الشكل:|
domain.com(طبعا استبدل كلمة domain.com بالعنوان الفعلي لموقعك)

- بعدها اضغط زر الإنشاء “Create”

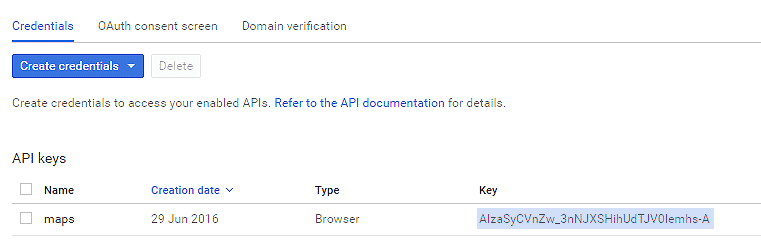
- ستظهر لك بعدها معلومات المفتاح الخاص بك، قم بنسخ المفتاح.

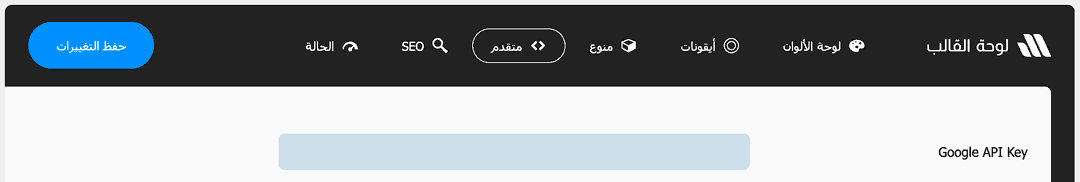
انتقل مباشرة إلى لوحة تحكم موقعك وبالتحديد لوحة القالب واضغط على تبويبة “متقدم” وألصق المفتاح الخاص بك في الخانة المخصصة له بجانب “Google API Key” واحفظ التغييرات.

انتهيت من تفعيل مفتاح API لخرائط جوجل بنجاح!
عرض خرائط جوجل على موقعك
هذا يتم من خلال مؤلف الصفحات فهناك مكونين، يمكنك استخدامها لعرض خريطة في أي صفحة من موقعك:
- مكون خريطة
- مكون خريطة بعرض كامل،
الخطوات:
- في خانة وسط الخريطة ضع مثلا اسم المدينة والدولة، مثلاً “الدمام، السعودية” واضبط باستخدام الفأرة الزوم للموقع المرغوب، واضبط الإعدادات الأخرى كما تحب.
- الآن أضف دبوس جديد لتعرض أيقونة الموقع في مكان العنوان الخاص بك.
- في إعدادات الدبوس وبالتحديد في خانة عنوان الدبوس ضع العنوان الكامل شاملاً المدينة والدولة، مثلاً “كلية العلوم، الريان، الدمام، السعودية”
- يمكنك إضافة دبوس واحد أو أكثر في الخريطة الواحدة.