المتطلبات
- قالب مهارتي
- إضافة مهارتي – مؤلف الصفحات
- إضافة مهارتي – أيقونات ( فونت أوسوم – FontAwesome )
الطريقة والخطوات
أولاً، تأكد من تنصيب وتفعيل القالب والإضافات المطلوبة في مربع المتطلبات أعلاه.
ثانياً، أثناء تحرير الصفحة المرغوبة، اختر التنسيق من خلال مؤلف الصفحات: كيفية تطبيق التنسيقات
أخيراً، ضمن التنسيق اضغط على كل مكون وغير النصوص والصور و الإعدادات لمايناسبك. تم!
ملاحظات أخرى
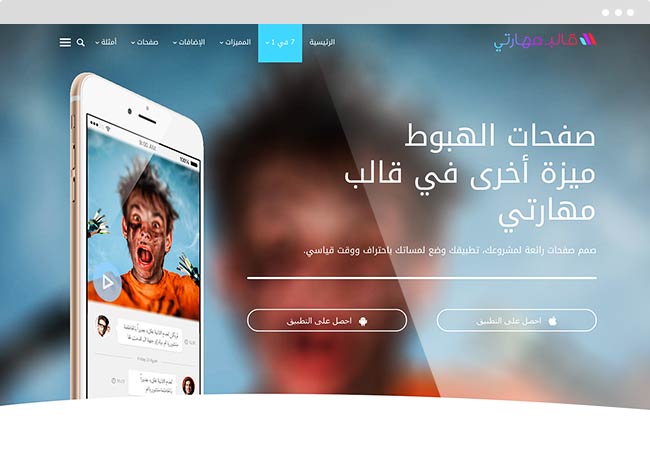
- ستجد صور مؤقتة في التنسيقات تحوي مقاسات صور مقترحة تختصر عليك وقتك، يمكنك الاعتماد على هذه المقاسات أو تجربة مقاسات أخرى تناسبك.
- التنسيق تم تطبيقه على صفحة تستخدم نموذج “أعلى الموقع شفاف”. لعمل ذلك:
– أثناء تحرير الصفحة المرغوبة ستجد مربع “خصائص الصفحة” – اختر نموذج : أعلى الموقع شفاف
– (اختياري) إن أحببت تغيير لون روابط القائمة، أثناء تحرير الصفحة ستجد اختيار “لون القائمة” في مربع “إعدادات القالب” - هذا التنسيق يستخدم إضافة مهارتي – أيقونات ستجد اسم مجموعة الأيقونات المستخدمة موضحة لك في مربع “المتطلبات” أعلاه.
- لعرض نموذج التواصل السريع من لوحة القالب > التواصل