إنشاء قوائم موقعك
ليتمكن زوار الموقع من التنقل بين صفحات الموقع فإنهم سيبحثون عن القائمة في أعلى الموقع وأحيانا في جانب الموقع، حتى وإن كان الموقع ذو صفحة واحدة ذات أقسام مختلفة فإن وجود قائمة يساعد الزائر في الحصول على المعلومة بسهولة تامة.
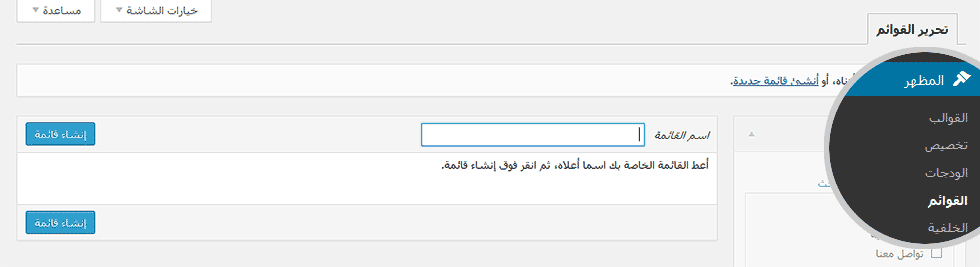
للوصول لمنطقة تحرير القوائم، من لوحة التحكم اضغط على المظهر > القوائم.
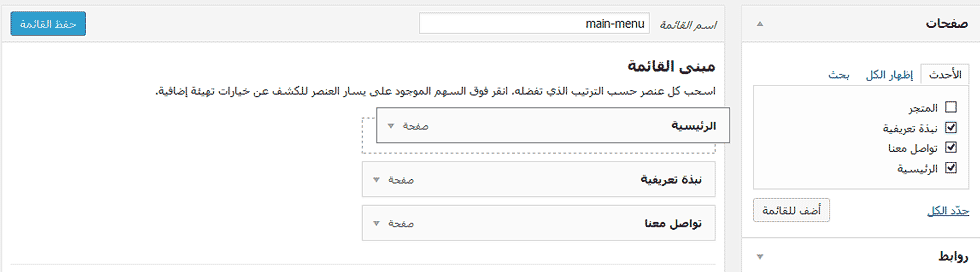
أنشئ قائمة جديدة، ضع اسماً تعريفيا لقائمتك (هذا الاسم لك أنت ليساعدك في إدارة القوائم ولن يظهر على صفحات موقعك)، اضغط على زر ” إنشاء قائمة”.
قم بتحديد الصفحات التي ترغب بظهورها في قائمة الموقع من المربع صفحات وبعدها اضغط على زر “أضف للقائمة” يمكنك ترتيب عناصر القائمة بالسحب والإدراج.
الروابط هي مصادر خارجية، على سبيل المثال تود إضافة رابط في القائمة لحسابك في موقع اجتماعي. اضغط على مربع روابط املأ خانتي الرابط ونص الرابط، بعدها اضغط على “أضف للقائمة”. يمكنك ترتيب هذا العنصر بالسحب والإدراج بين بقية العناصر.
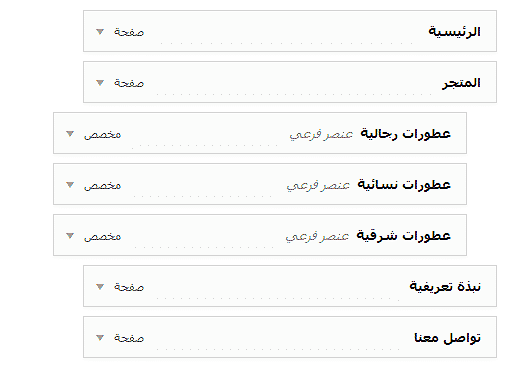
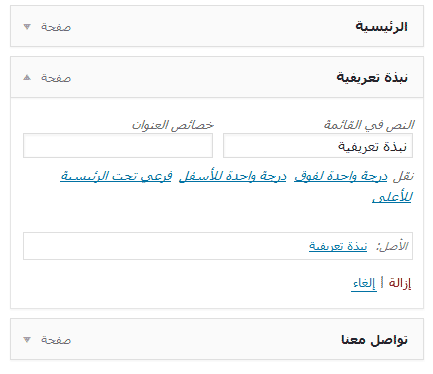
قالب مهارتي يدعم القوائم الفرعية المنسدلة، كل ما عليك هو ترتيب القوائم بشكل متفرع بحيث تسحب بالفأرة العنصر المرغوب ليكون أسفل ومتفرع من العنصر أعلاه.
