تمت برمجة القالب والإضافات بطريقة التصميم المستجيب (Responsive Design) ليقوم بالعمل الأصعب بذكاء، من تحجيم الصور وعرضها بالشكل المناسب على أحجام الشاشات المختلفة بالطريقة الصحيحة.
في بعض الأحيان تود معرفة حجم المكان (العمود) الذي ستضع فيه الصورة لتحصل على نتائج أفضل من ناحية الشكل والأداء. هذه مجرد مقاسات مقترحة وبالطبع يمكنك تجربة واستخدام مقاساتك الخاصة.
مقاسات أعمدة مؤلف الصفحات
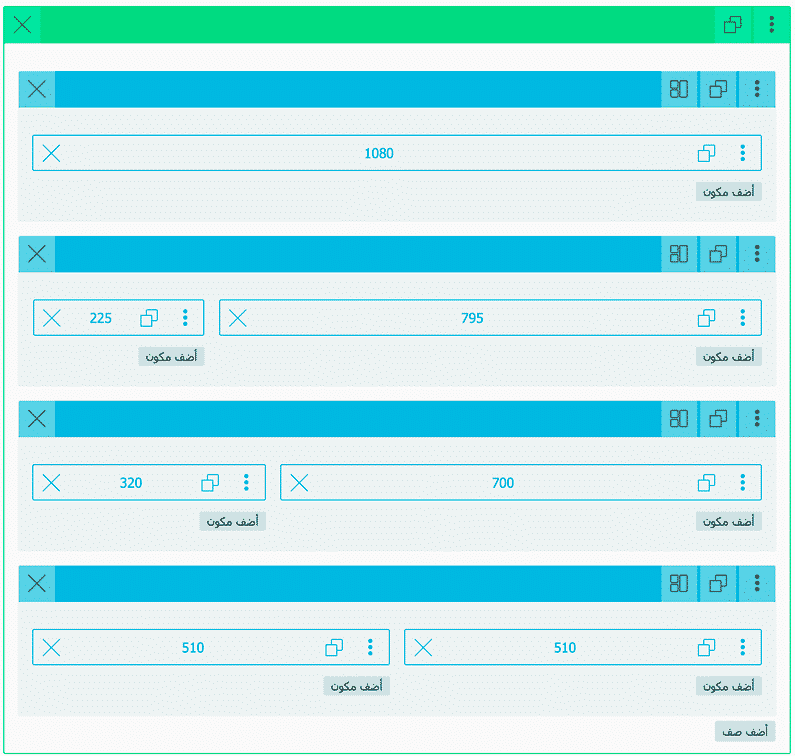
هذه المقاسات هي عرض الأعمدة داخل الأقسام وبالتالي تساعدك على تصور حجم الصورة في المكان المناسب لها في مؤلف الصفحات، أدناه صورة توضيحية
عمود/صف 1080 بكسل
3/4 عمود 795 بسكل
2/3 عمود 700 بكسل
1/2 عمود 510 بكسل
1/3 عمود 320 بكسل
1/4 عمود 225 بكسل
يكفي لو اعتمدت المقاسات الأربعة الأولى واستخدمتها فهي ستتمدد وتنكمش : ) بناء على حجم الشاشة أو العمود.

الخلفيات ومكونات العرض الكامل
بالنسبة للمكونات بعرض كامل أو خلفيات الأقسام في مؤلف الصفحات وكذلك صورة غلاف الكاتب أو خلفية الموقع فهذه العناصر تحتاج صور أكبر من ناحية العرض حتى تملأ المستعرض من اليمين إلى اليسار:
1920 بكسل
ويفضل أن لا تقل عن 1280 بكسل وهو المقاس الافتراضي لأغلب الأجهزة.
مقاسات معارض الأعمال ومعارض الصور
مكوني “معرض أعمال” و “معرض أعمال المصنف” كلها تعرض الصور البارزة لـ أعمال، أما مكون “معرض صور” فيمكنك من اختيار مجموعة صور وعرضها كمعرض في أي صفحة في موقعك.
الصور البارزة لعمل أو صور معرض الصور يستحسن أن تكون كلها بنفس المقاس لتظهر كلها متناسقة، هنا تجد مقاسات مقترحة ستعطيك أفضل النتائج – اختر مايناسبك:
1080 بكسل عرض | 810 بكسل ارتفاع
795 بكسل عرض | 597 بكسل ارتفاع
صور المقالات
المقالات، تعرض الصورة البارزة ومقاسها المناسب:
795 بكسل عرض | 597 بكسل ارتفاع أو 530 ارتفاع
إن كنت تود استخدام العرض الكامل للمقالات فيستحسن:
1080 بكسل عرض | 675 بكسل ارتفاع
الارتفاع أقل أهمية من العرض، على سبيل المثال في مثال الصحيفة الإلكترونية استخدمنا المقاس التالي للصور البارزة في المقالات لنحصل على الشكل المستطيل للصور:
1080 بكسل عرض | 500 بكسل ارتفاع
نتمنى لك وقتا ممتعا في تصميم وإعداد موقعك!