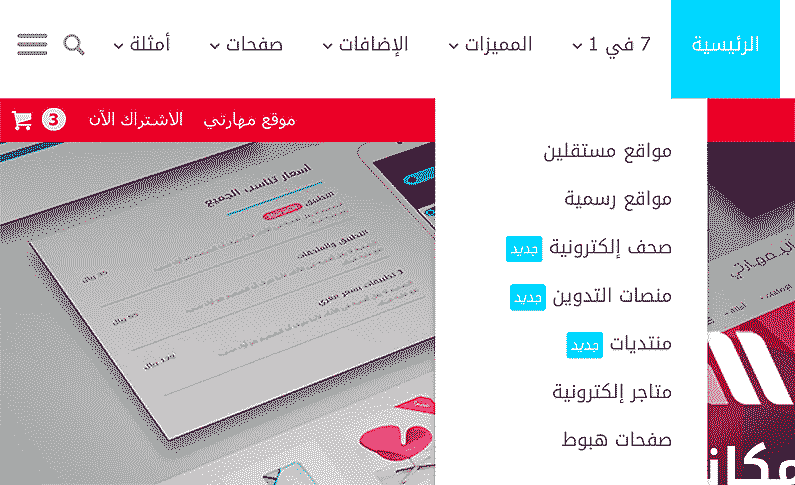
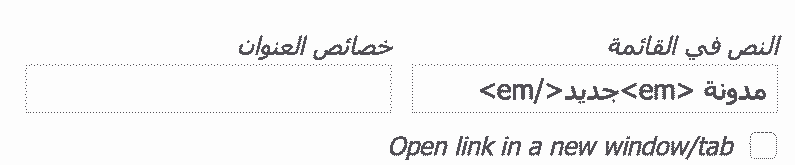
لإضافة علامة خاصة لعنصر من عناصر القائمة الرئيسية ضع هذا الكود الصغير بجانب اسم العنصر في الحقل.
<em>جديد</em>
يمكنك تغيير كلمة “جديد” لأي كلمة مناسبة ، لنتيجة أفضل ضع كلمة واحدة قصيرة.
لإزالة أي عنصر من القائمة اضغط على السهم الصغير في مستطيل ذلك العنصر لتنسدل قائمة بإعدادات إضافية لذلك العنصر، قريبًا من الأسفل ستجد رابط “إزالة”.
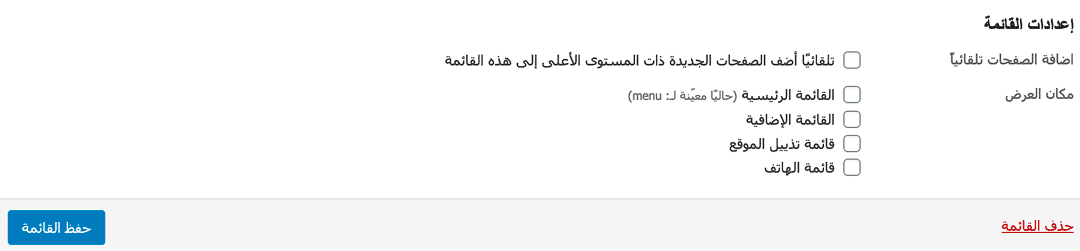
في وقت كتابة هذا الدرس هناك أربعة مواضع للقائمة في قالب مهارتي:
- القائمة الرئيسية: تظهر في أعلى الموقع بجانب الشعار.
- القائمة الإضافية: تظهر أقصى أعلى الموقع وفوق القائمة الرئيسية.
- قائمة تذييل الموقع: تظهر تقريبا في نهاية الصفحة.
- قائمة الهاتف: قائمة تحاكي قوائم التطبيقات في الهواتف.
منطقة إعدادات القائمة تجدها أسفل الصفحة. حدد مكان العرض المرغوب واضغط “حفظ القائمة”.
لحذف القائمة اضغط على الرابط باللوان الأحمر “حذف القائمة” في منطقة إعدادات القائمة.
بهذا أنت تعرفت على القوائم في ووردبريس وكيفية استخدامها مع مواضع القوائم في قالب مهارتي. الآن انتقل لواجهة موقعك لترى النتيجة.
اقرأ أيضاً:
روابط المرساة (Anchor links)
القوائم الكبيرة